рефераты конспекты курсовые дипломные лекции шпоры
- Раздел Философия
- /
- ИНФОРМАЦИОННЫЕ ТЕХНОЛОГИИ
Реферат Курсовая Конспект
ИНФОРМАЦИОННЫЕ ТЕХНОЛОГИИ
ИНФОРМАЦИОННЫЕ ТЕХНОЛОГИИ - раздел Философия, Министерство Образования Российской Федерации Уральс...
Министерство образования Российской Федерации
Уральский государственный технический университет -УПИ
ИНФОРМАЦИОННЫЕ ТЕХНОЛОГИИ
Часть 2
Конспект лекций
для студентов дистанционной технологии обучения
специальностей:
220100 - Вычислительные машины, комплексы, системы и сети,
220200 – Автоматизированные системы обработки информации и управления
Екатеринбург 2001
УДК 681.3. 06
ББК 32.973
Рецензенты: доцент к.т.н. В.И. Суханов, преподаватель информатики муниципальной гимназии «Менталитет» г. Екатеринбурга Л.С. Бурнева.
Авторы: Н.Г. Саблина, Г.М. Черногородова
Научный редактор проф., доктор техн. наук Л.Г.Доросинский
Информационные технологии: Конспект лекций.Часть 2/ Н.Г. Саблина, Г. М. Черногородова. Екатеринбург: Изд-во УМЦ-УПИ, 2001. 119 с.
В конспекте рассмотрены особенности представления информации в сети Internet, описаны пакеты, позволяющие работать с электронной почтой, просматривать и создавать Internet-документы. Цель работы – научить студентов использовать достижения современных информационных технологий в своей практической деятельности.
Библиогр. 6 назв. Рис. 37. Табл. 7 .
Подготовлено кафедрами «Радиоэлектронные и телекоммуникационные системы» и
«Автоматизированные системы управления».
Ó ООО «Издательство УМЦ-УПИ», 2001
Введение
Настоящее время, наверное, будет справедливо назвать эрой информации. Всемирная паутина WWW захватывает все новые и новые слои населения земного шара.
Повсеместное проникновение компьютеров во все сферы нашей жизни привело к тому, что вычислительная техника стала не только сферой деятельности профессионалов, но и повседневным инструментом большинства людей, занятых в самых различных областях знаний. Рост и развитие сети Internet привлекли и постоянно привлекают все больше и больше людей в эту область.
Обращаясь к сети Internet, пользователи ищут общения и информации. Без надежной и оперативной информации нельзя идти в ногу со временем, развивать науку и технику на уровне лучших мировых образцов.
Что же касается общения, то можно без преувеличения предположить, что человек даже самых экзотических увлечений сможет найти в Internet единомышленников, заинтересованных сторонников и оппонентов.
Всемирная сеть Internet
Единого управления у Internet не существует, имеются лишь общественные комитеты, вырабатывающие различные стандарты для Internet, осуществляющие… Если рассматривать сеть Internet на нижнем уровне, то она позволяет пересылать… электронная почта - с ее помощью можно посылать электронное письмо (текст или произвольный файл, преобразованный в…ЭЛЕКТРОННАЯ ПОЧТА
Выбор пакета электронной почты — это ответственный и непростой шаг. Электронная почта является важным средством общения, и выбор ее существенно влияет на производительность труда, а также определяет затраты по обучению и сопровождению системы. Проблема состоит в том, что не так просто обеспечить взаимодействие различных систем электронной почты. В данной главе рассматриваются возможности программного обеспечения и типичные примеры использования электронной почты, а также обзор основных пакетов электронной почты.
Основные пользовательские функции пакетов электронной почты
Обычные пользователи не слишком требовательны к набору функций электронной почты. Прежде всего, их интересует простота и удобство ее использования. Система электронной почты может обеспечивать хорошую совместимость с другими пакетами, иметь высокое быстродействие и широкий набор функциональных возможностей, но если пользователю трудно подготовить и послать простое сообщение, то пользователи не будут ее применять. Одной из самых важных характеристик программного обеспечения электронной почты является интерфейс с пользователем.
Графический интерфейс
Графический интерфейс не только прост в использовании, но и универсален. Если пользователь работал с текстовым процессором в среде Windows, то…Оперативная справочная система
Большинство пользователей привыкло, что при работе с системой можно получить доступ к контекстно-зависимой помощи. Каждый раз, когда у пользователя возникают затруднения, он нажимает клавишу получения подсказки (F1 в случае Windows). При этом на экране появляется окно с текстом, поясняющим, что и как делает система в текущий момент. Позиционировав курсор мыши на выделенное слово в окне интерактивной помощи, можно получить более развернутую информацию. Документация полезна для углубленного изучения, в то время как интерактивные подсказки быстрее и удобнее при непосредственной работе с системой.
Особенности интерфейса с пользователем
Пользовательский интерфейс системы электронной почты — это то, что вы видите на экране, и те команды, с помощью которых осуществляется управление системой. Программное обеспечение, обеспечивающее интерфейс с пользователем, взаимодействует с подсистемами электронной почты, которые сохраняют получаемые сообщения перед их прочтением пользователем и пересылают их. Программное обеспечение пользовательского интерфейса называется также клиентом системы электронной почты. Возможности, предоставляемые пользователю в различных системах, значительно отличаются друг от друга. Далее перечисляются наиболее существенные функции.
Оповещение о прибытии почты
Средства оповещения позволяют пользователю узнать о прибытии новой почты. Существуют различные способы оповещения: от выдачи сообщения New Mail (Новая почта), появляющегося в нижней части экрана, до появления пиктограммы почтового ящика с последующим возникновением на экране окна электронной почты с полным текстом сообщения или даже с речевым сообщением: «Вы получили новую почту!»
Применяется три вида оповещения (в зависимости от используемого программного обеспечения):
• при подключении к системе — пользователь извещается о прибытии новой почты каждый раз при входе в сеть;
• по запросу — пользователь выдает команду для проверки наличия новой почты;
• непосредственное — пользователь извещается в момент поступления новой почты в его почтовый ящик.
Оптимально, если программное обеспечение электронной почты поддерживает все три метода оповещения.
Подготовка текста сообщения
К дополнительным относятся следующие возможности: • выделение текста полужирным, курсивом или подчеркиванием; • выбор шрифта, его размера и цвета;Адресация сообщений
• Множественная рассылка копий (carbon copy). Сообщение посылается более чем одному адресату, используя один список рассылки. Например, вы посылаете… • Множественная рассылка копий без указания списка адресатов (blind-carbon… • Список получателей. Полный список рассылки, включая адресатов множественной рассылки копий, множественной рассылки…Посылка сообщений
Во многих пакетах имеется ящик исходящей почты (Outbox или Outbasket). Можно подготовить несколько сообщений и хранить их там, пока это необходимо.… Ящик исходящей почты особенно полезен для подготовки писем в автономном… Полезно задавать характеристики сообщения. Например, можно определить следующее:Присоединение файлов
Большинство систем позволяет передавать вместе с сообщением электронной почты текстовые файлы. Любой файл, не являющийся текстовым, называется… Присоединение файла занимает столько же времени, сколько требуется для ввода… Некоторые пакеты содержат утилиты, позволяющие сжимать присо-единяемый файл, пересылать его, а по прибытии…Чтение почты
Во многих пакетах имеется ящик входящей почты (Inbox или In-basket). Это легкодоступная область, где хранятся все новые сообщения электронной почты.… При работе с ящиками входящей почты имеется и ряд других возможностей.… При работе с ящиком входящей почты можно сортировать сообщения. Обычно сообщения сортируются по следующим признакам: …Хранение сообщений
Средства архивирования позволяют выбрать, какие сообщения следует сохранить, а какие удалить. Архивирование может сопровождаться сжатием всех… Многие пакеты позволяют использовать метафору шкафа с папками, распределяя… Программное обеспечение электронной почты позволяет создать для вас шкаф с папками в собственной базе данных. В…Списки рассылки
Списки рассылки содержат наборы имен, объединенных под одним заголовком и рассматриваются, как один адрес электронной почты. Это позволяет, например, послать короткую записку всем сотрудникам отдела маркетинга, указав при адресации сообщения лишь одно слово «Маркетинг».
Некоторые пакеты позволяют системному администратору создавать встроенные в систему общие списки рассылки. Это удобно для объединения адресатов в группы при рассылке почты всем сотрудникам подразделения или организации. Отдельные списки рассылки могут быть секретными или доступными лишь определенной группе людей. Пользователи могут создавать свои собственные списки рассылки, позволяющие осуществлять массовую рассылку писем простыми средствами. Такие списки легко редактировать, их можно импортировать из других программных приложений, таких как базы данных или другие системы электронной почты.
Списки рассылки имеют еще одно применение: они удобны, когда люди объединяются по интересам, причем каждый список соответствует определенной теме или вопросу. Некоторые системы электронной почты позволяют подписываться на общедоступные списки рассылки. Например, если кто-то интересуется реактивными двигателями, то он выбирает список рассылки «Ракетное топливо». Любое сообщение или вопрос, которые он пошлет по этому списку, будет получен всеми лицами, указанными в списке. Любой ответ, посланный по этому списку, автоматически окажется в его почтовом ящике. Таким образом, электронная почта выполняет функции доски объявлений.
Полномочия
В ряде случаев программное обеспечение электронной почты позволяет устанавливать полномочия. Это означает, что вы предоставляете кому-либо, например, коллеге или помощнику временный доступ к своему почтовому ящику. В зависимости от задаваемых параметров этому лицу предоставляются различные возможности по обработке ваших почтовых сообщений.
Иногда таким лицам не разрешается читать вашу почту, они только сохраняют или переадресуют ее. Почта может классифицироваться как личная, недоступная для просмотра другими лицами, даже обладающими полномочиями.
Передача полномочий особенно полезна, когда вы временно отсутствуете на своём рабочем месте.
Обеспечение безопасности
· При работе с удаленными пользователями дополнительный уровень защиты обеспечивает обратный дозвон. Если кто-то пытается подключиться к вашей… · Зашифровывание информации — это средство, защищающее ваши сообщения таким… Базовые методы зашифровывания, используемые в программах электронной почты, защищают от любопытных, но не спасают от…Использование Microsoft Outlook при обслуживании электронной почты
Используемые обозначения
q Название кнопки Нажатие кнопки с указанным названием в активном диалоговом окне или на панели инструментов ò Название раскрываю- щегося списка Развёртывание раскрывающегося спискаИспользование Outlook Express для работы с электронной почтой
Чтобы создать и отправить сообщение в Outlook Express, необходимо запустить Outlook Express, выбрав Пуск(Start) Þ Программы (Programms) Þ Outlook Express.
 |
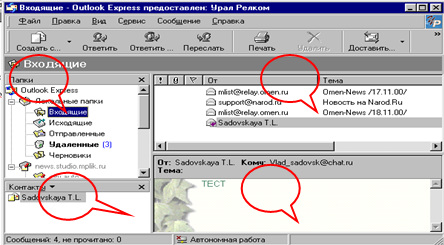
Появится окно, показанное на рис. 5.4.
Рис. 5.4. Окно Outlook Express с раскрытой папкой сообщений Входящие
В окне 1 находится дерево папок Outlook Express. В папку Входящие автоматически помещаются все приходящие письма, в папку Исходящие – отправляемые письма. В окне 2 отображается содержимое папки, выбранной в окне 1. В окне 3 можно предварительно просмотреть письмо, выбранное в окне 2. Окно 4 содержит список контактов пользователя.
Чтение писем
Непрочитанные письма выделяются жирным шрифтом. Прочесть их можно, либо выделив строку-заголовок нужного письма (в этом случае его текст будет… В Internet традиционно используются несколько кодировок для отображения букв… Примечание. Для русского языка в Internet стандартом, де-факто, является кодировка KOI-8. Если у вас возникают…Создание письма
Если вы хотите ответить на чьё-либо сообщение, выделите его и нажмите на кнопку Ответить автору (Reply Author) – в этом случае поля Получатель… Рис. 5.5. Окно Создать сообщениеОсобенности сети Internet
Любой пользователь, имеющий диалоговое (онлайновое или dial-up IP) соединение к Internet, может поговорить (обычно — путем набора сообщений на… WWW работает по принципу «клиент-сервер», точнее сказать «клиент-серверы»:… При подключении к Web-серверу на экран выводится картинка (Web-страница), похожая на экран встроенного справочника…Поиск информации в WWW
URL – Универсальный локатор ресурса Документ (или ресурс) в Internet имеет свой уникальный адрес, так называемый адрес URL (Uniform Resource Locator -…Домены Internet
Все узлы Web классифицированы Международным центром сетевой информации (NIC) на шесть доменов:
com - коммерческие предприятия, например, провайдеры Internet
edu - образовательные учреждения, колледжи и университеты
net - действующие сети
org - непрофессиональные организации
mil - военные сети
gov - правительственные учреждения
Кроме того, все доменные имена имеют указатели на страну, в которой расположен данный узел. Например, доменные имена .uk, .jp и us представляют соответственно Великобританию, Японию, США.
Но для того, чтобы приобщиться к Internet, этому благу цивилизации, необходимо иметь навыки работы с соответствующим программным обеспечением: во-первых, уметь найти необходимую информацию, выделить ее из огромного потока сведений; во-вторых, уметь представить свою информацию в легко доступной форме.
HTML - язык для создания Web-документов
Создаются такие гипертекстовые документы с помощью языка HTML (HyperText Markup Language - язык разметки гипертекстов). HTML – это стандарт, в… Простота использования языка HTML и его способность представлять содержимое… Как правило, каждая страница Web-документа является текстовым файлом и содержит, во-первых, необходимый текст,…Гипертекст
Создавать Web-станицы на языке HTML можно с помощью простого редактора текстов… В настоящее время HTML-стандарты уже сформировались, и существует несколько хороших HTML-редакторов, поддерживающих…Теги языка HTML
Теги помещаются в угловые скобки < и >. Большинство тегов парные, т.е. имеется тег начала и тег конца. Теги конца помечаются символом /. Например:
<B> Этот текст в HTML-документе будет выделен жирно </B>
Пары тегов начала и конца обеспечивают возможность вложенного использования тегов:
<B> Это жирный шрифт, <I>это – жирный курсив </I> </B>
Не все HTML теги могут вкладываться друг в друга, имеют теги конца или требуют завершения их тегом конца, но большинство удовлетворяют этим правилам.
Атрибуты тегов
Теги HTML могут иметь атрибуты. Атрибуты модифицируют характеристики тегов. Они помещаются в скобки вместе с тегом, после названия атрибута ставится знак =, затем значение атрибута. Например:
<P ALIGN=CENTER> Этот абзац выровнен по центру. </P>
или
<P ALIGN=RIGHT> Этот абзац выровнен по правому краю. </P>
В данных примерах тег <P> определяет начало абзаца. Этот тег имеет атрибут ALIGN (выравнивание). В первом примере текст абзаца выравнивается по центру страницы, во втором примере – по правому краю.
Комментарии
В HTML –документы можно включать комментарии, помещая их между тегами <!-- и -->.
Популярные Web-броузеры
Web-броузеры (обозреватели)– это программное обеспечение, устанавливаемое на вашем компьютере, позволяющее просматривать или посещать Web-страницы, находящиеся в разных уголках мира. Броузеры умеют интерпретировать текст и теги HTML, передаваемые по Internet, и правильно отображать их на экране. Броузеры существуют практически для всех типов компьютеров. Их легко установить и использовать. Наиболее популярными броузерами на сегодняшний день являются Netscape Communicator и Microsoft Internet Explorer.
Netscape Communicator
Netscape является лидером рынка, поскольку предоставляет очень широкую поддержку HTML и других важных Web-технологий. Netscape Communicator обладает… Все это, а также доступность Netscape Communicator практически для любой…Internet Explorer
Наиболее серьезным конкурентом Netscape Communicator является броузер Internet Explorer фирмы Microsoft. Это еще один широко используемый броузер, поддерживающий многие из новшеств, введенных Netscape, а также содержащий собственные передовые технологии. Internet Explorer поддерживает все уровни HTML. Его интерфейс очень удобен для тех, кто уже знаком с другими продуктами фирмы Microsoft. Этот броузер работает практически также, как Netscape Communicator. Многие пользователи предпочитают Internet Explorer, поскольку он позволяет скрывать Web –узлы определенного содержания, поддерживает динамические программы ActiveX, обеспечивающие специальное взаимодействие с Web –серверами, а также интегрирован с операционными системами Windows. Он является частью Windows NT, Windows 98 и более поздних версий.
Работа в Internet Explorer
Технологию работы с броузером рассмотрим на примере броузера Internet Explorer. Как уже отмечалось, эта программа является составной частью ОС Windows 98, т.е. если на вашем компьютере установлена Windows 98, то вы располагаете и этим мощным средством навигации по WWW.
Запуск Internet Explorer можно произвести с помощью стартового меню компьютера (Пуск – Программы – Internet Explorer) или с помощью ярлыка  , расположенного на рабочем столе или на панели задач.
, расположенного на рабочем столе или на панели задач.
Рабочее окно Internet Explorer
Рабочее окно приложения Internet Explorer показано на рис. 7.1. Как и все окна Windows-приложений, окно Internet Explorer имеет строку меню, панель инструментов с кнопками, обеспечивающими быстрый доступ к наиболее часто используемым командам меню. Ниже расположена строка адреса. В нее следует вводить URL вызываемого Web-документа. Адресная строка имеет список, который хранит адреса последних просмотренных документов.

Рис. 7.1. Рабочее окно Internet Explorer
Большую часть окна занимает сам просматриваемый документ. В нижней части окна расположена строка состояния.
Настройка домашней страницы
При запуске Internet Explorer в окне появляется, так называемая, домашняя страница. С этой страницы начинается путешествие по WWW, на эту страницу пользователь может быстро вернуться из любого места своего пребывания в сети, нажав кнопку  на панели инструментов.
на панели инструментов.
Какую страницу следует считать домашней, пользователь Internet Explorer может выбрать сам. Для настройки домашней страницы следует выбрать команду Свойства обозревателя в меню Сервис. В открывшемся диалоговом окне (рис. 7.2) на вкладке Общие задать адрес домашней страницы.

Рис. 7.2. Диалоговое окно Свойства обозревателя.
Выбор домашней страницы
В примере, показанном на рис. 7.1 и 7.2, в качестве домашней страницы выбрана главная страница УГТУ-УПИ.
Движение по WWW
Щелкая по ссылкам, можно передвигаться от одного документа к другому. При этом просматриваемые документы могут находиться на любых удаленных… На панели инструментов имеется ряд кнопок, обеспечивающих удобство навигации.…Каталог временных файлов Internet
Размер кеша можно изменять с помощью меню Сервис - Свойства обозревателявкладка Общие раздел Временные файлы Интернета кнопка Настройка….…Просмотр часто посещаемых страниц
Адресная строка имеет список истории, т.е. список документов, которые вы посещали раньше. Кроме того, вернуться к просмотренным ранее страницам можно с помощью Журнала и папки Избранное.
Журнал посещений
Журнал представляет собой дневник просмотра страниц. Открыть Журнал можно с помощью кнопки  на панели инструментов. Эта кнопка открывает список недавно просмотренных страниц. Чтобы просмотреть какую-либо страницу, достаточно выбрать ее из этого списка. Можно изменять число дней, в течение которых страницы хранятся в дневнике. Чем дольше они хранятся, тем больше занимают места на диске. Чтобы закрыть Журнал, нужно еще раз нажать кнопку Журнал.
на панели инструментов. Эта кнопка открывает список недавно просмотренных страниц. Чтобы просмотреть какую-либо страницу, достаточно выбрать ее из этого списка. Можно изменять число дней, в течение которых страницы хранятся в дневнике. Чем дольше они хранятся, тем больше занимают места на диске. Чтобы закрыть Журнал, нужно еще раз нажать кнопку Журнал.
Сохранение ссылок на страницы в папке Избранное
Журнал посещений и список истории адресной строки содержат много ненужных файлов. Поэтому предусмотрен еще один способ возврата на посещенные страницы – с помощью папки Избранное.
При просмотре документа, к которому вы впоследствии хотите вернуться, выберите команду Добавить в избранное из меню Избранное или контекстного меню. В открывшемся диалоговом окне можно задать имя ссылки, выбрать папку для размещения ссылки, создать новую тематическую папку и т.п. В дальнейшем, чтобы просмотреть этот документ, достаточно открыть меню Избранное и выбрать его из списка.
Поиск в Internet
Существует несколько способов поиска информации в Web. Если нажать кнопку Поиск  на панели инструментов, появится соответствующая панель обозревателя. С ее помощью вы сможете получить доступ к многочисленным информационно-поисковым службам, предоставляющим различные возможности поиска.
на панели инструментов, появится соответствующая панель обозревателя. С ее помощью вы сможете получить доступ к многочисленным информационно-поисковым службам, предоставляющим различные возможности поиска.
Для быстрого поиска текста удобно применить «автопоиск». Введите в адресную строку команды go, find или ? и далее через пробел — слово или фразу. Этот вид поиска осуществляется заранее определенной поисковой службой.
Переключившись на страницу, полученную в результате поиска, вы обнаружите на ней искомый текст.
Для поиска в длинных документах в броузере, как и в текстовом процессоре, имеется команда Найти на этой странице… (меню Правка)
Сохранение найденной информации
Для сохранения страницы на своем компьютере следует выбрать в меню Файл команду Сохранить как. При этом откроется стандартное диалоговое окно… Можно сохранить страницу, не открывая ее для просмотра. Для этого щелкните… Фрагмент страницы можно сохранить, копируя его с помощью буфера обмена в новый документ (если фрагмент текстовый, то…Печать Web-страниц
Web-страницу можно распечатать в том виде, в котором она отображается на экране, или только отдельные ее фрагменты, например, кадры. Кроме того, можно включить в распечатку такие дополнительные сведения, как заголовок окна, адрес страницы, ее номер, дату и время.
Чтобы распечатать содержимое активного окна, нужно выбрать в меню Файл команду Печать. Для вывода на печать кадра нужно щелкнуть на нем правой кнопкой мыши и из контекстного меню также выбрать команду Печать.
Настройка параметров страницы для печати
В группе Колонтитулы в поля Верхний колонтитул и Нижний колонтитул введите текст колонтитулов, при необходимости, включив в него символы,…Команды меню Вид
Команда Панели инструментов дает возможность отображать и скрывать панели инструментов. Рекомендуется открыть панели Обычные кнопки и Адресная… Команда Панели обозревателя открывает доступ к панелям Поиск, Избранное,… Команда Остановить позволяет прервать загрузку текущего документа в окно обозревателя.Как ускорить отображение страниц
Для ускорения загрузки страниц в окно броузера можно отключить показ рисунков, анимации, видео, воспроизведение звуков.
Для этого откройте диалоговое окно Свойства обозревателя(менюСервис), перейдите на вкладку Дополнительно. В группе Мультимедиа сбросьте флажки: Вывод рисунков, Анимация, Воспроизведение звуков, Воспроизведение видео.
Даже если флажки Вывод рисунков и Воспроизведение видео сброшены, вы сможете просмотреть отдельный рисунок (видеозапись), щелкнув по нему правой кнопкой мыши и выбрав пункт Показать рисунок.
Если рисунок продолжает оставаться видимым, после того как вы сняли указанные флажки, при необходимости его скрыть, в меню Вид выберите Обновить.
Создание HTML-документов с помощью простейшего текстового редактора Блокнот
В настоящее время существует ряд хороших HTML-редакторов, поддерживающих технологию WISI-WYG (What you see what you get – что видишь, то и получаешь), таких как FrontPage Express, Netscape Composer, HoTMetal. Создавать HTML –документы с помощью таких пакетов можно и не зная команд HTML – языка. Однако часто при использовании HTML– редакторов возникает необходимость произвести какие-либо действия над новым компонентом, которые не поддерживает данный редактор. Кроме того, иногда возникают проблемы, связанные с отображением компонентов в броузере. В таких случаях требуется так называемая «ручная» доработка документа. Поэтому разработчик Web-страниц должен знать основы языка HTML.
Изучить структуру и команды HTML-документа можно, создавая документы с помощью простейших текстовых редакторов, например, Блокнота (стандартного средства Windows).
Создание Web-страниц с помощью простого текстового редактора - дело достаточно трудоемкое.
Обязательные теги
Начинается документ тегом <html> - начало HTML–части документа. Благодаря этому элементу броузер определяет последующий текст документа как… Всякий HTML-документ содержит два основных раздела: заголовок и тело. Раздел… Тело документа заключается между тегами <body>и</body> и содержит текст и изображения, предназначенные для…Содержание тела документа
</BODY>
</HTML>
Приведем пример минимального HTML-документа, содержащего только обязательные теги.
Пример 1. Минимальный HTML –документ.
<html>
<head>
<title> Дистанционное образование</title>
</head>
<body>
Это простейший HTML-документ
</body>
</html>
Результаты просмотра этого документа в броузере см. на рис. 8.1.

Рис. 8.1. Вид простейшего HTML-документа в окне броузера Microsoft Internet Explorer
Технология работы над HTML-документом с использованием блокнота
Для работы необходимо открыть редактор Блокнот (Пуск –Программы – Стандартные – Блокнот). Затем в Блокноте набираются теги и текст документа. Для… После набора основных тегов и текста необходимо сохранить созданный файл. При… Затем следует просмотреть документ в броузере и, если необходимо, внести исправления (вновь с помощью Блокнота). Таким…Теги заголовков разных уровней
<Hn>Текст</Hn> Под n подразумевается уровень заголовка, то есть числа 1, 2, 3, 4, 5 или 6. Заголовки следует делать информативными и…Оформление списков
Списки являются важным инструментом повышения эффективности представления информации. Когда элементы списка выделены среди остального текста большими жирными точками, они прямо-таки бросаются в глаза. При правильном использовании списки делают большие объемы информации легко читаемыми и хорошо заметными.
Списки особенно необходимы в следующих случаях:
- когда однородную информацию нужно каким-либо образом классифицировать;
- когда имеется большой объем данных, которые в большом абзаце выглядят многословно и плохо читаемы;
- когда описывается какой-либо пошаговый процесс.
В HTML-документе можно создать маркированные, нумерованные и вложенные списки.
Маркированный список
Маркированный список-перечисление оформляется с помощью тегов <UL> (unordered list – неупорядоченный список) – показывает начало всего списка, - и <LI> (line item – строковый элемент) – показывает начало очередного элемента списка.
<ul>
<li> Пункт 1 </li>
<li> Пункт 2 </li>
<li> Пункт 3 </li>
<li> Пункт 4 </li>
</ul>
Нумерованный список
У тега <ol> можно задать атрибуты TYPE и START. Атрибут TYPE задает один из пяти видов нумерации элементов списка: TYPE=1 Стандартная цифровая нумерация – 1, 2, 3 и .т.д.Списки-определения
<DL> <DT> Термин 1 <DD> Определение 1Вложенные списки
Пример 6. HTML-документ с вложенными списками <HTML>Абзацы и разрывы строк
Тег <P>, разделяющий текст на абзацы, является наиболее часто используемым в HTML-документах. Этот тег имеет только один атрибут – ALIGN, позволяющий выравнивать текст.…Разделительная горизонтальная линия
Тег горизонтальной линии <HR> может быть средством организации текста и дизайна. Этот тег можно использовать в любом месте основной части HTML-документа. Тег <HR> имеет следующие атрибуты:
SHADE , NOSHADE - тип линии (контурная или сплошная черная); по умолчанию (если атрибут не задан) устанавливается значение SHADE (контурная).
WIDTH – длина линии в процентах от ширины страницы.
ALIGN – выравнивание относительно страницы.
SIZE – толщина линии в пикселях.
Примеры разделительных линий в документе показаны на рис. 8.7, ниже приведен текст HTML-документа этого примера.

Рис. 8.7. Примеры горизонтальных разделительных линий
Пример 8. HTML-документ с горизонтальными разделительными линиями
<HTML>
<HEAD>
<TITLE>Примеры горизонтальных линий</TITLE>
</HEAD>
<BODY>
<B> Сплошная линия длиной 50% толщиной 10, выровненная по центру:</B>
<HR NOSHADE WIDTH=50% SIZE=10 ALIGN=center><P>
<B>Контурная линия длиной 30% толщиной 5, выровненная по левому краю</B>
<HR WIDTH=30% ALIGN=left SIZE=5><P>
<B> Линия толщиной 25:</B>
<HR SIZE=25 NOSHADE><P>
<B> Линия толщиной, равной 1:</B>
<HR SIZE=1 NOSHADE><P>
</BODY>
</HTML>
Задание характеристик шрифта
С помощью тегов <BaseFont> и <Font> можно задать различное шрифтовое оформление текста документа.
Тег <BaseFont> определяет шрифт документа по умолчанию, тег <Font> позволяет задать шрифт для определенного фрагмента текста.
Атрибуты тегов <BaseFont> и <Font>
теги <BaseFont> и <Font> имеют следующие атрибуты:
Face=название шрифта тип шрифта
Size=целое число размер шрифта
Color=цвет цвет шрифта.
Под типом шрифта (Face) понимается его название, например, Arial или Courier New. Размер шрифта (Size) задается целым числом от 1 до 7, семь соответствует максимальному размеру. Кроме того, атрибут Size может быть задан относительно размера, определенного в теге <BaseFont>. Например, для увеличения размера шрифта на одну единицу относительно базового шрифта используется тег
<Fontsize=+1>
Аналогичным образом можно уменьшить размер шрифта относительно базового, например, на две единицы
<Fontsize= - 2>
Цвет шрифта (атрибут Color) является стандартным HTML-цветом (подробно о значениях цветов см. ниже в п. 8.12)
Можно задать несколько видов шрифтов, но использован будет первый, найденный на данном компьютере.
Теги эффектов шрифтов
Теги эффектов (акцентов) шрифтов Таблица 8.2 Тег Описание <B> или …Таблицы
Таблицы широко применяются в WWW для оформления страниц. Кроме своего прямого назначения – представления информации, оформленной в таблицах, - HTML-таблицы позволяют разделить страницу на части.
Таблицы создаются с помощью тегов TABLE, TR, TD. Между тегами начала и конца таблицы (TABLE) заключены теги строки таблицы (TR) и теги содержимого ячейки таблицы (TD).
Структура HTML-таблицы выглядит так:
<ОПИСАНИЕ ТАБЛИЦЫ>
<ОПИСАНИЕ СТРОКИ>
<ОПИСАНИЕ ЯЧЕЙКИ> содержание </ОПИСАНИЕ ЯЧЕЙКИ>
<ОПИСАНИЕ ЯЧЕЙКИ> содержание </ОПИСАНИЕ ЯЧЕЙКИ>
<ОПИСАНИЕ ЯЧЕЙКИ> содержание </ОПИСАНИЕ ЯЧЕЙКИ>
</ОПИСАНИЕ СТРОКИ>
</ОПИСАНИЕ ТАБЛИЦЫ >
Теги таблицы
<TR> </TR> - тег, описывающий начало и конец строки таблицы. <TD> </TD> - тег, описывающий начало и конец ячейки.Атрибуты тегов таблиц
WIDTH - управляет шириной таблицы и ячейки. В случае, если этот параметр не… HEIGHT – то же самое, но для управления высотой таблицы.Рисунки в HTML-документах
Рисунки (фото) имеют большое значение в оформлении Web-документов. Графика оживляет Web-страницу, помогает сделать ее интуитивно более понятной, нескучной для просмотра, позволяет быстрее ориентироваться в тексте. Удачно подобранные рисунки – хороший способ заинтересовать читающего, привлечь его внимание к наиболее важным разделам документа. Единственная трудность при работе с графикой в том, что она загружается дольше, чем тысячи слов текста. Поэтому для обеспечения быстродействия нужно уменьшать размеры графических файлов.
Графика или изображения в HTML определяются тегом <IMG>, который имеет несколько атрибутов. Общий синтаксис встроенной картинки следующий:
<IMG SCR=URL файла картинки>.
Атрибуты тега IMG
ALIGN=тип_выравнивания – определяет выравнивание текста относительно изображения. Возможные значения: TOP – текст располагается на уровне верхней части изображения; MIDDLE - текст располагается на уровне средней части изображения;Создание гиперссылок
Для создания ссылок используется тег <a>(и </a>). Этот тег имеет несколько атрибутов, наиболее важными из которых являются: - HREF, определяющий гиперссылку на другую Web-страницу или источник… - NAME, позволяющий обозначить (пометить) определенную «именованную» позицию в HTML-документе. Эта позиция может быть…Сенсорные изображения (изображения-карты)
Существует два типа сенсорных изображений: серверные и клиентские. Для создания серверных сенсорных изображений разработчик обычно должен писать… Серверные сенсорные изображения появились давно. Как видно из описания… В настоящее время появилась новая технология – клиентские сенсорные изображения – более простая в разработке и более…Создание клиентского сенсорного изображения
Тег <AREA> описывает каждый отдельный участок разбиения изображения и соответствующие этому участку ссылки. Атрибуты тега <AREA>: Shape - содержит форму фрагмента; возможные значения: rect - прямоугольник;Фреймы
Фреймы дают возможность разбить Web-страницу на независимые области. В каждую из этих областей можно загрузить отдельный (полный) HTML-документ. Кроме того, при этом образуется еще один «невидимый» документ, представляющий собой описание фреймсодержащей страницы.
 |
Наиболее распространенный способ разбивки страницы на фреймы – это структура «заголовок – содержание – данные» (см. рис. 8.16).
Он обеспечивает эффективный доступ к содержимому Web-страницы. В самом верхнем фрейме отображается название (заголовок) или краткое содержание данного сайта, в левом фрейме – список разделов сайта (содержание), а в самом большом фрейме – собственно информация страницы. При такой структуре сайта на экране одновременно можно видеть три документа (каждый в своем фрейме). Кроме того, имеется еще четвертый документ, содержащий описание фреймов.
Разбивка страницы на фреймы начинается с тега <FRAMESET>. Этот тег имеет следующие атрибуты:
COLS=ширина столбца -создает фреймы в виде колонок (делит экран по вертикали); ширина может выражаться в пикселях или в процентах ширины страницы.
ROWS= ширина строки -создает фреймы в виде строк (делит экран по горизонтали); ширина может выражаться в пикселях или в процентах высоты страницы.
FRAMEBORDER = 1 или 0 - если задано значение 1, то на экране отображается объемная рамка, 0 – нет рамки.
FRAMESPACING=кол-во пикселей – задает дополнительное пространство между рамками.
Описание каждого отдельного фрейма выполняется с помощью тега <FRAME>. Атрибуты этого фрейма:
ALIGN=тип выравнивания; возможные значения: TOP, CENTER, BOTTOM, LEFT, RIGHT.
FRAMEBORDER= 1 или 0 - рамка.
NAME=имя фрейма.
MARGINHEIGHT=высота полей во фрейме.
MARGINWIDTH= ширина полей во фрейме.
SCROLLING=yes или no - разрешение или запрещение использования полос прокрутки.
NORESIZE - запрещение изменения размеров окна.
SRC=url - адрес документа, загружаемого во фрейм.
TARGET=NAME - определяет место загрузки документа (имя фрейма), на который указывает ссылка.
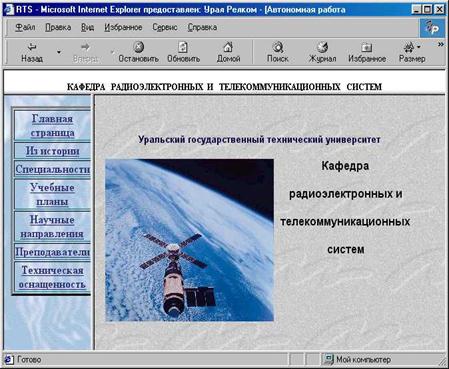
Рассмотрим пример фреймсодержащей страницы показанной на рис. 8.17. Как видно из рисунка, вся страница разбита на три фрейма: фрейм заголовка (вверху страницы), фрейм-содержание (слева) и фрейм основной информации. Полный текст фреймсодержащей страницы приведен ниже в примере 16.
Пример 16. Страница с фреймами
<html>
<head>
<title>RTS</title>
</head>
<frameset rows="8%,*">
<frame name="banner" scrolling="no" noresize target="contents" src="tt.htm">
<frameset cols="20%,*">
<frame name="contents" scrolling="no" noresize target="main" src="rtslst.htm">
<frame name="main" src="tit.htm">
</frameset>
<noframes>
<body>
<p>This page uses frames, but your browser doesn't support them.</p>
</body>
</noframes>
</html>

Рис. 8.17. Пример страницы, использующей фреймы
В этом примере использованы вложенные теги <frameset>. Он указывают, каким образом разделить окно. Первый тег <frameset> делит страницу на два горизонтальных фрейма: фрейм-строку шириной 8% высоты страницы (тег <frameset rows="8%,*">) и фрейм , размер которого задан относительно (*). Для верхнего фрейма-строки запрещено использование полос прокрутки и изменение размера фрейма (атрибуты scrolling="no" noresize тега frame). В этот фрейм загружается файл с именем tt.htm. Этот файл содержит фразу заголовка с соответствующим оформлением (фоновый рисунок, цвет, размещение, выравнивание).
Вложенный тег <frameset cols="20%,*"> делит нижний горизонтальный фрейм еще на два вертикальных фрейма-столбца: ширина первого из них задана явно – 20% ширины страницы, а другого – относительно (*). В левый фрейм загружается файл rtslst.htm, содержащий перечень разделов сайта, оформленный в виде таблицы. В правый фрейм загружаются файлы, содержащие основную информацию страницы. Причем загружаться могут разные файлы, в зависимости от выбранного названия раздела. При начальной загрузке сайта – это титульный файл tit.htm, при выборе с помощью оглавления других разделов сайта в этот фрейм будут загружаться другие файлы.
Таким образом, можно просматривать информацию в главном фрейме (загружать различные файлы, пролистывать длинные файлы с помощью полосы прокрутки и т.п.), а в двух других фреймах при этом не будет изменяться содержимое. Т.е. постоянно на странице будет виден заголовок сайта в верхнем фрейме, а в левом фрейме - перечень разделов страницы, позволяющий быстро перемещаться по сайту (от одного раздела к другому).
Не все броузеры поддерживают фреймы. Для броузеров, не работающих с фреймами, в тексте документа есть тег <noframes>. Он сообщает, что данная страница содержит фреймы.
<noframes>
<body>
<p>This page uses frames, but your browser doesn't support them.</p>
</body>
</noframes>
Цвета в HTML
Возможность менять цвет любого фрагмента отображаемой информации – один из самых замечательных способов придать тексту индивидуальность и выразительность. Изменение цвета различных элементов Web-страницы (фона, букв, линий, рамок и т.п.) осуществляется с помощью атрибута COLOR, имеющегося у многих тегов. Например:
<body bgcolor=aqua> - задает бирюзовый цвет фона страницы;
<font color=red> Красный текст </font> - задает красный цвет букв;
<TABLE WIDTH=500 HEIGHT=100 BGCOLOR=YELLOW> - задает желтый цвет фона таблицы
Шестнадцать стандартных цветов
Таблица 8.3 Black Черный Green Темно-зеленый Navy Темно-синий Teal … Названия основных цветов легко запоминающиеся, и их можно (удобно) задавать…Шестнадцатеричные коды цветов
Рассмотрим, как формируется цвет с помощью шестнадцатеричного кода. Например, если нужно получить чистый красный тон, то необходимо задать в… Color=#FF0000 Т.е. интенсивность красной составляющей максимальна (100 %), а зеленой и синей – минимальна (нулевая). Аналогично…Рабочее окно пакета FrontPage Express
Внешний вид рабочего окна пакета FrontPage Express (см. рис. 9.1) очень напоминает рабочее окно Microsoft Word (или WordPad - стандартного текстового редактора Windows).

Рис. 9.1. Рабочее окно FrontPage Express
Да и технология создания документов в FrontPage Express практически такая же, как и в текстовых редакторах.
На строке заголовка отображается название пакета и имя файла активного документа. Ниже строки заголовка располагается строка главного меню.
Команды главного меню FrontPage Express
В редакторе гипертекстовых документов Microsoft FrontPage Express все наборы команд и опций, использующиеся в процессе работы, содержатся в главном меню.
Меню Файл
В меню Файл содержатся команды создания, сохранения, открытия, печати документа. Эти команды выполняются так же, как и аналогичные команды в Microsoft Word.
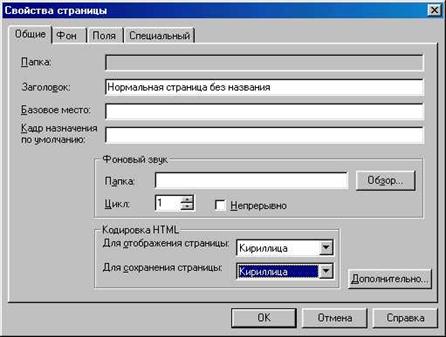
Особое внимание в меню Файл следует обратить на команду Свойства страницы, диалоговое окно которой показано на рис. 9.2.

Рис. 9.2. Диалоговое окно Свойства страницы меню Файл
В этом окне необходимо выбрать кодировку «Кириллица» для отображения и сохранения страницы.
Настройка параметров страницы для печати выполняется с помощью команды Макет страницы. В открывшемся диалоговом окне можно задать поля, верхний и нижний колонтитулы. Для изменения размера и ориентации листа бумаги следует щелкнуть по кнопке Параметры.
Меню Правка и Вид
В меню правка, как обычно, собраны команды копирования, перемещения, поиска и замены фрагментов документа; команды Отменить и Повторить. Кроме того, с помощью команд этого меню можно сделать закладку в документе и организовать гиперссылку.
С помощью меню Вид можно открывать и закрывать панели инструментов, а также увидеть исходный текст документа на языке HTML.
Меню Переход
Команды меню Переход позволяют перемещаться от одного открытого документа к другому (Вперед и Назад), а также перейти к ресурсам Internet (Почта, Новости, Адресная книга, Звонок Интернета)
Меню Вставка
С помощью команд меню вставка можно добавить в документ элементы оформления (Горизонтальная линия, Изображение, Бегущая строка и т.п.), а также гиперссылку, видеозапись, звук, сценарий, компоненты ActiveX, приложение Java, поле формы и т.д.
Меню Формат и Сервис
Команды меню Формат позволяют настроить параметры шрифта, стиль и выравнивание абзаца, оформить фрагмент текста в виде списка (маркированного или нумерованного), задать фон страницы, а также удалить оформление выделенного фрагмента страницы.
Меню Сервис практически не добавляет новых возможностей пользователю. Оно дублирует команды меню Переход (Вперед и Назад), позволяет настроить Параметры шрифта (включая кодировку символов).
Меню Таблица
Меню Таблица содержит команды для работы с таблицами (подробно об использовании таблиц см. ниже).
Меню Окно
Меню Окно позволяет управлять расположением на экране окон, содержащих открытые документы, и переходить из одного окна в другое. Расположив два окна Рядом, можно копировать фрагменты из одного документа в другой.
Меню Справка
Это меню содержит информацию о пакете FrontPage Express и помощь при работе с этим пакетом (помощь, как обычно, можно вызвать нажатием F1).
Под строкой меню располагаются панели инструментов, с помощью которых можно быстро выполнить то или иное действие.
Панели инструментов
Редактор Microsoft FrontPage Express содержит три панели инструментов. Каждая кнопка той или иной панели соответствует команде меню.
Панель форматирования
С помощью Панели форматирования вы можете форматировать абзацы, определять параграфу тот или иной шрифтовой стиль, раскрашивать текст и выравнивать параграфы.
Панель редактирования
С помощью Панели редактирования вы можете:
- создавать, открывать и сохранять web-страницы;
- выводить на печать и предварительно просматривать web-публикации перед выводом на печать;
- выполнять операции копирования и вставки;
- создавать или изменять ссылки;
- вставлять компоненты WebBot, изображения, горизонтальные строки и таблицы;
- показывать или скрывать метки параграфа;
- возвратиться на одну страницу назад;
- перейти на одну страницу вперед;
- вызвать справочную систему редактора Microsoft FrontPage Express;
- прервать загрузку текущей страницы.
Панель форм
С помощь Панели форм вы можете создать поле формы из:
- однострочного текстового поля;
- прокручиваемого текстового поля;
- флажка;
- кнопки-переключателя;
- простой кнопки.
Контекстное меню
Вырезать (выполнить операцию удаления элемента и помещения его в буфер обмена); Копировать (поместить элемент в буфер обмена); Вставить (вставить элемент из буфера обмена);Создание, сохранение и открытие Web-страницы
Вы можете также создать web-страницу с помощью Мастера личной основной страницы или Мастера страниц форм. Для этого выберите из списка Шаблон или… Сохранение web-страницы осуществляется командой Сохранить в меню Файл (вы также можете вызвать эту команду через…Редактирование текста Web-страницы
Microsoft FrontPage Express позволяет редактировать так же, как вы это делаете в текстовых процессорах Windows.
Ввод текста осуществляется в том месте вашего документа, где расположен курсор. При наборе текста нужно помнить, что четыре символа - знак меньше (<), знак больше (>), амперсанд (&) и двойные кавычки (") - имеют специальное значение внутри HTML и, следовательно, не могут быть использованы в тексте вашего документа в своем обычном значении.
Отмена выполненной команды осуществляется через выбор команды Отменитьв меню Правка. Microsoft FrontPage Express позволяет отменить только последнее выполненное действие (в отличие от Microsoft Word). Например, если удален текст, а затем набран новый, то нельзя отменить удаление текста. Выбранная команда Правка - Восстановить восстанавливает последнее отмененное действие.
Выделение фрагментов документа
Выделение слова.Если вы хотите выбрать слово, дважды щелкните по нему левой клавишей мыши.
Выделение строки осуществляется простым щелчком левой клавишей мыши при нажатой клавише Alt в любом месте строки.
Выделение параграфа осуществляется простым щелчком левой клавишей мыши при нажатых клавишах Alt и Ctrl в любом месте параграфа.
Выделение всех элементов вашего документа(текстовых и графических) - команда Выделить все в меню Правка.
Отображение абзацных меток
Отображение абзацных меток осуществляется через выбор команды Маркеры форматов в меню Вид.
Операции вырезания, копирования и вставки
Команды, осуществляющие эти операции, находятся в меню Правка и выполняются с помощью буфера обмена.В буфер обмена можно поместить любой выбранный текстовый или графический элемент как Microsoft FrontPage Express, так и другого приложения Windows. Вы можете через буфер обмена поместить в документ Microsoft FrontPage Express текстовый фрагмент или графический элемент из любого приложения Windows.
Операции вырезания, копирования и вставки выполняются точно так же, как и аналогичные операции в других текстовых редакторах. Быстрый доступ к этим командам дают кнопки панели инструментов Стандартная.
Поиск и замена текста
Команды Заменитьи Найти меню Правкаоткрывают доступ к встроенному в Microsoft FrontPage Express инструменту редактирования, который используется для поиска и замены символов (включая прописные и строчные буквы), целых слов или частей слов. Поиск и замена спецсимволов осуществляется так же, как поиск и замена простого текста - достаточно ввести в поля данных Образец или Заменить на ключевые комбинации для специальных символов или ANSI (ASCII) коды символов.
Стили форматирования
В языке описания гипертекстовых документов слова и строки кодируются логическими и физическими стилями. Поэтому в редакторе web-страниц MicrosoftFrontPage Express доступны только два стиля оформления параграфов:
- Стили оформления символов (физические стили) влияют на выравнивание параграфов, тип, размер, гарнитуру и цвет шрифта.
- Стили оформления параграфов (логические стили) влияют на все параграфы выделенного текста. Эти виды стиля позволяют вести форматирование через указания заголовков того или иного уровня и игнорировать информацию о размере шрифта и гарнитуре.
Поэтому, чтобы изменить форматирование заголовка, вы должны модифицировать заголовок первого уровня. Через стили оформления вы можете сформировать согласованный гипертекстовый документ, то есть определить заголовок первого уровня в качестве только <H1> (без информации о гарнитуре шрифта и его кегле), или стили оформления параграфов
Физические стили
С помощью команды Абзац вы можете оформить доступным физическим стилем не только выбранный абзац, но и несколько выделенных абзацев. К каждому из… Microsoft FrontPage Express поддерживает следующие типы физических стилей… - полужирный;Логические стили
Адрес - подпись автора web-страницы; обычно располагается в конце документа. Заголовки с 1 по 6 уровень - разделение текста документа на разделы, каждый из… Маркированный список - список, оформленный маркерами.Раскрашивание текста
Вы можете оформить текст цветом. Для этого выделите текст, обратитесь к диалоговому окну Шрифт в меню Формати выберите из списка Цвет понравившийся вам цвет шрифта.
Фон Web-страницы
Для того, чтобы задать цвет фона страницы или использовать фоновый рисунок, необходимо обратиться к вкладке Фон диалогового окна Свойства страницы (меню Файл) или выбрать команду Фон меню Формат(см. рис. 9.3).

Рис. 9.3. Вкладка Фон диалогового окна Свойства страницы
Для использования фонового изображения необходимо поставить флажок Фоновое изображение и с помощью кнопки Обзор выбрать файл рисунка.
На этой же вкладке можно задать цвета для ссылок.
Создание ссылок во FrontPage Express
Гиперссылки на Web-страницах – это одно из основных свойств WWW. Гипертекстовые ссылки считаются активной частью HTML-документа. Это значит, что достаточно щелкнуть по ссылке для перехода на другую Web-страницу или узел Internet.
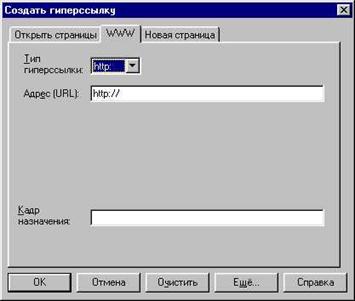
Для того чтобы создать гиперссылку в FrontPage Express, необходимо выделить текст ссылки или изображение и выбрать команду Гиперссылка из меню Правкаили из меню Вставка. При этом откроется диалоговое окно рис. 9.4, в котором следует ввести адрес документа ссылки.

Рис. 9.4. Диалоговое окно Создать гиперссылку
Если страница содержит фреймы, введите в поле Кадр назначения имя фрейма, в который должен загружаться документ.
Вставка закладок в документ
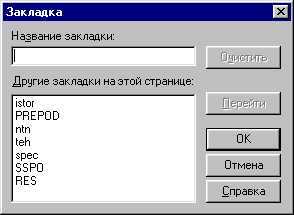
В FrontPage Express легко сделать закладки в документе для организации ссылок на различные части одного и того же документа. Для вставки закладки необходимо поместить курсор в нужное место (например, в начало заголовка очередного раздела документа). Затем выбрать команду Закладка из меню Правка. В открывшемся диалоговом окне (рис. 9.5) ввести имя закладки. При этом текст помечается специальным значком  . Удалить такую закладку можно, как и любой другой символ, с помощью клавиш Delete и Backspace или же с помощью кнопки Очистить диалогового окна Закладка.
. Удалить такую закладку можно, как и любой другой символ, с помощью клавиш Delete и Backspace или же с помощью кнопки Очистить диалогового окна Закладка.
В списке Другие закладки перечислены все закладки, сделанные в активном документе. Выбрав любую закладку из списка и используя кнопку Перейти, можно легко перемещаться по документу.

Рис. 9.5 Диалоговое окно вставки закладки
Создание ссылок на документ с закладками
Рассмотрим порядок создания ссылок на различные части документа с использованием закладок. В качестве примера используем документ примера 14 (Титульная страница кафедры РТС рис. 9.6). Данный сайт включает в себя два HTML-документа Prim12.htm, содержащий страницу, показанную на рис. 8.13, и документ rts.htm, содержащий основную информацию о кафедре РТС.
Первоначально необходимо создать каждый из этих документов (набрать текст, вставить рисунки, применить необходимое цветовое и шрифтовое оформление и т.п.). При этом можно параллельно работать над обоими документами, переходя от одного документа к другому с помощью меню Окно.
Затем перейдем в документ rts.htm и сделаем закладки на заголовках его разделов. Процесс создания закладки рассмотрим на примере первой главы, названной «Из истории кафедры».
1. Поместим курсор перед заголовком.
2. Выберем команду Закладка из меню Правка.
3. В открывшемся диалоговом окне введем название закладки istor и щелкнем по кнопке ОК.
Аналогичные действия выполним и для других заголовков (ниже в табл. 9.1 приведены названия глав и названия соответствующих им закладок).
Таблица 9.1
| Name | Название главы документа |
| istor | Из истории кафедры |
| spec | Специальности, по которым кафедра ведет подготовку инженеров (общие сведения) |
| PREPOD | Преподаватели и сотрудники кафедры |
| ntn | Научно-технические направления кафедры |
Теперь перейдем в документ Prim12.htm и создадим ссылки на различные главы документа rts.htm. Процесс создания гиперссылки рассмотрим на примере первой ссылки.
1. Выделим слова Из истории кафедры.
2. Выберем команду Гиперссылка из меню Правка или из меню Вставка.
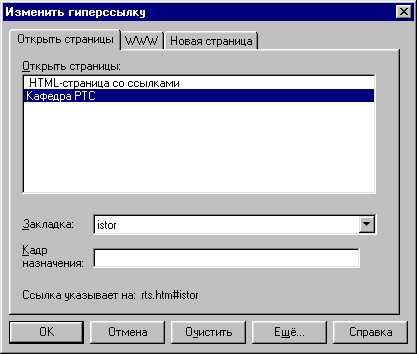
3. В открывшемся диалоговом окне перейдем на вкладку Открыть страницу, в списке страниц выберем страницу Кафедра РТС, а в списке закладок – закладку с именем istor (см. рис. 9.6).

Рис. 9.6. Создание ссылки на фрагмент документа, помеченный закладкой
Аналогичные действия следует повторить для всех остальных пунктов перечня разделов сайта. Затем сохранить внесенные изменения.
Дизайн web-страниц с помощью таблиц
Мощнейшее средство HTML - таблицы - позволяют создавать достаточно сложный дизайн web-страницы, например, расположить текст вашего документа в нескольких колонках, организовать фотоальбом или галерею рисунков и т.п.
Вставка таблицы в документ
Рис. 9.7. Диалоговое окно команды Вставить таблицу меню ТаблицаИзменение конфигурации таблицы
В готовую таблицу можно добавлять строки, столбцы, ячейки с помощью соответствующих команд меню Таблица.
Любую ячейку таблицы можно разбить на столбцы или строки, или, наоборот, объединить несколько ячеек (см. примеры на рис. 9.8)
 |
Рис. 9.8. Изменение конфигурации вставленной таблицы
Для удаления строк или столбцов таблицы нужно использовать команду Вырезать из меню Правка.
Свойства таблицы
Дизайн web-страниц с использованием графики
Редактор FrontPage Express поддерживает графические изображения двумя форматами GIF и JPG. Это значит, что любой файл формата BMP, PCX, TGA, TIF, WMF и т.п. при вставке в рабочую среду FrontPage Express будет преобразован в GIF-картинку.
У каждого из указанных двух форматов есть свои преимущества и недостатки.
Формат GIF появился давно. Он стал первым типом графических файлов, поддерживаемым WWW. Этот формат имеет 256 цветов, позволяет использовать прозрачные изображения, т.е. может сохранять анимированные изображения.
JPЕG (JPG) более новый формат. Этот формат использует специальную технику компрессии изображений, что определяет его преимущество для рисунков и фотографий, особенно больших размеров. Этот формат лучше, чем GIF, сохраняет цвета и детали.
Вставка картинок в документ
Это диалоговое окно предоставляет возможность выбора графических файлов, находящихся где угодно в сети Internet (если, конечно, ваш компьютер имеет…Альтернативное отображение картинок
FrontPage Express отображает изображения картинок посредством заменяющего текста (альтернативный текст) и так называемой превью-картинки.… Чтобы задать альтернативное отображение картинки, следует открыть диалоговое…Список литературы
1. Том Армстронг. ActiveX: создание Web-приложений. Киев: Издательская группа BHV, 1998. 592 с.
2. Кент П. Internet с Windows 95. М.: Компьютер, ЮНИТИ, 1996. 367 с.
3. Энди Шафран. Создание Web-страниц: самоучитель. СПб.: Издательство «Питер», 2000. 320 с.
4. Леонтьев Б. Web-дизайн: тонкости, хитрости и секреты. М.: Познавательная книга плюс, 1999. 192 с.
5. Черногородова Г.М. Информационные технологии: Конспект лекций. Часть 1. Екатеринбург: Изд-во УМЦ-УПИ, 2000. 100 с.
6. Черногородова Г.М., Саблина Н.Г. Информационные технологии: Методические указания к лабораторным работам. Екатеринбург: Изд-во УМЦ-УПИ, 2000. 54 с.
Оглавление
Введение........................................................................................................ 3
Всемирная сеть Internet........................................................................ 3
5. ЭЛЕКТРОННАЯ ПОЧТА.......................................................................... 5
5.1. Основные пользовательские функции пакетов электронной почты 5
Графический интерфейс......................................................................... 5
Оперативная справочная система...................................................... 6
Особенности интерфейса с пользователем...................................... 6
Оповещение о прибытии почты........................................................... 6
Подготовка текста сообщения............................................................ 7
Адресация сообщений.............................................................................. 7
Посылка сообщений................................................................................. 8
Присоединение файлов............................................................................ 9
Чтение почты............................................................................................ 9
Обработка сообщений: ответ, переадресация, удаление......... 10
Хранение сообщений.............................................................................. 11
Списки рассылки..................................................................................... 11
Полномочия............................................................................................... 12
Обеспечение безопасности.................................................................. 12
5.2. Использование Microsoft Outlook при обслуживании электронной почты 13
5.3. Использование Outlook Express для работы с электронной почтой 23
Чтение писем........................................................................................... 23
Создание письма..................................................................................... 25
6. особенности сети Internet................................................ 28
Поиск информации в WWW.................................................................. 29
URL – Универсальный локатор ресурса.......................................... 29
Домены Internet........................................................................................ 30
6.1. HTML - язык для создания Web-документов...................... 31
Гипертекст.............................................................................................. 32
Теги языка HTML..................................................................................... 33
Атрибуты тегов....................................................................................... 33
Комментарии........................................................................................... 33
6.2. Популярные Web-броузеры........................................................... 33
Netscape Communicator......................................................................... 34
Internet Explorer...................................................................................... 34
7. Работа в Internet Explorer................................................. 35
7.1. Рабочее окно Internet Explorer............................................. 35
Настройка домашней страницы....................................................... 36
7.2. Движение по WWW.......................................................................... 37
Каталог временных файлов Internet.................................................. 38
Просмотр часто посещаемых страниц........................................... 39
Журнал посещений.................................................................................. 39
Сохранение ссылок на страницы в папке Избранное............................ 40
Поиск в Internet........................................................................................ 40
7.3. Сохранение найденной информации.................................... 40
7.4. Печать Web-страниц........................................................................ 41
Настройка параметров страницы для печати............................. 41
7.5. Команды меню Вид........................................................................ 42
7.6. Как ускорить отображение страниц........................................ 43
8. Создание HTML-документов с помощью простейшего текстового редактора Блокнот............................................................................................................................................... 44
8.1. Обязательные теги........................................................................... 44
Структура минимального HTML – документа............................... 44
Пример 1. Минимальный HTML –документ........................................ 45
8.2. Технология работы над HTML-документом с использованием блокнота 46
8.3. Тег <body> и его атрибуты........................................................... 46
Пример 2. HTML –документ с атрибутами тега <body>.................... 47
8.4. Теги заголовков разных уровней............................................. 48
Пример 3. HTML –документ с тегами заголовков.............................. 48
8.5. Оформление списков...................................................................... 49
Маркированный список......................................................................... 50
Нумерованный список............................................................................ 50
Пример 4. HTML-документ с маркированным и нумерованным списками 50
Списки-определения............................................................................... 52
Пример 5. HTML-документ со списком-определением....................... 52
Вложенные списки.................................................................................. 53
Пример 6. HTML-документ с вложенными списками......................... 53
8.6. Абзацы и разрывы строк................................................................ 55
Пример 7. HTML-документ с разрывами строк и разбивкой на абзацы 55
Разделительная горизонтальная линия............................................ 57
Пример 8. HTML-документ с горизонтальными разделительными линиями 58
8.7. Задание характеристик шрифта.............................................. 59
Атрибуты тегов <BaseFont> и <Font>................................... 59
Теги эффектов шрифтов...................................................................... 59
Пример 9. Использование различного шрифтового оформления...... 60
8.8. Таблицы................................................................................................ 61
Теги таблицы........................................................................................... 62
Атрибуты тегов таблиц...................................................................... 62
Пример 10. Простейшие таблицы.......................................................... 63
Пример 11. Таблица, содержащая объединенные ячейки.................... 65
8.9. Рисунки в HTML-документах.................................................... 66
Атрибуты тега IMG.............................................................................. 67
Пример 12. Страница с рисунком......................................................... 68
Пример 13. Страница с несколькими рисунками, хранящимися в отдельной папке 70
8.10. Создание гиперссылок.............................................................. 71
Пример 14. Документ со ссылками....................................................... 72
8.11. Сенсорные изображения (изображения-карты)............... 74
Создание клиентского сенсорного изображения.......................... 74
Пример 15. Документ с сенсорным изображением.............................. 77
8.12. Фреймы............................................................................................... 79
Пример 16. Страница с фреймами......................................................... 80
8.13. Цвета в HTML................................................................................... 82
Шестнадцать стандартных цветов............................................... 82
Шестнадцатеричные коды цветов................................................... 83
8.13. Список базовых тегов HTML:.................................................. 84
9. Создание HTML – документов с помощью FrontPage Express 85
9.1. Рабочее окно пакета FrontPage Express............................ 85
9.2. Команды главного меню FrontPage Express..................... 86
меню Файл................................................................................................ 86
Меню Правка и Вид................................................................................ 87
меню Переход.......................................................................................... 87
Меню Вставка.......................................................................................... 87
Меню Формат и Сервис........................................................................ 87
Меню Таблица.......................................................................................... 87
Меню Окно................................................................................................. 88
Меню Справка.......................................................................................... 88
9.3. Панели инструментов.................................................................... 88
Панель форматирования...................................................................... 88
Панель редактирования........................................................................ 88
Панель форм............................................................................................. 89
9.4. Контекстное меню......................................................................... 89
9.5. Создание, сохранение и открытие Web-страницы........... 90
9.6. Редактирование текста Web-страницы................................. 90
Выделение фрагментов документа................................................... 91
Отображение абзацных меток.......................................................... 91
Поиск и замена текста......................................................................... 91
9.7. Стили форматирования................................................................. 92
Физические стили................................................................................... 92
Логические стили................................................................................... 93
Раскрашивание текста........................................................................ 93
9.8. Фон Web-страницы.......................................................................... 93
9.9. Создание ссылок во FrontPage Express......................... 94
Вставка закладок в документ............................................................. 95
Создание ссылок на документ с закладками................................... 96
9.10. Дизайн web-страниц с помощью таблиц............................ 98
Вставка таблицы в документ............................................................. 98
Изменение конфигурации таблицы.................................................... 99
Свойства таблицы.............................................................................. 100
9.11. Дизайн web-страниц с использованием графики........ 101
Вставка картинок в документ......................................................... 101
Альтернативное отображение картинок.................................... 102
Список литературы......................................................................... 104
Оглавление............................................................................................. 105
Наталья Григорьевна Саблина
Галина Матвеевна Черногородова
Информационные технологии
Часть 2
Конспект лекций
Редактор Н.П. Кубыщенко
Подписано в печать 4.01.2001 Формат 60х84 1/16
Бумага типографская Офсетная печать Усл. печ. л. 6,98
Уч.-изд. л. 6,61 Тираж Заказ Цена «С»
ООО «Издательство УМЦ-УПИ»
620002, Екатеринбург, Мира, 17
– Конец работы –
Используемые теги: Информационные, технологии0.04
Если Вам нужно дополнительный материал на эту тему, или Вы не нашли то, что искали, рекомендуем воспользоваться поиском по нашей базе работ: ИНФОРМАЦИОННЫЕ ТЕХНОЛОГИИ
Что будем делать с полученным материалом:
Если этот материал оказался полезным для Вас, Вы можете сохранить его на свою страничку в социальных сетях:
| Твитнуть |
Хотите получать на электронную почту самые свежие новости?







Новости и инфо для студентов