Procedure TForm1.ShowHint(Sender: TObject); begin
StatusBar1.Panels[1].Text := Application.Hint; end;
Здесь я присваиваю текст сообщения (Application.Hint) в свойство Text первой панели строки состояния.
 На компакт диске, в директорииПримерыГлава 11HintPanelsты можешь увидеть пример этой программы.
На компакт диске, в директорииПримерыГлава 11HintPanelsты можешь увидеть пример этой программы.
11.24 Панель инструментов (TToolBar и TControlBar).
 анель инструментов уже давно въелась в нашу жизнь и уже трудно представить себе какой-нибудь хоть более менее значащий проект без неё. Некоторые считают, что меню достаточно, а некоторые наоборот обходятся
анель инструментов уже давно въелась в нашу жизнь и уже трудно представить себе какой-нибудь хоть более менее значащий проект без неё. Некоторые считают, что меню достаточно, а некоторые наоборот обходятся
одной панелью инструментов. Я же считаю, что любое оконное приложение должно иметь и то и другое.
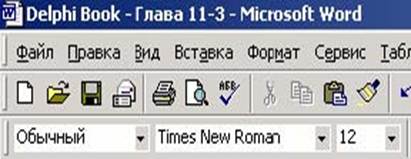
Панель инструментов чаще всего располагается сразу же под меню, но это не обязательно. Иногда удобно расположить его вдоль какой-нибудь другой стороны окна (левой, правой или нижней). В своей книге я буду располагать его в основном сверху (классический вариант), как это делается в большинстве программ, например MS Word.

Давай создадим маленькое приложение использующее панель инструментов. Брось
на форму компонент ControlBar
 с закладки Additionalи измени его свойство Align на alTop, чтобы растянуть компонент вдоль верхней кромки окна. Сразу же желательно изменить и свойство AutoSize на true.
с закладки Additionalи измени его свойство Align на alTop, чтобы растянуть компонент вдоль верхней кромки окна. Сразу же желательно изменить и свойство AutoSize на true.
Компонент ControlBar я не рассматривал, потому что в нём нет ничего особенного, но он хорош тем, что на него удобно располагать панели инструментов. Они автоматически становятся перемещаемыми внутри ControlBar. Это значит, что панели можно будет двигать по своему усмотрению. Ну а если свойство AutoSize равно true, то компонент будет автоматически растягиваться и сужаться, когда ты будешь выстраивать все панели в одну строку или в столбик.
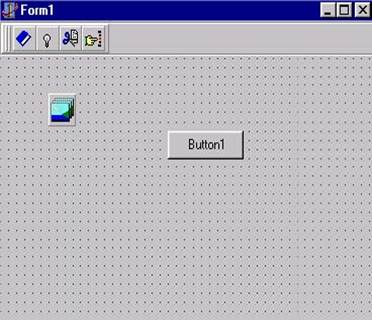
Давай теперь бросим внутрь компонента ControlBar одну панель ToolBar
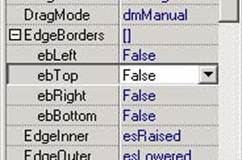
 с закладки Win32. Сразу же изменим одно его свойство – дважды щёлкни по свойству EdgeBorders и измени свойство ebTop на false (рисунок 11.24.2). Это заставит исчезнуть оборочку сверху панели.
с закладки Win32. Сразу же изменим одно его свойство – дважды щёлкни по свойству EdgeBorders и измени свойство ebTop на false (рисунок 11.24.2). Это заставит исчезнуть оборочку сверху панели.

Ещё желательно сразу же изменить и здесь свойство AutoSize на true, чтобы панель принимала размеры соответствующие кнопкам.
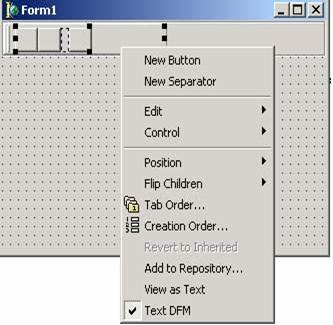
Теперь создадим кнопки на панели. Для этого щёлкни по ней правой кнопкой крысы и выбери из появившегося меню пункт New Button (рисунок 11.24.3). Пункт New Separator этого же меню создаёт разделитель между кнопками. Если тебе нужно будет удалить кнопку или разделитель, то просто выделаешь его и нажимаешь кнопку Del (на клавиатуре :)).
Таким образом создай две кнопки, потому разделитель и ещё одну кнопку. У тебя должно получиться нечто похожее на рисунок (рисунок 11.24.3).

В принципе, простая панель уже создана, но она простая. Теперь необходимо сделать так, чтобы кнопки что-то отображали. Но для начала я советую выделить саму панель и изменить свойство Flat на true, чтобы кнопки на панели выглядели более изящно (плоско).
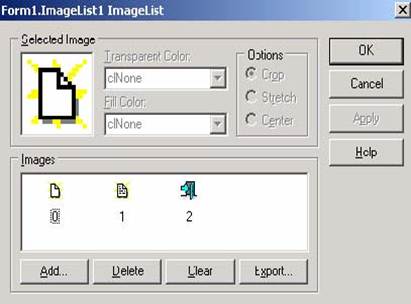
Теперь бросим на форму компонент TImageList и добавим в него три картинки. Их изображение пока не имеет особого значения, поэтому можешь выбирать любые, главное, чтобы размер был 16х16.

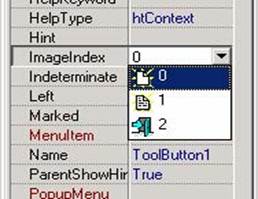
Теперь выдели панель и в свойстве Images укажи созданный набор картинок. На кнопках сразу же отобразятся картинки в той последовательности, в которой ты их добавил. Если ты хочешь изменить картинку на какой-нибудь кнопке, то надо выделить её и изменить свойство ImageIndex.

Теперь для каждой кнопки в свойстве Caption напиши осмысленный текст (по умолчанию там стоит текст ToolButton плюс порядковый номер кнопки). Желательно, чтобы текст соответствовал изображению на картинке. У нас хоть и пример, но всё же он должен быть приближён к боевым условиям.
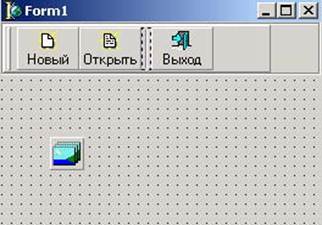
Давай сделаем так, чтобы панель отображала на кнопках не только картинки, но и указанный в свойствах Caption текст. Для этого установи true в свойстве ShowCaptions у панели инструментов. Результат ты можешь увидеть на рисунке 11.24.6.

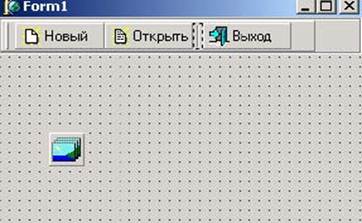
Как видишь, в данном случае текст отображается под изображением. Если ещё установить свойство List у панели инструментов, то текст будет отображаться справа от картинки (рисунок 11.24.7).

Ну и для закрепления материала, давай создадим обработчик события для какой-нибудь кнопки. У меня последняя кнопка – Выход, вот для неё я и создам обработчик. Для этого я щёлкнул по ней дважды и в созданной процедуре обработчике написал Close;.
 На компакт диске, в директорииПримерыГлава 11ToolBarты можешь увидеть пример этой программы.
На компакт диске, в директорииПримерыГлава 11ToolBarты можешь увидеть пример этой программы.
11.25 Перемещаемые панели и меню в стиле MS (Docking).
Почему-то меня очень часто просят рассказать, как можно добиться такого эффекта как у ToolBar-ов в M$ Office. Для большей ясности -это когда палитру с кнопками можно оторвать от окна и прилепить в другое место или вообще превратить в отдельное окно.
Для того, чтобы TToolBar можно было перемещать, достаточно установить в нём свойство DragKind в dkDock. Вот и всё. Но главная проблема не в этом. Самое сложное здесь -это сохранить положение TToolBar после выхода из проги и восстановить его при запуске. Для примера я написал маленькую прогу, которую ты должен доделать до полноценной.

Для демонстрации мне понадобилась кнопка, по нажатию которой будет выводится положение TToolBar. По нажатию кнопки пишем следующее: