CaptionStr:String; begin
CaptionStr:='';
if not InputQuery('Ввод имени',
'Введите заголовок элемента',CaptionStr) then exit;
TreeView1.Selected.Text:=CaptionStr; end;
Здесь снова я вызываю окно InputQuery, чтобы пользователь смог ввести новое имя для выделенного элемента. Теперь, чтобы изменить имя надо изменить свойство Text для выделенного элемента: TreeView1.Selected.Text.
Давай теперь сделаем возможность сохранения и загрузки данных в наше дерево. Для этого создай обработчик события OnClose и напишем в нём следующее:
procedure TTreeViewForm.FormClose(Sender: TObject; var Action: TCloseAction); begin TreeView1.SaveToFile(ExtractFilePath(Application.ExeName)+'tree.dat'); end;
Для сохранения дерева нужно вызвать метод SaveToFile и в качестве единственного параметра указать имя файла. В качестве имени файла можно указывать что угодно, но я предпочитаю использовать полный путь, чтобы файл случайно не создался в каком-нибудь другом месте. Для этого я использую следующую конструкцию:
ExtractFilePath(Application.ExeName)+'tree.dat'
Application.ExeName – указывает на имя запущенного файла.
ExtractFilePath – вытаскивает путь к файлу из указанного в качестве параметра пути к файлу. Получается, что вызов ExtractFilePath(Application.ExeName) вернёт путь к директории, откуда была запущена прога. Остаётся только к этому пути прибавить имя файла (у меня это 'tree.dat') и можно быть уверенным, что файл обязательно будет находиться там же, где и запускной файл.
Теперь нужно загрузить сохранённые данные. Для этого по событию OnShow напишем следующее:
procedure TTreeViewForm.FormShow(Sender: TObject);
begin if FileExists(ExtractFilePath(Application.ExeName)+'tree.dat') then TreeView1.LoadFromFile(ExtractFilePath(Application.ExeName)+'tree.dat'); end;
Здесь я сначала проверяю с помощью вызова функции FileExists существование файла. Этой функции нужно передать полное имя файла и если такой файл существует, то функция вернёт trueиначе false.
Если файл существует, то можно его загрузить с помощью вызова метода LoadFromFile.
Обязательно проверяй файл на существование. Если его нет или кто-то его удалил, а ты попытаешься загрузить данные из несуществующего файла, то произойдёт ошибка.

На рисунке 11.19.3 показано окно моего примера. Уже на рисунке ты можешь заметить, что дочерние элементы пункта «Моя почта» имеют другой рисунок, а дочерние элементы «Мои документы» нет. Почему так получилось? Ведь я же всегда меняю рисунок, если это дочерний элемент? Просто после закрытия программы дерево сохраняется в файле, а после загрузки оно загружается без учёта изображений. Состояние картинок не сохраняется и об этом нам нужно заботиться самостоятельно. Но это уже отдельная история, о которой мы поговорим в другой раз.
 На компакт диске, в директорииПримерыГлава 11TreeViewты можешь увидеть пример этой программы.
На компакт диске, в директорииПримерыГлава 11TreeViewты можешь увидеть пример этой программы.
11.20 Список элементов (TListView)
 ледующий компонент тоже достаточно сильно распространён. Попробуй запустить «Проводник» Windows и оглянись. Слева есть дерево каталогов. Как работает такое дерево мы уже разобрались. А вот справа находиться
ледующий компонент тоже достаточно сильно распространён. Попробуй запустить «Проводник» Windows и оглянись. Слева есть дерево каталогов. Как работает такое дерево мы уже разобрались. А вот справа находиться
список файлов в выделенной директории. Этот список как раз и храниться в компоненте TListView, с которым мы сейчас и познакомимся.
 -TListVew
-TListVew
С работой этого компонента мы так же познакомимся на практике. Для этого мы напишем простейший файловый менеджер и заодно закрепим большинство уже пройденного материала. Но всё это в следующей части этой главы, а сейчас я покажу тебе основные свойства компонента TListVew, чтобы нам легче было двигаться дальше.
У списка элементов очень много свойств отвечающих за обрамление (внешний вид рамки) компонента. Я не буду их все перечислять, потому что разных вариантов очень много, я только советую тебе сейчас остановиться, создать новый проект, бросить на форму один компонент ListView и попробуй поиграть со следующими свойствами:
1. 1. BevelEdges – здесь ты указываешь, с какой стороны должна быть оборка. По умолчанию со всех сторон стоит true.
2. 2. BevelInner – вид внутренней оборки.
3. 3. BevelOuter – вид внешней оборки.
4. 4. BevelKind – тип оборки.
5. 5. BorderStyle – стиль обрамления (плоский или трёхмерный).
Теперь остальные интересные свойства:
1. 1. Checkboxes – если здесь true, то каждый элемент списка содержит ещё и компонент CheckBox.
2. 2. ColumnClick – должны ли заголовки колонок выглядеть как кнопки и принимать сообщения от кнопок мыши.
3. 3. Columns – если здесь щёлкнуть дважды мышкой, то появиться маленький редактор колонок списка.
4. 4. FlatScrollBar – должны ли полосы прокрутки выглядеть в стиле Flat (плавающий).
5. 5. FullDrag – полное перетаскивание.
6. 6. GridLines – должны ли быть видна сетка, когда компонент выглядит в стиле vsReport.
7. 7. HotTrack – включение режима Hot, когда при наведении на элемент списка могут происходить какие-то действие.
�.8. HotTrackStyles – Это группа свойств в которой описываются действия происходящие при включённом режиме HotTrack.
�.a. htHandPoint – если равно true, то при наведении на элемент курсором мыши, курсор принимает вид руки (как в IE при наведении на ссылку).
�.b. htUnderlineCold – если равно true, то надо подчёркивать надписи на элементах даже когда не наведена вышка.
�.c. htUnderlineHot – если равно true, то надо подчёркивать надписи на элементах только когда наведена вышка на элемент.
9. IconOptions – группа свойств отвечающих за иконки элементов.
�.a. Arrangement – расположение иконки сверху или слева.
�.b. AutoArrange – автоматическое выравнивание.
�.c. WrapText – переносить надпись под иконкой, когда она не помещается в одну строку.
1. 10. Items – это объект, который хранит все элементы списка. Он очень похож на тот, что мы рассматривали в прошлой части при написании примера к дереву элементов.
2. 11. LargeImage – здесь указывается компонент TImageList, в котором должны храниться большие иконки для элементов (32х32).
3. 12. MultiSelect – есть ли возможность выделять сразу несколько элементов.
4. 13. RowSelect – должна ли выделяться вся строка, когда компонент выглядит в стиле vsReport.
5. 14. ShowColumnHeader – надо ли показывать заголовки, когда компонент выглядит в стиле vsReport.
6. 15. SmallImage – здесь указывается компонент TImageList, в котором должны храниться маленькие иконки для элементов (16х16).
�.16. ViewStyle -стиль отображения списка. Здесь возможны варианты:
�.a. vsIcon – больше иконки.
�.b. vsSmallIcon – маленькие иконки.
�.c. vsList – список.
�.d. vsReport – отчёт.
На этом пока остановимся и перейдём к рассмотрению компонента в действии.
11.21 Простейший файловый менеджер.
 десь я тебе хочу рассказать, как самому написать простейший файловый менеджер. Этим примером мы закрепим наши знания по работе с файлами и научимся работать со списком элементов.
десь я тебе хочу рассказать, как самому написать простейший файловый менеджер. Этим примером мы закрепим наши знания по работе с файлами и научимся работать со списком элементов.
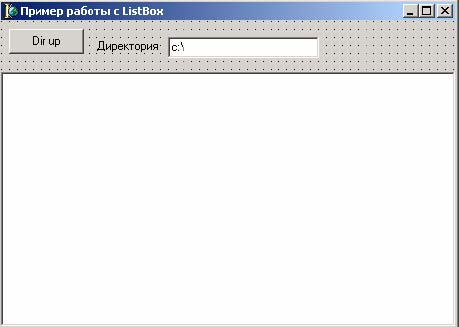
Создай новый проект в Delphi и брось на него следующие компоненты: одну кнопку, одну строку в вода и один список элементов. Всё это расположи примерно так же, как на рисунке 11.21.1.

Рис 11.21.1
Для работы примера нужен модуль shellapi , поэтому давай сразу добавим его в раздел uses.
При рассмотрении примеров, обращай внимание на комментарии, они помогут тебе разобраться с происходящим в проге. А я буду расписывать только наиболее интересные моменты.
Эту программу мы начнём писать с процедуры FormCreate. Создай обработчик события OnCreate для формы и напиши в нём следующее:
procedure TForm1.FormCreate(Sender: TObject);
var SysImageList: uint; SFI: TSHFileInfo;