рефераты конспекты курсовые дипломные лекции шпоры
- Раздел Искусство
- /
- Иллюстрации и видео
Реферат Курсовая Конспект
Иллюстрации и видео
Иллюстрации и видео - раздел Искусство, Искусство оформления сайта. Практическое пособие Не Стоит Стремиться Создавать Чрезмерно Насыщенные Графикой С...
Не стоит стремиться создавать чрезмерно насыщенные графикой странички, какие мой гуру Нильсен называет «пышными». Пышные странички плохи тем, что отвлекают внимание клиента, служат засоряющим фоном, который делает незаметными некоторые важные сообщения. Иногда пышные странички создают иллюзию, будто посетитель оказался на грубо собранном дорвее – сайте, который ведет в никуда, а сам представляет собой нечто «нереальное». Временами излишняя графика выставляет владельца сайта несерьезным человеком, не имеющим четкого представления о том, чем он занимается. Вдобавок – и это, пожалуй, самое главное – пышные странички открываются дольше, чем скромные, потому что весят больше.
Напомню, что весом файла называется его объем в байтах. Веб‑страница представляет собой совокупность файлов – в первую очередь html и графических. Наращивание веса происходит почти исключительно за счет графики. Специалисты утверждают, что файл с весом от 170 Кб и выше открывается дольше 1 мин. Понятно, что ни один потенциальный клиент не станет ждать целую минуту. Он просто продолжит поиск, чтобы выйти на сайт, который открывается быстро. (Согласится ждать медленно открывающуюся страничку только любитель редких текстов, которому очень хочется почитать выставленную у вас электронную книгу.) Стало быть, вес одной странички не должен превышать 100–170 Кб, а в оптимуме должен составлять 60–80 Кб или даже меньше.
Вместе с тем несложная геометрическая графика позволяет добиваться многомерности композиции объектов на веб‑странице. Ту же мысль проводит и Нильсен, допуская, однако, при этом ошибку, простительную для человека без художественного образования. Он пишет, что современные веб‑дизайнеры видят мир таким же плоским, каким видели его древние египтяне. Древнеегипетские рельефы и миниатюры на папирусах действительно отличает некоторая одномерность, но египтяне сами прекрасно это понимали и искали способа устранить порок, обратив этот минус изобразительной техники в плюс стилизации. И нашли, причем сразу два способа: ортогональную проекцию и косоугольную аксонометрию. Те же приемы можно успешно практиковать и веб‑дизайнеру (о чем см. п. 1.4 настоящего пособия).
Другим простым графическим элементом является кодируемая горизонтальная линия. Чтобы она появилась на страничке, достаточно набрать код ‹hr›. Добавляя этому непарному тэгу атрибуты width (длина), align (расположение) и size (толщина, размер), мы можем изменять свойства линии и даже превращать ее в геометрические фигурки. Обычно длина линии задается в процентах от величины страницы. Оптимумом для разделяющей черты считается значение 70–80 %. Но допустимо задавать длину в пикселях. При этом мы обретаем возможность нарисовать фигурку. Так, атрибуты width=60 и size=20 дают нам прямоугольник, а атрибуты width=50 и size=50 – квадрат. Цвет линии и фигурок на ее основе задается следующим образом: ‹hr noshade width=… size=… color=“red (blue, etc.)”›.
Вставка настоящего рисунка в веб‑документ тоже предельно проста, она осуществляется посредством навигационной панели Web Page Maker, где есть иконка Image (или через меню Insert › Image – «Вставка › Изображение»). Но нужно уметь и пользоваться кодом. Тем более что он несложен, основывается на использовании одинарного тега ‹img›. Рассмотрим пример: ‹img src=“images/very_beautiful_girl.jpg"›: на страничке задан рисунок very_beautiful_girl.jpg, который броузер должен открыть из папки images. Атрибут src означает описание, дескрипцию тэга. Сейчас описание у нас никуда не годится, зададим дополнительные атрибуты: ‹img width=536 height=427 border=0 src=“images/very_beautiful_girl.jpg"›. Теперь у нас есть ширина, высота рисунка и толщина обрамляющей его рамки.
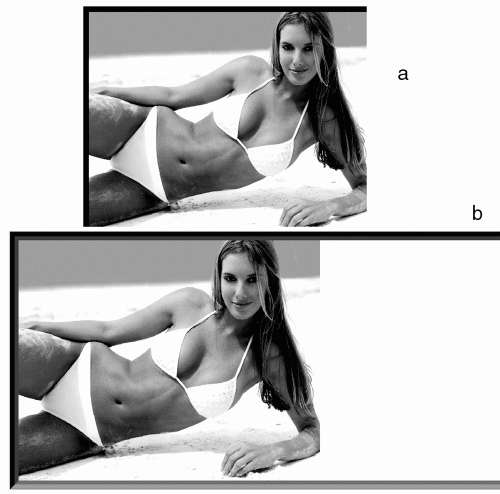
Эксперимента ради попробуем изменить толщину границы, напишем вместо нуля 10. Страшновато получилось (см. рис. 23, a), вот почему лучше нам добавить к рисунку новый тэг ‹div› и написать вот такую штуку: ‹div style=“border:#808080 16px window‑inset"›‹img width=536 height=427 border=0 src=“images/very_beautiful_girl.jpg"›‹/div›. Тэг парный, открывающий и закрывающий свойства пространства вокруг рисунка. В данном случае, через значение border атрибута style, мы выбрали границу толщиной 16 пикселей, с форматом window‑inset (оконная рама) и с расцветкой #808080 (один из оттенков серого). Мило, но выбранная нами рамка не подходит картинке по размеру (рис. 23, b). Вот почему проще будет задать указанные свойства через наш веб‑конструктор. Откроем Web Page Maker, создадим новый документ, импортируем в него картинку, выделим ее и кликнем на иконку свойств Properties. Выбираем закладку Colors and Borders – заливки и границы, здесь выставляем параметры рамочки (рис. 24).

– Конец работы –
Эта тема принадлежит разделу:
Искусство оформления сайта. Практическое пособие
Искусство оформления сайта Практическое пособие...
Если Вам нужно дополнительный материал на эту тему, или Вы не нашли то, что искали, рекомендуем воспользоваться поиском по нашей базе работ: Иллюстрации и видео
Что будем делать с полученным материалом:
Если этот материал оказался полезным ля Вас, Вы можете сохранить его на свою страничку в социальных сетях:
| Твитнуть |
Хотите получать на электронную почту самые свежие новости?







Новости и инфо для студентов