рефераты конспекты курсовые дипломные лекции шпоры
- Раздел Искусство
- /
- Эго‑составляющая сайта
Реферат Курсовая Конспект
Эго‑составляющая сайта
Эго‑составляющая сайта - раздел Искусство, Искусство оформления сайта. Практическое пособие Ранее Нам Уже Перечислялись Важнейшие Психологические Основы ...
Ранее нам уже перечислялись важнейшие психологические основы индивидуализации посетителя. Попробуем сейчас технически реализовать некоторые из них, например создадим для сайта собственный курсор, который будет принципиально отличаться от традиционных курсоров. Сказанное вовсе не означает, что он должен быть «игривым», «броским». Просто он может быть необычным, обладать цветовой выразительностью – этого уже более чем достаточно. Курсоры удобно создавать посредством программы Microangelo Toolset. Ее можно найти на большинстве дисков в продаже, несущих комплект графического «софта».
Установите эту программку на свой ПК и смело продолжайте чтение. Произведите запуск программы и выберите режим создания курсора. Для начала желательно начать с неподвижного, поскольку он менее трудоемок. Перед вами откроется панелька для рисования. В ней надо заполнить клеточки соответствующими красками, а свободное пространство оставить незакрашенным. С такой работой справится и любой детсадовец, обожающий раскраски, поэтому оставляю данный этап без комментариев. Покажу только готовый результат: см. рис. 33. И заодно напишу код, который нужно использовать в html‑документе, чтобы на данной страничке использовался ваш курсор:
‹style›‹!‑BODY{
cursor: url(“http://название вашего веб‑узла/cursors/название вашего курсора. ani”);
}‑›‹/style›

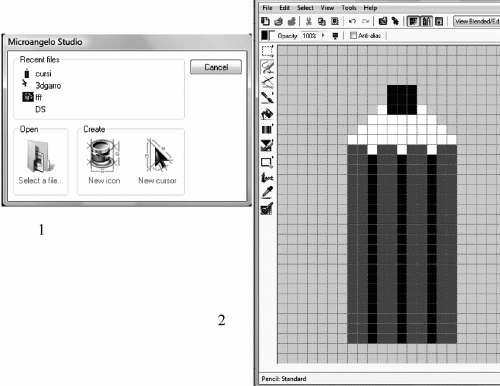
Рис. 33. Интерфейс Microangelo Toolset:
1) выбор объекта (иконка или курсор); 2) готовый курсор в виде карандаша
На всякий случай можно написать расширение *.ani, словно бы ваш курсор будет анимационным, однако на самом деле он может быть каким угодно, в том числе и неподвижным с расширением *.cur. Обратите внимание на другой момент. Рекомендуется хранить ваш курсор в отдельной директории корневого каталога на сайте. В другой записи та же самая команда по использованию вашего курсора имеет вид:
‹body style=“cursor: url(http://название вашего веб‑узла/cursors/название вашего курсора. ani);”›‹‑Прочая информация на страничке‑›‹/body›
Анимационный курсор изготавливается путем внедрения в рисунок новых фреймов, для чего следует запустить Microangelo Animator и пройти путь Tools › New Frame(s) – «Инструменты › Новый фрейм (новые фреймы)».
В этой же программке можно с успехом рисовать крохотные иконки favicon. Такие микроскопические картиночки представляют еще один способ индивидуализации как самого ресурса, так и его посетителя. Когда используется иконка favicon? Это значок сайта, она применяется в тех случаях, когда требуется отобразить некий символ в адресной строке броузера перед URL страницы, а также в качестве иконки к закладке (в Избранном, см. рис. 34). Первым делом мы сохраняем изготовленную нами иконку как favicon.ico, после чего загружаем на сайт в основную директорию сайта (корневую папку). Затем вносим в каждую из страничек ресурса код: ‹link rel=“shortcut icon” href=“http://адрес вашего сайта/favicon.ico”›. Этот код размещается в заголовке ‹head›.

– Конец работы –
Эта тема принадлежит разделу:
Искусство оформления сайта. Практическое пособие
Искусство оформления сайта Практическое пособие...
Если Вам нужно дополнительный материал на эту тему, или Вы не нашли то, что искали, рекомендуем воспользоваться поиском по нашей базе работ: Эго‑составляющая сайта
Что будем делать с полученным материалом:
Если этот материал оказался полезным ля Вас, Вы можете сохранить его на свою страничку в социальных сетях:
| Твитнуть |
Хотите получать на электронную почту самые свежие новости?







Новости и инфо для студентов