Собираем инструментарий
Живописцу для плодотворной работы нужны правильно подобранные кисти, веб‑дизайнеру – «железо» и «софт». Начнем с описания аппаратного обеспечения для ПК, отвечающего задачам веб‑дизайна. Прежде всего, поговорим о «мозге» компьютера, то есть о центральном процессоре. Как вы помните, он находится в системном блоке и управляет всеми устройствами, к системному блоку подсоединяемыми (так называемая периферия), по программе, написанной людьми. Проверьте технические параметры вашей ПЭВМ: скорость действия безупречного процессора должна составлять 1,5–1,7 ГГц (скорость электронных устройств измеряется в герцах, поскольку выражается через частоту передачи данных). Подобную скорость развивают в первую очередь Pentium 4 и Athlon.
При использовании нескольких «тяжелых» графических пакетов показано применять процессор Pentium 4 со скоростью 2,0 ГГц. То есть такая высокая скорость целесообразна при создании сложных, объемных рисунков (3D графика). Но в целом веб‑дизайн – не место для 3D, вряд ли вам предстоит столкнуться с ней на практике. Когда вы станете мастером, то будете бежать от объема без оглядки и отговаривать своих клиентов от использования объемных картинок. Почему? Во‑первых, подобные рисунки отягощают сайт, замедляют его загрузку и, как следствие, делают непривлекательным для визитеров. Во‑вторых, изображение на экране все равно плоское, двухмерное. Трехмерные картинки возможны лишь в голографических технологиях лазерной живописи, а значит, 3D – это оптическая иллюзия. И такая иллюзия по‑разному выглядит на разных мониторах, причем иногда принимает совершенно нелепый вид и даже мешает гостю пользоваться интерфейсом.
Ничуть не менее важен объем оперативной памяти RAM и свободной памяти (емкости) винчестера. Оперативной называется краткосрочная память ПК, которая представляет собой способность «держать в уме» сведения, находящиеся непосредственно в процессе обработки. Если сравнивать машину с человеком, то Юлий Цезарь обладал колоссальной оперативной памятью, поскольку якобы умел делать семь дел одновременно. Кто‑то может делать только два дела одновременно: обрабатывать картинку в Фотошопе и строить планы на выходные. Кое‑кто не умеет даже этого, у таких людей «оперативная память» хуже. Свободная память винчестера – это весь объем сведений, хранящихся на ПК (винчестер в данном случае – не американская винтовка, а жесткий магнитный диск). У человека винчестеру соответствует долгосрочная память, куда откладываются воспоминания обо всех событиях в жизни, обо всех прочитанных книгах, обо всех скачанных с Интернета файлах и т. д.
Минимальные требования к вашему компьютеру – более 250 МБ оперативной памяти и свыше 1 ГБ свободного места на диске. Откуда узнать такие вещи? Из бумажек, которыми вас снабдили в магазине. Или можно спросить у самого ПК. Запустим компьютер, а когда он загрузится, через меню «Пуск» выйдем к «Панели управления», на которой кликаем на надпись «Система и ее обслуживание» (названия на разных машинах могут немного разнится, но не думаю, что принципиально). Здесь записывается марка процессора, его быстродействие и объем RAM. О количестве свободного места сообщит Проводник: откройте его и наведите курсор сначала на диск С, а потом на диск D – появятся поочередно таблички с указанием емкости этих двух секторов винчестера.
Заметим, что иногда полезно осведомляться о памяти у самого ПК, поскольку продавцы при заполнении бумажек могут либо сделать какую‑нибудь ошибку, либо просто соврать. Причем не из своекорыстных намерений, а просто по невежеству. К сожалению, до сих пор великое множество людей, работающих с ПК, никак не могут привыкнуть к тому факту, что двоичная система счисления, основанная на нуликах и единичках, принципиально отличается от десятичной. Заполняя технические бумажки, продавец думает, будто гигабайт памяти равен не 1024 × 1024 × 1024 = 1 073 741 824 байтам, как оно есть на самом деле, а ровно миллиарду (109) байтов. Отсюда берутся неточные цифры в технической документации, вводящие юзера в заблуждение.
Из недр системного блока выходим на периферию ПК, и в первую очередь обратим взоры наши к монитору, которому и в дальнейшем предстоит приковывать взоры юзера на протяжении всей последующей долгой творческой жизни. Требования к монитору не столь суровы, как к процессору, однако они есть. Прежде всего, следует определиться, какой из двух базовых типов дисплеев предпочесть – на жидких кристаллах или классический, с электронно‑лучевой трубкой (кинескопом). Если вы планируете заниматься не только веб‑дизайном, но еще и профессиональной полиграфией, то ваш выбор однозначен – кинескоп, причем откалиброванный. Для рядового «вебиста» вполне сгодится жидкокристаллический.
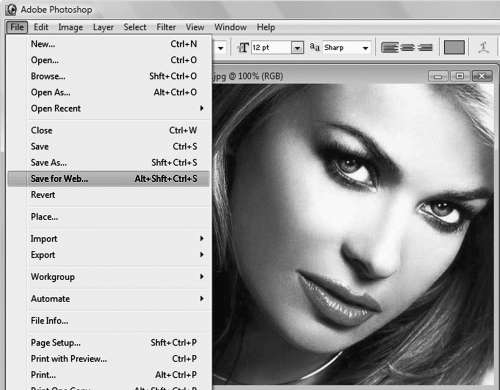
Сразу отвечу на вопрос почему. Дело в том, что веб‑дизайнеру не столь важен визуальный контроль цвета. На разных мониторах цвета всегда передаются по‑разному, вот почему вашу страничку другие пользователи все равно не смогут увидеть такой, как вам хотелось бы. Решить эту проблему хотя бы частично позволяет не настройка экрана и не калибровка, а использование при обработке рисунков GIF и JPEG режима «for Web», когда используемые цвета изображения кодируются так, чтобы мало‑мальски прилично отображаться на любом дисплее. Так, рекомендуется пользоваться цветовыми палитрами Safe Web Color Pallete, считающимися безопасными для web. Кроме того, в наиболее популярном графическом редакторе Фотошоп (Adobe Photoshop), кажется, начиная с версии 7.01, существует режим сохранения обработанной картинки Save for Web («Сохранить для Интернета»; находится юзером через меню File – «Файл», см. рис. 9). Впрочем, это мало влияет на цвет, в большей степени на сжатие рисунка.