рефераты конспекты курсовые дипломные лекции шпоры
- Раздел Компьютеры
- /
- Вид работы: Лекции
- /
- Основы работы в Adobe Photoshop CS5
Реферат Курсовая Конспект
Основы работы в Adobe Photoshop CS5
Основы работы в Adobe Photoshop CS5 - Лекция, раздел Компьютеры, Основы Работы В Adobe Photoshop Cs5 Автор: В.п. Молочко...
Основы работы в Adobe Photoshop CS5
Автор: В.П. Молочков
Информация о курсе
Курс посвящен последней версии Photoshop– самой популярной программы для работы с растровой графикой.
В курсе просто и доступно изложены базовые сведения об основах Adobe Photoshop CS5. Читатель освоит большое количество практических примеров и упражнений, в которых рассказывается обо всех средствах, которые дает программа в руки дизайнера или фотографа для решения самых разнообразных задач. В издании имеется множество наглядных иллюстраций. Курс написан для всех, кто работает или собирается работать с цифровыми изображениями на компьютере.
Лекции
1.
Adobe Photoshop CS5 для дизайнера и фотографа
Adobe Photoshop CS5 - последняя версия легендарного графического редактора. Сам перевод названия программы "Фотомагазин" говорит о том, что это программа для фотографов. Программное обеспечение Adobe® Photoshop® CS5, соответствует мировым стандартам, позволяет создавать профессиональные изображения на высшем уровне. В новой версии вы сможете рисовать реалистичные иллюстрации, быстро создавать эффектные изображения HDR, устранять шумы, добавлять зернистость и настраивать виньетирование с помощью самых современных инструментов для обработки фотографий. В лекциях мы не будем глубоко вникать в теорию компьютерной графики, а заострим внимание на практике работы с фотоизображениями.
2.
Начало работы, интерфейс Photoshop CS5
В этом разделе мы приступим к изучению программы и рассмотрим ее интерфейс.
3.
Инструменты выделения, каналы и маски. Фотомонтажи
Растровые изображения в отличие от векторных, нелегко разгруппировать, то есть разъединить на составляющие и обособить. Чтобы вырезать отдельный объект из растровой группы, его сначала надо обтравить по контуру, другими словами - выделить. После этого мы получим возможность манипулировать выделенными областями изображения. Photoshop располагает богатым набором средств выделения, среди которых инструменты выделения Marquee (Область), Lasso (Лассо), Magic Wand (Волшебная палочка); инструменты выделения контуров (Path Tools); специальная команда Color Range (Цветовой ряд); особый режим выделения Quick Mask (Быстрая маска). Поговорим об этом подробнее.
4.
Инструменты цветокоррекции и ретуширования. Слои
Вы познакомитесь с базовыми представлениями о теории цвета на ПК, а также узнаете основные приемы коррекции изображений в графическом редакторе Adobe Photoshop.
5.
Шрифт и текст. Фильтры в Photoshop CS5
Шрифт и текст - фундаментальный понятия для любой работы дизайнера. Шрифт в широком смысле слова - это средство передачи информации. В более узком аспекте - элемент дизайна документа. Однако шрифт, по своей природе, это не только упорядоченная графическая форма определенной системы письма, но и средство эстетического и художественного оформления носителя информации. Именно эта его функция и представляет интерес с точки зрения дизайна.
6.
Подключаемые фильтры
Фильтры к Photoshop по умолчанию находятся по маршруту C:Program FilesAdobeAdobe Photoshop CS3Plug-InsFilters. После копирования подключаемых фильтров по этому маршруту в меню Filter (Фильтры) вы увидите новые, только что установленные фильтры для обработки изображений. Хорошо зарекомендовали себя такие проверенные временем наборы фильтров как Kai's Photo Tools и Eye Candy. Описание всех фильтров заняло бы слишком много места, поэтому мы остановимся лишь на наиболее популярных из них.
7.
Photoshop и веб-дизайн
Adobe Photoshop не только признанный лидер среди растровых редакторов для редактирования компьютерной живописи и фото, но также одна из лучших программ для создания и обработки иллюстраций для Сети.
8.
Вывод изображения на печать
В этой лекции рассматриваются операции, которые непосредственно относятся к созданию в Photoshop CS5 печатного документа.
Лекция: Adobe Photoshop CS5 для дизайнера и фотографа
Содержание
- Основные понятия компьютерной графики
- Разрешение изображения
- Глубина цвета
- Изменение разрешения путем интерполяции изображения
- Форматы графических файлов
- Растровые форматы
- BMP
- TIFF
- PSD
- GIF
- JPEG
- PNG
- Векторные графические форматы
- WMF
- AI
- Инструменты растровой графики
- Особенности растровой графики
- Инструментальные средства растровых редакторов
- Выделения
- Инструменты выделения в Adobe Photoshop
- Маски
- Каналы
- Фильтры
- Пример 1.1. Делаем рамку для фото фильтрами
- Инструменты ретуширования
- Инструменты ретуширования в Adobe Photoshop
- Тоновая коррекция изображения. Уровни и гистограммы
- Кривые
- Яркость/Контрастность
- Цветовая коррекция и цветовой баланс
- Цветовой тон/Насыщеннность
- Работа со слоями
Основные понятия компьютерной графики
Для того, чтобы работать с Adobe Photoshop не механически, а с пониманием своих действий, пользователь должен иметь некоторые общие (базовые) представления о характеристиках цифровых изображений. Настоящая глава посвящена характеристикам растровых изображений, определяющим его качество. Дело в том, что любое цифровое изображение на компьютере характеризуются набором его таких параметров, как размер, разрешение, формат и тип цветовой модели. Перечисленные параметры и определяют качество растрового изображения, а также размер (вес) графического файла.
Разрешение изображения
Растровые изображения формируется из совокупности крошечных элементов, называемых пикселями. Пиксель является основным кирпичиком растровых изображений и это единица принята в компьютерной графике, подобно тому, как метр, килограмм и литр приняты для измерений в повседневной жизни.
Количество пикселей в изображении определяет его разрешение. Пиксели часто называют точками, тогда разрешение измеряется в dpi (dot per inch), то есть в количестве точек на дюйм.
Примечание
В компьютерной литературе существует путаница в терминах и некоторые из авторов разрешение мониторов измеряют в dpi (dot per inch), сканеров в ppi (pixel per inch) - пиксель на дюйм, а принтеров в lpi (line per inch) - линий на дюйм. Другие же авторы книг разрешение любого изображения, не зависимо от способа его получения измеряют только в dpi.
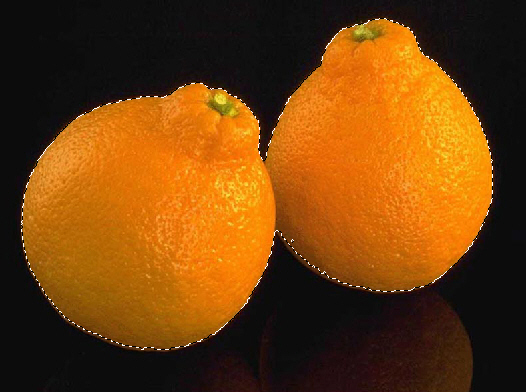
Если вдуматься, то становится очевидным, что чем выше разрешение, тем большее количество пикселей содержит изображение и тем большим количеством деталей (то есть - качеством) такое изображение характеризуется. С другой стороны, более высокое разрешение изображение прямо связано с большим размером файла такого изображения. Поэтому установка величины разрешения зависит от целей и задач компьютерного художника и для конкретной работы будет разной. Например, веб-дизайнеры обычно работают с изображениями 72-96 dpi, в то время как полиграфисты предпочитают разрешения изображений от 300 dpi и выше (рис. 1.1).

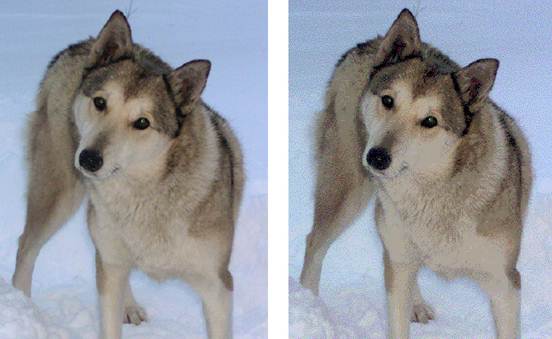
Рис. 1.1. Изображение высокого разрешения слева (файл 977 Кб) и низкого разрешения справа (файл 41 Кб)
Глубина цвета
Новый термин
Для примера на рис. 1.2 показано одно и то же изображение, но с разной глубиной цвета: в два цвета сверху, и в 256 оттенков серого снизу. Из этой… Рис. 1.2. Одно и то же изображение, но с разной глубиной цветаИзменение разрешения путем интерполяции изображения
Рис. 1.4. Способы интерполяции изображений в Adobe Photoshop При интерполяции по соседним (Nearest Neighbor) для добавляемого программой пикселя берется значение пикселя соседнего…Примечание
Разрешение изображения, полученное с помощью программной интерполяции всегда хуже реального (физического) разрешения, так как искусственное добавление пикселей снижает качество изображения (происходит потеря мелких его деталей). Иначе говоря, чем сильнее трансформируется изображение, тем больше оно деградирует.
Форматы графических файлов
Все множество форматов, используемых для записи изображений, можно условно разделить на две категории: хранящие изображение в растровом виде… Какому формату отдать предпочтение? Все зависит от ваших целей и задач. Самая…Растровые форматы
Растровый файл представляет собой таблицу (bitmap), в каждой клетке которой установлен пиксель. Как правило, растровые форматы, предназначены для вывода на экран (не на печать), что актуально, например, в веб-дизайне. Растровые форматы отличаются друг от друга способностью нести дополнительную информацию (цветовые модели, каналы, слои, анимацию) и имеют различные возможности их сжатия.
BMP
Формат BMP (от слова bitmap) - это родной формат для графического редактора MS Paint. Он поддерживается всеми графическими редакторами, работающими под управлением операционной системы Windows. Может хранить данные только в цветовой модели RGB, не сохраняет в заголовке данные о разрешении файла, поэтому невозможно задать геометрию изображения (как, например, в TIFF). Из-за этих ограничений неприменим в полиграфии, и поддержка его осуществляется для совместимости со старыми программами и для конвертирования данных для других (не полиграфических) нужд. Предоставляет возможность применения сжатия информации по алгоритму RLE.
Примечание
Метод сжатия RLE (run length encoding - кодирование с переменной длиной строки) является одним из простейших. В основе его принципа действия заложен механизм поиска одинаковых пикселов в одной.
TIFF
Формат TIFF (tagged image file format, TIF) является одним их самых распространенных среди известных в настоящее время форматов. Ему доступен весь диапазон цветовых моделей - от монохромной до RGB и CMYK. Он был разработан совместно фирмами Aldus Corporation и Microsoft как универсальный открытый формат, допускающий модификации. Поэтому файл TIF-формата, созданный на IBM PC или совместимом компьютере, поддерживается операционной системой Macintosh и большинством Unix-подобных платформ. Он также поддерживается практически всеми основными пакетами растровой и векторной графики, программами редактирования и верстки текста. На сегодняшний день формат TIF является лучшим выбором при импорте растровой графики в векторные программы и издательские системы. Формат TIF поддерживает ряд дополнительных функций:
- использование дополнительных каналов (хранение альфа-каналов или каналов масок);
- использование сжатия. Это свойство позволяет уменьшать размеры файла до 50% от исходного с помощью LZW алгоритма сжатия, выполняемого практически без потери информации;
- возможности выполнения предварительного цветоделения. Данная функция реализуется путем записи результатов цветоделения в отдельный файл в цветовой модели CMYK, что упрощает последующую процедуру размещения файла изображения на странице и выводе документа на печать.
Примечание
Метод сжатия LZW (Lempel-Ziv-Welch) сжимает данные путем поиска одинаковых последовательностей во всем файле. Затем выявленные последовательности сохраняются в таблице, где им присваиваются более короткие маркеры (ключи).
PSD
PSD (Adobe Photoshop document) - это родной формат программы Adobe Photoshop. PSD позволяет сохранять изображение с массой дополнительных атрибутов, включих все, что может сделать Photoshop. Хранит графическую информацию в самых различных форматах и цветовых моделях, сохраняет информацию о разрешении и габаритных размерах изображения, а также может хранить альфа каналы, маски и обтравочные контуры. Можно задавать произвольные цветовые модели (Duotone, Triotone, Quadrotone...). Хранит прозрачность и слои, а также векторные данные (Shape в новых версиях пакета). Структура данных в этом формате подразумевает безусловную компрессию по алгоритму, подобному LZW (без потерь качества). Поэтому сохранение и открытие файла в этом формате происходит несколько дольше, чем открытие несжатого аналога, и требуется больше памяти. Формат файла считается одним из стандартных форматов и используется всеми продуктами линейки Adobe, но не является кросс-платформенным или полностью переносимым и универсальным.
GIF
GIF (Graphics Interchange Format) - использует 8-битовый цвет и эффективно сжимает сплошные цветные области, при этом сохраняя детали изображения. Количество цветов в изображении может быть от 2 до 256, но это могут быть любые цвета из 24-битной палитры. Файл в формате GIF может содержать прозрачные участки. Если используется отличный от белого цвета фон, он будет проглядывать сквозь "дыры" в изображении. Поддерживает покадровую смену изображений, что делает формат популярным для создания баннеров и простой анимации. Для получения цветов, которые отсутствуют в палитре, возможно применение рассеивания (dithering), наложения периодической структуры (patttern) и домешивания шума (noise). GIF формат хранит изображения в цветовой модели RGB, заданные как индексированные цвета (Indexed color в Photoshop). При сохранении файла используется неухудшающая качество выходного изображения RLE или LZW-подобная компрессия.
JPEG
Joint Photographic Experts Group (*.JPEG, *.JPG) - формат для хранения растровых данных в цветовых моделях Grayscale, CMYK, RGB. Поддерживает сохранение информации о геометрических размерах изображения. Не поддерживает альфа-каналы. Также позволяет сохранять в изображении данные обтравочных контуров, которые используются для удаления нежелательного фона из изображения, при помещении его в верстку. Изображения в этом формате сжимаются по специальному алгоритму, который позволяет уменьшать размер выходного файла в 3, 5 и более раз. Однако, сжатие данных по этому алгоритму добавляет в изображение искажения, которые являются необратимыми и при многократном повторном сохранении данных в этом формате заметно ухудшают качество изображения. При сохранении данных существует компромисс между размером выходного файла и его качеством. Существует разновидность сжатия по алгоритму JPEG - Progressive JPEG, который сохраняет изображение в несколько этапов - в начале в самом низком разрешении, затем в более высоком и так до максимального. При сохранении файлов в формате JPEG всегда стоит выбирать максимальный уровень качества, и не хранить в этом виде рабочие или промежуточные файлы. Искажения, добавляемые компрессией JPEG, проявляются в виде кубической структуры или характерных "грязных" точек в местах контрастных переходов цветов. Особенно это заметно при поканальном просмотре изображения. Количество цветов в изображении - около 16 миллионов, что вполне достаточно для сохранения фотографического качества изображения.
PNG
PNG (portable network graphics) - данный формат был специально разработан для Сети. Предполагалось, что новый формат PNG сможет заменить GIF. В формате PNG реализовано: компрессия без потерь (в отличие от JPEG), чересстрочная загрузка interlacing и прозрачность фона - transparency, (как в GIF, правда, чересстрочность в PNG - 7-ми уровневая), передача цвета с глубиной цвета до 48 бит на пиксель плюс альфа-канал и гамма-индикатор. PNG реализует открытый, незапатентованный алгоритм сжатия данных, дающий, тем не менее, лучшие результаты, чем GIF. В отличие от GIF с его максимум 256 цветами, PNG позволяет хранить полноцветные изображения с 24 и даже 48 битами на пиксел. PNG реализует гораздо более эффективный алгоритм чересстрочности (которую в данном случае правильнее было бы называть "через-пиксельностью"). Достаточно сказать, что первый проход, дающий общее представление об изображении, занимает в PNG не одну восьмую исходного файла, как в GIF, а всего лишь одну шестьдесят четвертую - и тем не менее распознаваемость картинки при этом заметно лучше. PNG позволяет хранить полную информацию о степени прозрачности в каждой точке изображения в виде так называемого альфа-канала. Каждый пиксел PNG-файла, вне зависимости от его цвета и местоположения, может иметь любую градацию прозрачности - от нулевой (полная непрозрачность) до абсолютной невидимости. Одним из недостатков нового формата PNG явилась невозможность хранить несколько изображений в одном файле и создавать что-либо похожее на GIF- анимацию. Хоть и существуют специальные форматы, которые позволяют хранить не только анимацию, но и звуковое сопровождение к нему (форматы AVI, MPEG и другие), однако размер получившихся файлов этих форматов оказывается больше, чем у анимации, созданной в формате GIF (пусть и с чуть худшим качеством).
Векторные графические форматы
WMF
Windows MetaFile, Enhanced Metafile (*.WMF, *.EMF) использует графический язык Windows и является ее родным форматом. Данный формат широко используется в офисных пакетах типа MS Office, где все клипарты (которых свыше 50 тысяч) сохранены именно в нем. Можно хранить информацию следующего характера: узлы, кривые Безье, заливки, обводки. Предназначен для передачи векторных рисунков через буфер обмена (clipboard). Этот формат понимается практически всеми программами Windows, так или иначе связанными с векторной графикой. Однако, несмотря на кажущуюся простоту и универсальность, пользоваться форматом WMF стоит только в крайних случаях, так как формат WMF искажает цвет и не поддерживает ряда параметров, которые могут быть присвоены объектам в различных векторных редакторах. Кроме того, он не может содержать растровых объектов и не понимается очень многими программами на Macintosh.
AI
Adobe Illustrator Document - родной формат файла для пакета Adobe Illustrator. Может содержать в себе как растровую, так и векторную информацию в цветовых моделях RGB и CMYK и, по сути, представляет из себя документ в формате PostScript с дополнительной информацией, специфичной для пакета верстки. Версии документов обратно совместимы, т.е. в пакете более новой версии всегда можно открыть документ, созданный в более старом пакете, но не наоборот. При сохранении файла а этом формате в его заголовок добавляется его уменьшенная копия для предварительного просмотра в формате TIFF или PICT (Preview). При сохранении файлов в данном формате можно указать версию пакета, в котором предполагается его открытие (по умолчанию - текущая версия или последняя версия сохранения), а также указать, нужно ли включать в состав сохраняемого файла все помещенные растровые объекты, или просто оставить ссылки на них (links). В первом случае размеры файла могут быть весьма значительными. Формат файла хорошо совместим во всех пакетах фирмы Adobe.
Инструменты растровой графики
Все графические редакторы делятся на два больших класса - растровые и векторные. Adobe Photoshop - программа растровая и отсюда вытекают все его возможности, достоинства и недостатки. Ниже мы рассмотрим главные инструменты характерные для любого растрового редактора. Это необходимо для того, чтобы, изучая Photoshop не просто нажимать на кнопки и клавиши, а понимать суть выполняемых при этом команд.
Особенности растровой графики
Рис. 1.5. Aliasing растрового шрифта при его масштабировании Говоря о достоинствах и недостатках растровой графики, следует заметить следующее. По своей сути все окружающие нас…Инструментальные средства растровых редакторов
К фундаментальным инструментам растровой графики относятся такие инструменты обработки изображений, как: инструменты выделения, каналы и… Кроме перечисленных инструментальных средств, в состав растровых редакторов…Выделения
Растровое изображение нелегко разобрать на составляющие его компоненты, поэтому для создания, например, монтажей из отдельных фрагментов изображений каждый из них предварительно необходимо выделить. Такая работа, напоминает вырезание кусков изображений из бумаги ножницами и называется процессом выделения (обтравки) изображений.
Новый термин
Выделение (Selection) - это область, ограниченная замкнутым контуром выделения в виде подвижной пунктирной линии, которая отмечает часть изображения, доступную для редактирования. Выделенная часть изображения становится доступной для обработки командами графического редактора.
Инструменты выделения в Adobe Photoshop
Рис. 1.6. Инструменты геометрического выделения в Adobe Photoshop …Маски
Термины "маска" и "выделение" взаимосвязаны: выделенная область доступна для редактирования, а область изображения закрытая маской от редактирования защищена.
Новый термин
Маска является изображением, которое создается в модели Grayscale (Градации серого) и помещается поверх другого изображения, защищая его от…Каналы
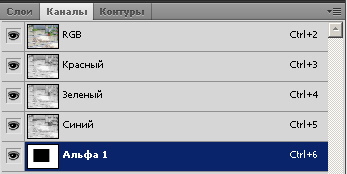
В растровом редакторе есть два типа каналов: цветовые и альфа-каналы. Количество цветовых каналов определяется количеством базовых цветов в используемой цветовой модели. Так, изображение в формате Grayscale имеет один канал, в цветовой модели RGB - три канала, а в модели CMYK - четыре канала. В Photoshop доступ к ним реализуется с помощью палитры Channels (Каналы), для отображения которой необходимо выбрать команду Window (Окно) | Channels (Показать каналы) - рис. 1.9.

Рис. 1.9. Палитра Каналы растрового редактора Adobe Photoshop
Наряду с цветовыми каналами в растровых редакторах возможно использование альфа-каналов, тесно связанных с понятием маски - каждый такой канал представляет собой маску. Говоря иными словами, создание маски приводит к одновременному и автоматическому созданию альфа-канала, в который помещается изображение этой маски. Для работы с альфа-каналами предусмотрен ряд инструментальных средств, доступ к которым осуществляется с помощью набора кнопок, размещенных в нижней части палитры Channels (Каналы).
Фильтры
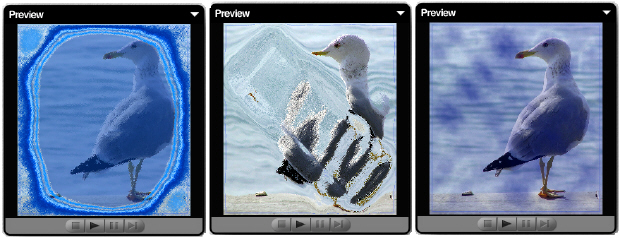
Пример 1.1. Делаем рамку для фото фильтрами
Вероятно, что слово "альфа канал" все же пока вам не понятно и пугает вас. Тем не менее, в этом примере мы увидим, что даже не умеющий работать в Photoshop пользователь может легко и быстро создать альфа-канал и маску. А пошаговая инструкция для этого будет такая:
Командой Файл | Открыть загрузите в программу любое изображение из имеющихся в вашем компьютере.
Найдите среди инструментов геометрического выделения инструмент Rectangular Marquee (Прямоугольная область) и выделите им на изображении прямоугольную область (рис. 1.10).

Рис. 1.10. На изображении выделена прямоугольная рамка
Выполните команду Select (Выделение) | Inverse (Инвертировать выделение). Теперь выделенная и защищенная области поменялись местами: функции выделенной области выполняет рамка, а бывшее прямоугольное выделение становится не редактируемым.
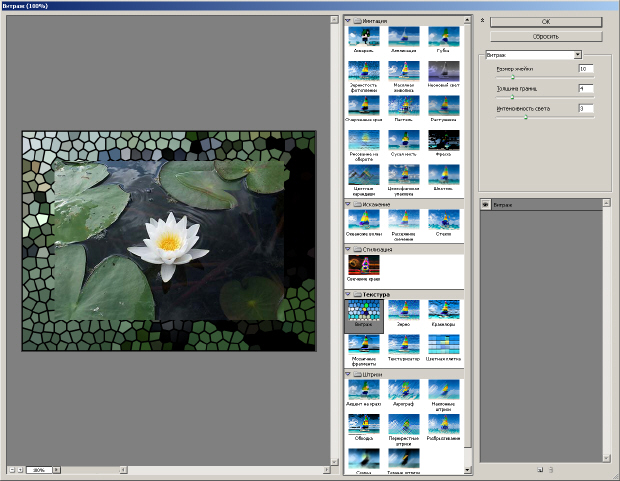
Примените к выделению какой-либо фильтр, например, командой Фильтр | Текстура | Витраж. В результате прозрачная часть маски будет деформирована фильтром и образует художественную рамочку для нашей фотографии.

Рис. 1.11. Применение к выделению фильтра Витраж
Для завершения примера снимите выделение с помощью команды Select (Выделение) - Deselect (Убрать выделение).
Подобным приемом можно создавать фоторамки различной толщины и узора, а если выбрать не прямоугольное выделение, а овальное, то рамки круглые и овальные (рис. 1.12).

Рис. 1.12. Овальная рамка с помощью фильтров Photoshop
Инструменты ретуширования
Инструменты ретуширования в Adobe Photoshop
Рис. 1.13. Инструменты группы Штамп Инструменты размытия (Blur) и повышения резкости (Sharpen) позволяют соответственно локально снижать или усиливать…Тоновая коррекция изображения. Уровни и гистограммы
Смысл тоновой коррекции фотоизображения состоит в придании фотографии максимального динамического диапазона за счет настройки яркости и…Новый термин
Специалисту в компьютерной графике анализ гистограмм позволяет понять, какие тоновые области изображения нуждаются в коррекции, и в какой именно… Рис. 1.16. Изображение и его гистограммаНовый термин
Параметрами раздела Выходные уровни (Output Levels) можно управлять точно так же, как и входными параметрами. Однако в отличие от них, здесь… Нажатие кнопки Авто (Auto) является альтернативой выполнения специальной… Список Канал (Channel) предоставляет доступ к любому цветовому каналу с помощью раскрывающегося списка. С его помощью…Примечание
Смысл тоновой коррекции состоит в придании изображению максимального динамического диапазона, что в свою очередь это напрямую связано с настройкой яркости изображения. Однако не только гистограммы и уровни служат для оценки и коррекции яркости и контрастности изображения (его тоновой коррекции). Photoshop предоставляет широкий набор подобных средств, среди которых можно отметить инструменты Кривые (Curves), Яркость (Brightness) и Контраст (Contrast).
Кривые
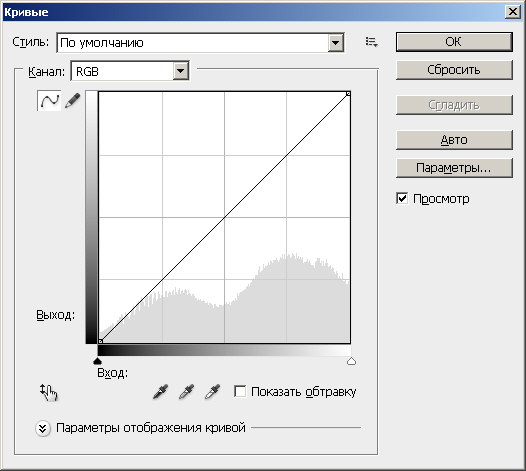
Для вызова этого инструментального средства в Photoshop используется команда Изображение (Image) | Коррекция (Adjust) | Кривые (Curves) или соответствующая ей комбинация клавиш Ctrl+M. По принципу действия команда Кривые близка к команде Уровни, но только здесь для настройки яркости изображения вместо гистограммы используется инструментальное средство, известное под именем настроечная кривая в виде прямой линии с наклоном 45 градусов. Если кривая в исходном состоянии не изменена, то все входные (исходные) и выходные (отредактированные) пиксели имеют идентичные значения яркости - рис. 1.17.

Рис. 1.17. Инструмент Кривые
Кривая (curve) - это график, с помощью которого осуществляется преобразование спектрального диапазона исходного изображения (входные данные) к спектральному диапазону скорректированного изображения (выходные данные).
Если в инструменте Уровни для настройки яркости используются только три области (света, тени и средние тона), то в инструменте Кривая вы меняете контраст одновременно во многих яркостных диапазонах изображения. В этом главное отличие этих инструментов, один из которых более тонкий, а другой - грубее.
Устанавливая наклон кривой более 45 градусов (выпуклая кривая вверх), вы расширяете диапазон тонов или цветов, входящих в соответствующие области изображения, делая его контрастнее и светлее. Наоборот, установка вогнутой вниз кривой приводит к сужению диапазона тонов и, как следствие, - к уменьшению контраста и затемнению изображения.
Совет
Используйте вогнутые настроечные кривые для исправления недостаточной экспозиции (недостаток деталей в тенях) и выпуклые - для избыточной экспозиции (недостаток деталей в светах).
Большая часть элементов управления (пипеток и ползунков) окна диалога Кривые (Curves) не отличается от уже рассмотренного ранее окна диалога Уровни (Levels). Поэтому имеет смысл остановиться только на новых элементах. Это кнопка свободного рисования кривых (Draw to Modify the curve) с изображением карандаша. Если в обычном режиме редактирование формы кривой производится путем установки на кривой до 16 точек и последующего перетаскивания их с помощью мыши, то с использованием инструмента Freehand (Свободная) вы можете нарисовать с помощью мыши любую форму настроечной кривой. После окончания рисования нажмите на кнопку Плавный (Smooth) для сглаживания острых углов кривой.
Яркость/Контрастность
Для изучения возможностей окна диалога Яркость/Контрастность (Brightness-Contrast) воспользуемся конкретным примером. Приведенное для этой цели… Рис. 1.18. Кот неяркий и избыточно контрастныйЦветовая коррекция и цветовой баланс
Баланс цветов (Color balance) это соотношение цветов в изображении. Регулировка цветового баланса позволяет усилить или ослабить один цвет за счет…Цветовой тон/Насыщеннность
Рис. 1.21. Окно Цветовой тон/Насыщенность В этом окне: перемещение движка Цветовой тон (Hue) осуществляется по периметру цветового круга в диапазоне от…Работа со слоями
В графических редакторах слой (layer) - дополнительный холст для рисования. Каждый слой изображения повторяет параметры основного изображения…Совет
Не увлекайтесь созданием большого числа слоев без необходимости. Два слоя в 2 раза увеличат размер файла исходного изображения, три слоя - в 3 раза.
Слой можно сделать невидимым или полупрозрачным. Слои в многослойном изображении можно поменять местами или часть слоев удалить. Применение слоев расширяет возможности в работе с цифровыми изображениями.
Внимание
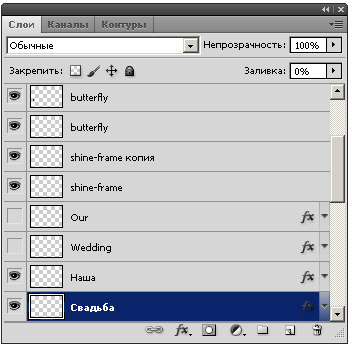
Для работы со слоями в Adobe Photoshop есть специальная палитра, которую вы можете вызвать с помощью команды Window (Окно) | Layers (Показать Слои)… Рис. 1.22. Палитра Слои (Layers)Лекция: Начало работы, интерфейс Photoshop CS5
В этом разделе мы приступим к изучению программы и рассмотрим ее интерфейс.
Содержание
- Интерфейс (элементы главного окна) графического редактора
- Панель управления и главное меню
- Палитра инструментов
- Панель атрибутов инструментов
- Плавающие палитры
- Строка состояния
- Начало работы. Основные параметры изображения
- Adobe Bridge
- Инструменты цифрового рисования и закрашивания Adobe Photoshop CS5
- Инструменты и приемы для рисования
- Кисть и карандаш
- Другие кисти…
- Пример 2.1. Используем Восстанавливающую кисть
- Рисование ластиком
- Инструменты группы Прямоугольник
- Инструменты заливки изображений
- Пример 2.2. Применяем инструменты заливки на практике (Рамка для фото - заливкой узором)
Интерфейс (элементы главного окна) графического редактора
При запуске Adobe Photoshop вы увидите главное окно программы, показанное на рис. 2.1.

Рис. 2.1. Интерфейс Adobe Photoshop
Панель управления и главное меню
Рис. 2.2. Панель управления Рассмотрим кнопки Панели управления.Палитра инструментов
Рис. 2.4. Палитра инструментов (повернуто) Панель инструментов можно сделать одной колонкой или двумя (как обычно). Обратите внимание на то, что на кнопках…Примечание
Пока мы не загружаем читателя подробным описанием всех инструментов Photoshop, поскольку приемы работы с инструментами и примеры их использования будут показаны позднее.
Панель атрибутов инструментов
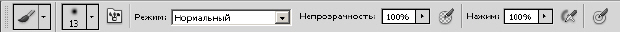
На панели (палитре) атрибутов (параметров) для любого активного (выбранного) инструмента отображаются все его настройки. Иначе говоря, данная панель меняет свой вид в зависимости от выбранного инструмента (рис. 2.5).

Рис. 2.5. Панель параметров для инструмента Кисть
Плавающие палитры
Палитры представляют собой расположенные в правой части интерфейса программы окна, в которых сгруппированы некоторые из элементов управления Photoshop. Палитры могут быть зафиксированы, минимизированы в иконки или перенесены за пределы окна.
Примечание
Палитры называют "плавающие", потому, что размещение палитр не статично. Вы можете менять палитры местами, добавлять или убирать их. Но об этом будет рассказано позднее.
Отображать все палитры на экране одновременно не всегда целесообразно, так как они зачастую излишне загромождают рабочее пространство экрана. Поэтому ненужные вам для текущей работы палитры вы всегда можете спрятать. Восстановить все палитры, представленные на экране по умолчанию, можно с помощью команды Window (Окно) | Workspace (Рабочая область) | Default Workspace (Восстановить расположение палитр по умолчанию).
Итак, палитра (palette) - способ вывода и управления информацией посредством специальных окон, которые можно перемещать, сворачивать, разворачивать и убирать. Photoshop содержит несколько таких палитр. Палитры снабжены закладками (вкладками).
На палитре Color (Цвет) отображены значения текущих цветов переднего и заднего плана, которые можно отредактировать перемещением ползунков соответствующих компонентов цветовой модели. Вкладка Swatches (Образцы) этой палитры содержит набор доступных для использования цветов и позволяет добавлять в набор новые и удалить ненужные цвета. Вкладка Styles (Стили) содержит варианты заливок рабочей области (рис. 2.6).

Рис. 2.6. Палитра Color (Цвет)
В палитре History (История) программа фиксирует каждый шаг редактирования изображения. Здесь отображаются все операции, проделанные вами с помощью инструментов и команд графического редактора (рис. 2.7).

Рис. 2.7. Палитра История
В палитре Layers (Слои) перечислены все слои изображения, начиная с верхнего и кончая фоновым. Эту палитру используют для определения параметров слоев (рис. 2.8).

Рис. 2.8. Палитра Слои
Вкладка Channels (Каналы) этой палитры предназначена для создания и редактирования каналов. Вкладка Paths (Контуры) содержит список всех созданных пользователем контуров.
Строка состояния
Вдоль нижней границы окна программы находится особая полоса, которая называется строкой состояния (status bar) (рис. 2.9). Она предназначена для отображения информации о текущем файле, масштабе изображения и об активном в данный момент инструменте. В ней могут также предлагаться подсказки пользователю в его работе.

Рис. 2.9. Строка состояния
Начало работы. Основные параметры изображения
Используя команду File (Файл) | Open (Открыть), откройте любое изображение. После загрузки файла в левом нижнем углу строки состояния отобразятся… Информацию о файле изображения можно вывести командой Image (Изображение) |…Adobe Bridge
Рис. 2.11. Диалоговое окно получения изображений с цифровой фотокамеры Как и сам Photoshop, так и сопутствующая ему утилита Adobe Bridge CS5 содержит плавающие палитры, обеспечивающие…Инструменты цифрового рисования и закрашивания Adobe Photoshop CS5
Далее мы ближе узнаем палитру инструментов графического редактора, рассмотрев ее инструменты более детально и проделав несколько практических примеров и упражнений.
Инструменты и приемы для рисования
Рис. 2.13. Блок управления цветом на панели инструментов Adobe Photoshop По умолчанию цвет фона - белый (нижний квадрат), а основной - черный (верхний квадрат). Если щелкнуть по одному из…Кисть и карандаш
Рис. 2.14. Инструменты Кисть и Карандаш Инструменты Pencil (Карандаш) и Paintbrush (Кисть) вы можете взять непосредственно из ящика инструментов. Инструмент…Пример 2.1. Используем Восстанавливающую кисть
Инструмент Healing brush (Восстанавливающая кисть) позволяет исправлять дефекты в изображении с учетом их окружения и подобно инструментам клонирования, этот инструмент можно использовать с целью копирования участков изображения. Однако, в отличие от штампа, инструмент Healing Brush учитывает структуру, освещение, тени обрабатываемой области изображения. Покажем это на примере.
- Откройте изображение для ретуши и активируйте инструмент Healing Brush.
- Укажите источник для клонирования, нажав Alt + левую кнопку мыши в соответствующем месте изображения. Затем проведите инструментом по участкам изображения, требующим восстановления.
- Проделайте эту процедуру несколько раз. Результат показан на рис. 2.19.

Рис. 2.19. Исходное (слева) и обработанное восстанавливающей кистью (справа) изображения
Примечание
Этот же пример можно было бы выполнить при помощи инструмента Patch (Заплатка). Подобно Healing brush (Восстанавливающая кисть), инструмент Patch (Заплатка) учитывает структуру, освещение и тени обрабатываемой области изображения. Работают этим инструментом так: активируется инструмент Patch, выделяется соседняя с татуировкой область ноги, в палитре атрибутов инструмента (Оptions) устанавливается переключатель Destination (Назначение), выделенным хорошим участком кожи, как заплаткой, закрываем татуировку. И так несколько раз подряд.
Рисование ластиком
Рис. 2.20. Инструменты группы Ластик Eraser Tool (Ластик) - рисует фоновым цветом в однослойном изображении, на фоновом слое многослойного изображения или…Инструменты группы Прямоугольник
Рис. 2.22. Инструменты рисования графических примитивов из группы… Здесь находятся инструменты Custom Shape (Произвольная фигура), Line (Линия), Polygon (Многоугольник), Ellipse…Инструменты заливки изображений
Рис. 2.23. Инструменты заливки Paint Bucket (Заливка) - заливает изображение цветом или текстурой. Параметры инструмента расположены на палитре…Лекция: Инструменты выделения, каналы и маски. Фотомонтажи
Растровые изображения в отличие от векторных, нелегко разгруппировать, то есть разъединить на составляющие и обособить. Чтобы вырезать отдельный…Содержание
- Выделение и трансформация областей
- Манипуляции с выделенными областями
- Совместные инструменты Move и Hand
- Пример 3.1. Используем Magic Wand
- Формирование выделений с помощью контуров
- Инструменты для работы с контурами
- Маски
- Пример 3.2. Работаем с маской
- Каналы
- Выделение цветовых диапазонов
- Замена цветов
Выделение и трансформация областей
Рис. 3.1. Пример обработки выделения кистью Для выделения областей правильной геометрической формы имеется четыре инструмента, которые собраны под одной кнопкой в…Совет
По мере того, как вы ведете контур объекта, щелкая мышью, на линии выделения появляются все новые точки. Если ваша рука дрогнула и программа проведет выделение неточно, то верните указатель мыши до места, где линия пошла не туда, затем нажмите на клавишу Delete. Ошибочная часть траектории будет удалена.
Для настройки Магнитного лассо взгляните на панель свойств данного инструмента (рис. 3.4).

Рис. 3.4. Атрибуты магнитного лассо
Основные настройки на этой панели такие:
- в поле Feather (Растушевка) можно установить значение данного параметра в пределах от 1 до 250 пикселей. Это нужно, чтобы смягчить слишком резкий край объекта, при выделении: приграничные пиксели фона и объекта как бы перемешиваются (размываются);
- флажок Anti-alias (Сглаживание) нам уже знаком;
- в свитке Width (Ширина) задается ширина коридора, в котором программа автоматически ищет границу между объектами. Для малоконтрастных объектов вам придется уменьшить эту ширину до нескольких пикселей и более тщательно прокладывать путь для магнитного лассо. Для контрастных объектов коридор может быть шире и работать можно быстрее;
- в поле Contrast (Контраст) выберите минимальный контраст между цветами, чтобы программа сочла его границей. По умолчанию задано значение 10 %;
- величина Frequency (Частота) определяет, насколько часто программа расставляет фиксированные точки. Чем больше объект, тем больше можно сделать эту величину.
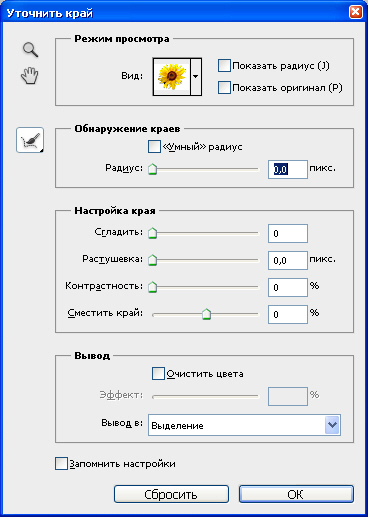
Особо стоит сказать о кнопке Refine edge (Уточнить край) - рис. 3.5.

Рис. 3.5. Окно Refine edge (Уточнить край)
В Photoshop CS5 вы можете использовать Refine Edge для получения хорошего чистого края выделения, без шума, неровностей и смазанностей. Инструмент является аналогом каналов и масок, но работает быстрее, а устроен проще.
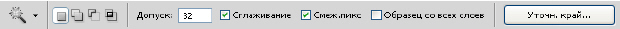
Инструменты группы Лассо в основном применяют для создания выделений на неоднородном фоне. Если фон однороден, то удобнее использовать инструмент Magic Wand (Волшебная палочка). Результат выделения этим инструментом во многом зависит от настройки инструмента по параметру Tolerance (Допуск). Он задает цветовой диапазон выделения Волшебной палочкой, то есть то, насколько может отличаться оттенок от заданного цвета, чтобы его сочли тем же самым цветом. В свитке Tolerance (Допуск) по умолчанию задано значение 32 (рис. 3.6).

Рис. 3.6. Панель свойств инструмента Волшебная палочка
Вообще значение допуска может лежать в диапазоне от 0 до 256 (по числу оттенков, которое может передать полутоновое изображение). Когда Photoshop сравнивает цвета соседних пикселей, на самом деле он сравнивает их яркости во всех каналах. Если разница между яркостями пикселей меньше допуска, он считает, что они одного цвета.
Если флажок Contiguous (Смежные пиксели) на панели свойств установлен, то Photoshop выделяет только одну неразрывную область. Программа проверяет пиксели, граничащие с пикселем, на котором вы щелкнули. Найдя среди них пиксели того же цвета, она проверяет их соседей, и так далее. Когда она обнаружит, что выделенная область окружена пикселями другого цвета, поиск прекратится. Если флажок Contiguous (Смежные пиксели) снят, то Photoshop проверяет все пиксели изображения, независимо от того, граничат они с первым пикселем или нет. В итоге выделяются все области, и даже отдельные пиксели того же цвета. Иначе говоря, Волшебная палочка в режиме Contiguous (Смежные пиксели) выделяет соседние пиксели похожего цвета. Степень близости оттенков одного цвета определяется параметром настройки Tolerance (Допуск).
При работе, как со всеми видами лассо, так и с волшебной палочкой на панели управления по умолчанию установлен флажок Anti-alias (Сглаживание). В этом режиме в местах, где граница выделения проходит наклонно, выполняется сглаживание, чтобы ступеньки наклонной линии стали менее заметны. Как правило, этот флажок следует оставлять и не снимать его.
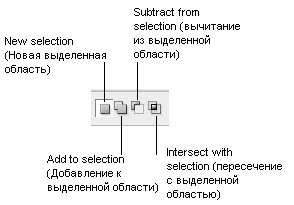
И с Лассо, и с Волшебной палочкой возможны логические (булевы) операции с выделенными областями (сложения, вычитания и пересечения областей) - рис. 3.7.

Рис. 3.7. Кнопки логических операций над выделениями
Подобные команды вы можете выполнить не только посредством этих кнопок, но и используя клавиши клавиатуры.
Инструмент Quick Selection (Быстрое Выделение) расположен в одной группе с Волшебной палочкой, но в отличие от нее позволяет производить быстрое выделение объекта на неоднородном фоне. Панель свойств этого инструмента показана на рис. 3.8.

Рис. 3.8. Панель свойств инструмента Quick Selection (Быстрое Выделение)
Пользоваться этим инструментом очень просто. Выбирается Brush (Кисть) подходящего размера, соизмеримого с выделяемым объектом. Нажмите мышкой на выделяемой место, затем перейдите на новый участок вашего изображения и вновь щелкните на другой области. Вы увидите, как выделение охватит и эту область тоже. Выделение получается не ручным, а автоматическим. Точность настройки границ выделения достигается использованием инструмента Refine edge (Усовершенствованные Края). В качестве примера на рис. 3.9 показано выделение, сделанное этим инструментом в считанные секунды всего за несколько щелчков мышки.

Рис. 3.9. Выделение объекта из неоднородного фона инструментом Quick Selection (Быстрое Выделение)
Манипуляции с выделенными областями
Для одновременного выделения нескольких областей можно выделять их при нажатой клавише Shift. При этом каждое новое выделение будет суммироваться с… Другой вариант - включить режим сложения областей, щелкнув на кнопке Add to… Включить режим вычитания областей можно, щелкнув на кнопке Subtract from Selection (Вычитание из выделенной области)…Совместные инструменты Move и Hand
Пример 3.1. Используем Magic Wand
Познакомимся с работой инструмента Волшебная палочка на практическом примере создания несложного фотомонтажа (коллажа). Вашей задачей будет выделение фрагмента изображения с последующим его переносом на другое изображение (новый фон). Поэтому для выполнения этого примера вам понадобятся два изображения: исходное (рис. 3.12) и фон (рис. 3.13). Важно, что в исходном изображении девушка расположена на однородном фоне, что собственно и позволяет нам пользоваться для работы инструментом Волшебная палочка.

Рис. 3.12. Исходное изображение для вырезания и вклеивания
Наша задача - отделить девушку от фона, а затем поместить его на другой фон (березки).

Рис. 3.13. Изображение (фон), на которое мы должны вставить девушку
Для начала определимся, какую из девушек будем использовать в монтаже и откадрируем ее инструментом Crop (Кадрирование) - рис. 3.14.

Рис. 3.14. Кадрирование объекта монтажа произведено
Нажмите на палитре инструментов на кнопку Волшебная палочка. Как мы уже отмечали выше, для настройки атрибутов этого инструмента следует использовать его контекстную панель свойств. В данном случае на начальном этапе мы воспользуемся установками, назначенными по умолчанию.
Переместите курсор на изображение фона вокруг девушки и щелкните левой кнопкой мыши. Практически весь фон сразу попадает в выделенную инструментом Волшебная палочка область, поскольку содержит однородный белый цвет, резко контрастирующий с силуэтом самой девушки.
Если вы откадрируете неточно, то, возможно, останется невыделенными несколько небольших фрагментов. Их можно добавить к основному выделению, удерживая клавишу Shift. Напомним, что при нажатии на Shift возле курсора появится небольшой значок (+), который указывает на то, что теперь выделяемые нами области будут суммироваться с предыдущими нашими выделениями, сливаясь с ними. При этом на панели свойств автоматически окажется нажатой кнопка Add to selection (Добавить к выделению) - рис. 3.15.

Рис. 3.15. Добавление к выделению новых областей
Выберите команду Select (Выделение) | Inverse (Инверсия). Если результатом ваших предыдущих действий было выделение фона, то последней командой вы инвертируете выделение фона в выделение девушки, так как операция инверсии меняет местами выделенные и не выделенные области.
Выполните команду Edit (Правка) | Copy (Копировать). Изображение девушки будет отделено от фона и скопировано в буфер обмена (clipboard).
Откройте (или активизируйте, если оно уже открыто) изображение березовой рощи и выполните команду Edit (Правка) | Paste (Вставить). В результате изображение девушки будет помещено на новый слой Layer 1, расположенный поверх фона.
Совет
Для перемещения вклеенного таким образом используйте инструмент Move (Перемещение), а для приведения масштаба девушки к масштабу фона примените команду Edit (Редактирование) | Free transform (Свободное трансформирование). Нажмите клавишу Enter для прекращения трансформации и закончите работу над вашим произведением - рис. 3.16.

Рис. 3.16. Простой монтаж завершен
Итак, с помощью инструмента Волшебная палочка вы создали простейший монтаж изображений (коллаж), а именно - вырезали объект и вклеили его в новое изображение. Для корректного завершения примера осталось объедините слои с помощью команды Layer (Слой) | Flatten Image (Объединить), а затем сохраните результирующее изображение в файле Collage.jpg командой File (Файл) | (Save As (Сохранить Как).
Пример более сложного коллажа приведен на рис. 3.17. Вы можете попробовать подобный монтаж сделать самостоятельно на основе своих домашних фотографий.

Рис. 3.17. Пример выполнения более сложного фотомонтажа (коллажа)
Формирование выделений с помощью контуров
Направляющие точки и рычаги позволяют управлять степенью кривизны сегментов, соединяющихся в узловой (опорной) точке, сглаживать углы контуров,… Таким образом, работа с контурами это большой отдельный разговор, который, по…Инструменты для работы с контурами
Рис. 3.18. Инструменты группы Pen (Перо) Pen (Перо) … Кроме инструментов, для работы с контурами в Photoshop имеется специальная палитра Paths (Контуры) которая вызывается…Маски
Мы уже затрагивали в главе 3 назначение и принципы работы масок, используемых в растровых программах. Растровая Маска (Mask) - это средство, позволяющее защитить от изменений некоторую часть растрового изображения. Во многих случаях маски создаются на короткое время - пока выполняется одно или несколько действий, а потом сбрасываются. Однако иногда возникает необходимость сохранить маску надолго. В большинстве редакторов растровой графики для этого предусмотрены команды сохранения и загрузки масок. Маска может быть частично прозрачной. Под прозрачностью маски понимается то, что она пропускает воздействие инструментами рисования и фильтрами к защищенной области изображения в ослабленном виде. Степень ослабления определяется близостью прозрачных участков маски к черному ли белому цвету. Черный цвет соответствует нулевой проницаемости маски, а белый - 100-процентной, то есть, чем темнее оттенок серого на маске, тем меньше краски попадет в этом месте на изображение.
Пример 3.2. Работаем с маской
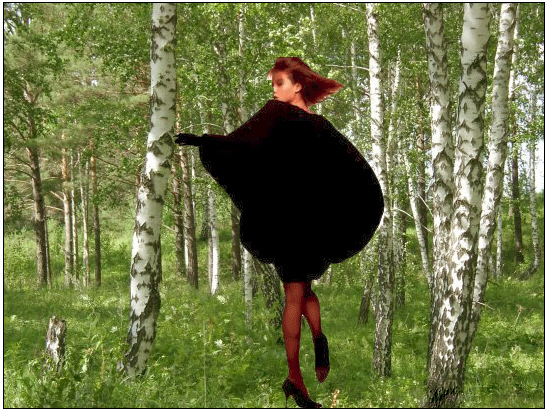
Поясним все сказанное выше о масках на практическом примере, выполненном в Adobe Photoshop. Суть данного примера: иногда нам нужно точно выделить какую-то часть изображения, но если контур для выделения достаточно сложен, то инструменты Волшебная палочка, Лассо или Перо не подходят для этой цели. В качестве примера такой ситуации можно указать на изображение, приведенное на рис. 3.21.

Рис. 3.21. Исходное изображение для работы над примером
Здесь создание выделения женской прически представляет собой сложную задачу в силу следующих обстоятельств:
- во-первых, цвет волос девушки местами сливается с цветом фона, а раз фон неоднороден, то Волшебная палочка бесполезна;
- во-вторых, обводить каждый волосик прически с помощью инструментов Лассо или Перо занятие очень трудоемкое.
Для подобных случаев в Adobe Photoshop существует более удобный способ выделения - выделение с помощью инструмента Quick Mask (Быстрая маска).
Итак, приступим к выполнению примера.
Загрузите изображение, которое мы будем использовать для работы.
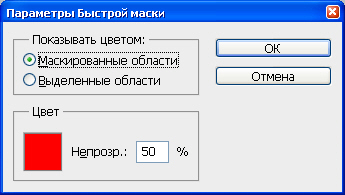
Нажмите дважды на кнопку Edit in Quick Mask Mode (Редактирование в режиме Быстрая маска), расположенную внизу панели инструментов для вызова окна диалога Quick Mask Options (Параметры Быстрой маски), предназначенного для установки опций режима быстрой маски (рис. 3.22).

Рис. 3.22. Окно диалога для настройки атрибутов быстрой маски
В этом окне:
- параметр Непрозрачность (Opacity), позволяет создавать полупрозрачные маски, которые обеспечивают частичное применение эффектов преобразований к определенным участкам изображения;
- в области Color Indicates (Показывать цветом) режимы Masked Areas (Маскированные области) и Selected Areas (Выделенные области) инверсны друг другу: в первом случаем можно работать с объектом, а во втором - с фоном;
- в режиме быстрой маски мы будем рисовать Кистью цветом, который вы выбрали в поле Color (Цвет). Цвет маски по умолчанию красный, но его можно изменить, что актуально, если цвет маски одинаков с цветом объекта или фона.
В нашем случае все параметры можно принять предлагаемыми по умолчанию.
Теперь займемся прической девушки. Нажмем на кнопку Edit in Quick Mask Mode (Редактирование в режиме Быстрая маска) один раз, чтобы вызвать соответствующий режим работы программы. Сначала обведем кистью подходящего размера контур, а затем закрасим весь объект цветом маски. Чем точнее вы обведете контур, тем лучше получите конечный результат.
Совет
Не волнуйтесь, если при обводке контура вы захватили лишние области. Это можно исправить позже при помощи Ластика.
Нажмите кнопку Edit in Standart Mode (Редактирование в стандартном режиме) для превращения закрашенной области в выделение. Все - работа окончена (рис. 3.23), хотя времени на такую работу (благодаря использованию быстрой маски) затрачено совсем немного!

Рис. 3.23. Сложный контур успешно выделен и перенесен на новый фон
Каналы
Из изложенного выше материалы вы, должно быть, уже поняли, что маски и выделенные области это почти синонимы. Почти, потому что выделенная область становится маской, когда вы сохраняете ее для постоянного пользования. Маски сохраняются в альфа-каналах. Как уже говорилось, создание маски приводит к одновременному и автоматическому созданию альфа-канала, в который помещается изображение этой маски.
Новый термин
Чтобы сохранить текущее выделение в новом альфа-канале, щелкните в палитре Каналы на кнопке Save Selection as Channel (Сохранить выделенную область… Рис. 3.24. Кнопка создания альфа-каналаВыделение цветовых диапазонов
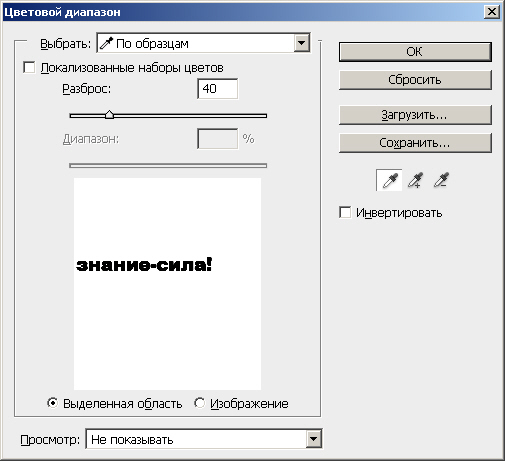
Откройте имеющееся в вашей домашней коллекции изображение и выполните команду Select (Выделение) | Color Range (Цветовой диапазон). В открывшемся в… Рис. 3.26. Оригинальное (исходное) изображениеСовет
Чтобы лучше видеть, что выделилось, а что нет, выберите в списке Selection Preview (Просмотр) режим Grayscale (Серая шкала). Затем выберите в том же списке значение White Matte (Белая подложка). В этом режиме лучше видно, не выделились ли лишние цвета. При необходимости создания более точного выделения попробуйте изменить положение ползунка Fuzziness (Разброс).
Завершает вашу работу нажатие на кнопку ОК. Выделение фона будет произведено, а для выделения объекта следует произвести инверсию. Теперь можно выделенный объект поместить на новый фон - рис. 3.28.

Рис. 3.28. Объект выделен из фона инструментом Цветовой диапазон
Замена цветов
Рис. 3.29. Исходное изображение Выберите команду Image (Изображение) | Adjustments (Коррекция) | Replace Color (Заменить цвет). В возникшем в…Лекция: Инструменты цветокоррекции и ретуширования. Слои
Вы познакомитесь с базовыми представлениями о теории цвета на ПК, а также узнаете основные приемы коррекции изображений в графическом редакторе Adobe Photoshop.
Содержание
- Свет и цвет
- Цветовые модели
- Система управления цветом
- Коррекция изображений на компьютере
- Совместные инструменты
- Пример 4.1. Выполнения компьютерной ретуши фотоизображения
- Этап 1. Поворот и новое кадрирование изображения
- Этап 2. Анализ гистограммы и устранение глобальных технических дефектов
- Этап 3. Устраняем крупные и мелкие пятна
- Этап 4. Устранение на фотографии царапин и трещин
- Этап 5. Увеличение резкости изображения с помощью фильтров
- Этап 6. Создаем фоторамку
- Цветная ретушь изображений. Особые приемы коррекции цвета
- Пример 4.2. Цветокоррекция фотографии с помощью настройки яркости и контраста
- Пример 4.3. Устранение дефекта "красные глаза"
- Работа со слоями
- Использование палитры Слои
- Пример 4.4. Работаем с многослойным изображением
- Шаг 1. Определяемся с фоном
- Шаг 2. Добавляем изображение птицы
- Шаг 3. Добавляем рыбу
Свет и цвет
Источник и освещаемый ими объект это физические предметы реального мира. Известно, что свет это спектр электромагнитных волн разной длины. Та длина… Для специалистов по компьютерной графике основным инструментом индикации цвета… Все, что мы видим в окружающем нас пространстве, либо излучает свет, либо его отражает. Излученный цвет - это свет,…Цветовые модели
Цветовые модели (цветовые пространства) предоставляют собой математические средства для определения (описания) цвета на компьютере. Большинство… В аддитивной цветовой модели RGB цвет получается путем сложения лучей света… На подобных уравнениях базируются цветовые инструменты Photoshop (рис. 4.1).Примечание
В аббревиатуре модели CMYK используется буква "К" (последняя буква слова Black) для того, чтобы избежать путаницы, поскольку в английском языке с буквы "B" начинается не только слово Black (черный), но и слово Blue (синий).
Если RGB модель ориентирована на излучающие свет устройства (монитор, сканер и другие), то модель CMYK "привязана" к печатающим устройствам и активно используется в полиграфии. Иначе говоря, обе цветовые модели аппаратно-ориентированны (аппаратно-зависимы). Для устранения аппаратной зависимости была разработана перцепционная (интуитивная) цветовая модель HSB (Hue - цветовой тон, Saturation - насыщенность, Brightness - яркость). Она позволяет описывать цвета интуитивно ясным способом и наряду с RGB и CMYK, представлена в большинстве современных графических пакетов. В HSB-модели все цвета определяются с помощью комбинации трех базовых параметров: цветовой тон (Н), насыщенность (S), яркость (B).
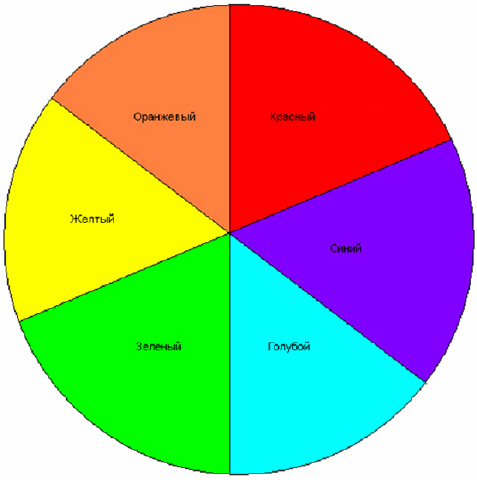
Под цветовым тоном (оттенком) понимается свет с доминирующей длиной волны. В графическом представлении этой модели каждый цветовой тон занимает определенное положение на цветовом круге и характеризуется величиной угла в диапазоне от 0 до 360 градусов. Обычно для красного цвета берется угол 00, для чисто зеленого - 120 градусов и для чисто синего - 240 градусов. На цветовом круге каждый цвет расположен напротив дополняющего его (комплиментарного) цвета, причем он находится между цветами, с помощью которых получен. Например, сложение желтого и голубого цветов дает зеленый. Таким образом, на цветовом круге зеленый цвет должен располагаться между желтым и голубым - рис. 4.2.

Рис. 4.2. Расположение цветов на цветовом круге
Примечание
На цветовом круге наглядно отображено: чтобы усилить в изображении какой-либо цвет, нужно ослабить дополняющий его цвет (расположенный напротив него на цветовом круге). Например, чтобы изменить общее цветовое содержание изображения в сторону зеленого цвета, следует снизить в нем содержание пурпурного (красного) цвета. Именно на этом принципе основана цветовая коррекция изображения.
Насыщенность - характеризует чистоту цвета. Он определяет соотношение между основной, доминирующей компонентой цвета и всеми остальными длинами волн (количеством серого), участвующими в формировании цвета. Снижение насыщенности приводит к тому, что цвет становится нейтральным, без четко выраженного тона.
Яркость характеризует интенсивность, с которой энергия света воздействует на рецепторы (зрительный нерв) нашего глаза. Ее можно интерпретировать также как относительную освещенность или затемненность цвета (светлоту цвета). Изменение яркости изображения влияет на изменение цветового тона. Так, при значительном уменьшении яркости зеленые цвета синеют, синие приближаются к фиолетовым, желтые - к оранжевым, а оранжевые - к красным. Сильное увеличение яркости излучения вызывает другой эффект. Красные цвета переходят в оранжевые, затем в желтые, и, наконец - в белые.
Система управления цветом
Важным условием правильного функционирования системы управления цветом является наличие математического описания цветовых пространств всех устройств, участвующих в процессе преобразования цвета. Такое математическое описание получило название цветового профиля устройства (профайл или ICC-профиль). Обычно профили создаются фирмами-изготовителями устройств либо разработчиками программного обеспечения.
Новый термин
Рис. 4.3. Цветовые профили для конкретного пользователя ПК Обычно профили используются для калибровки таких устройств как сканеры, цифровые камеры и так далее с целью точной…Коррекция изображений на компьютере
Рис. 4.4. Инструменты из группы Осветлитель В этом окне: Dodge (Осветлитель) для осветления областей и увеличения яркости изображения; …Совместные инструменты
Совместно с инструментами ретуши изображений часто используют различные приемы изменения масштаба и инструменты из группы Пипетка (рис. 4.7). Рис. 4.7. Инструменты из группы ПипеткаПример 4.1. Выполнения компьютерной ретуши фотоизображения
Ретушь изображений процесс творческий, непростой, требующий умения использовать не один, а многие инструменты. Алгоритмы работы здесь могут быть самые разные и общее правило только одно: при ретушировании любых изображений устраняются сначала глобальные дефекты, затем - локальные. В этом примере мы рассмотрим поэтапную коррекцию фотоизображения с типичными для ретуши приемами использования описанных выше инструментов.
На рис. 4.8 показана исходная фотография для работы. Начнем с анализа этого изображения с целью выявления дефектов и поиска инструментов для их исправления.

Рис. 4.8. Оригинальная фотография для ретуши
На снимке из домашнего фотоальбома мы видим неудачное кадрирование, пятна, трещины, измятость фото и другие недостатки. Начнем поэтапное исправление перечисленных дефектов.
Этап 1. Поворот и новое кадрирование изображения
Рис. 4.9. Окно команды Повернуть холст Для удаление второстепенных деталей изображения, случайно попавших в кадр, нажмите на клавишу "C" для…Этап 2. Анализ гистограммы и устранение глобальных технических дефектов
Рис. 4.11. Окно диалога Histogram (Гистограмма) Из анализа гистограммы видно, что поскольку фотография со временем выцвела, то она содержит дефекты, связанные с…Этап 3. Устраняем крупные и мелкие пятна
Для ретуши мелких пятен следует воспользоваться инструментом Smudge (Палец) с целью удаления мелких дефектов путем их размазывания. Выберите на…Этап 4. Устранение на фотографии царапин и трещин
Для начала подберите удобный для работы масштаб изображения, комбинируя нажатие комбинаций клавиш Ctrl+"+" (увеличение масштаба) и… Таким же способом или используя знакомый вам инструмент Восстанавливающая… Конечный результат этого этапа работы показан на рис. 4.13.Этап 5. Увеличение резкости изображения с помощью фильтров
Этап 6. Создаем фоторамку
Рис. 4.14. Работа над примером завершенаЦветная ретушь изображений. Особые приемы коррекции цвета
Пример 4.2. Цветокоррекция фотографии с помощью настройки яркости и контраста
В начале этой лекции говорилось о цветовой модели HSB из идеологии которой напрямую следует, что, меняя B (Brightness - яркость) мы можем производить цветовую коррекцию изображения. В этом примере мы познакомимся с еще одним инструментом цветокоррекция изображений с помощью настройки яркости и контраста. Исходное изображение, требующее коррекции, показано на рис. 4.15. На нем явно не хватает яркости и контраста, и картинка воспринимается не цветной, а серой, как в дымке тумана.

Рис. 4.15. Оригинальное изображение
Выполните команду Image (Изображение) | Adjustments (Коррекция) | Brightness/Contrast (Яркость/Контраст) - рис. 4.16.

Рис. 4.16. Окно Яркость/Контраст для нашего изображения
Поочередно передвинем оба ползунки вправо, наблюдая наилучший результат цветокоррекции, посредством установки флажка Просмотр. При достижении максимального качества изображения нажмите на кнопку ОК (рис. 4.17).

Рис. 4.17. Изображение скорректировано
Пример 4.3. Устранение дефекта "красные глаза"
Дефект "красные глаза" достаточно распространен среди фотографов, использующих дешевые бытовые камеры. В Adobe Photoshop для решения этой проблемы существует отдельный (специальный инструмент), называемый Red Eye Tool. Пользоваться им очень просто.
На рис. 4.18 показано исходное изображение для цветовой коррекции, на котором в результате съемки с фотовспышкой образовался дефект фотоизображения, именуемый фотографами "глаз вампира".

Рис. 4.18. Фотоизображение с дефектом "красные глаза"
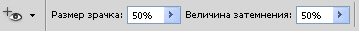
Активируйте кнопку Red Eye Tool и с помощью рамки, создаваемой этим инструментом поочередно обведите каждый глаз девушки - дефект "красные глаза" исчезнет. Атрибуты настройки этого инструмента имеют только два параметра: ползунок Pupil Size (Размер зрачка) и ползунок Darken Amount (Сила затемнения) - рис. 4.19. Их значения следует подбирать экспериментально.

Рис. 4.19. Панель свойств инструмента Red Eye
Работа со слоями
Использование палитры Слои
Для практического знакомства со слоями в Photoshop выполните команду File (Файл) | New (Новый), затем нажмите на кнопку ОК. Программа автоматически… Рис. 4.20. Так выглядит прозрачный слойПример 4.4. Работаем с многослойным изображением
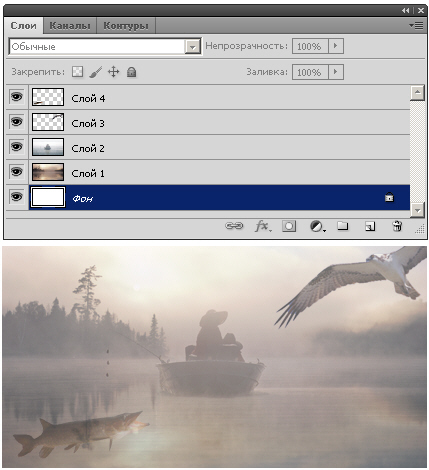
Для того, чтобы лучше освоиться в мире многослойных изображений, мы проделаем на практике ряд полезных команд. Посмотрите на рис. 4.24.

Рис. 4.24. Многослойный коллаж и соответствующая ему палитра слоев
Показанное здесь изображение содержит четыре слоя:
| Слой 4 (Fish) | самый верхний слой с изображением рыбы; |
| Слой 3 (Bird) | слой с изображением птицы; |
| Слой 2 (Fisherman) | слой с изображением рыбака; |
| Слой 1 (Lake) | слой с изображением озера; |
| Фон - задний план (Landscape) | самый нижний слой (фон). |
Ниже мы покажем, как можно создать подобное изображение.
Шаг 1. Определяемся с фоном
Рис. 4.25. Сложение двух изображений для получения третьего изображения Ползунок Непрозрачность при этом был выставлен в положение 43%.Шаг 2. Добавляем изображение птицы
Рис. 4.26. Исходное изображение птицы После вырезания чайки из неба выполним команду Edit (Редактирование) | Copy (Копировать) для копирования птицы (без…Шаг 3. Добавляем рыбу
Рис. 4.28. Изображение вклеиваемой в коллаж щуки Изображение было вырезано инструментом Лассо из оригинала, показанного на рис. 4.29, а затем повернуто и…Примечание
Для более тонкого вклеивания объектов рекомендуется использовать инструменты ретуширования изображений.
Лекция: Шрифт и текст. Фильтры в Photoshop CS5
Шрифт и текст - фундаментальный понятия для любой работы дизайнера. Шрифт в широком смысле слова - это средство передачи информации. В более узком аспекте - элемент дизайна документа. Однако шрифт, по своей природе, это не только упорядоченная графическая форма определенной системы письма, но и средство эстетического и художественного оформления носителя информации. Именно эта его функция и представляет интерес с точки зрения дизайна.
Содержание
- Форматы шрифтовых файлов
- Классификация шрифтов
- Атрибуты шрифта и текста
- Гарнитура и начертание шрифта
- Советы по работе со шрифтами
- Инструменты для работы с текстом в Photoshop
- Примеры шрифтовых работ в программе Adobe Photoshop
- Пример 5.1. Создание текста с тенью
- Пример 5.2. Создание эффекта 3D текста
- Пример 5.3. Рисуем печать-экслибрис
- Пример 5.4. Панорама
- Знакомимся с фильтрами
- Классификация фильтров в Adobe Photoshop CS5
- Математические алгоритмы применения фильтров к изображению
- Пример 5.5. Применение фильтров к тексту
Форматы шрифтовых файлов
Растровый шрифт представляет собой набор точек, образующих символы (т.е. литеры описываются как совокупности точек). В связи с этим не существует… В векторном шрифте каждый символ состоит из набора точек, соединенных линиями… Векторные шрифты могут легко масштабироваться путем изменения пропорций между точками, которые в свою очередь,…Классификация шрифтов
Все компьютерные шрифты условно можно разделить на 4 группы:
- шрифты с засечками (антиква - serif),
- шрифты без засечек (гротески - sans serif),
- шрифты декоративные (decorative), в том числе и рукописные (script),
- шрифты символьные (symbol).
Российская классификация по ГОСТ 3489-71 и 72 разделяет шрифты на 6 групп, однако фактически все гарнитуры снова можно представить в 4 основные, уже упомянутые, группы.
Группа 1. Шрифты с засечками (serif)
Засечки, или серифы - горизонтальные элементы окончания основных (иногда соединительных) штрихов имеют самую разнообразную форму: прямоугольную, изогнутую, клювообразную и т.п. Эти шрифты воспринимаются глазом наиболее быстро, и поэтому часто используются для набора большого, объемного текста. Характерный шрифт из этой группы - Times. Шрифты с засечками также называют антиквенными, то есть античными.
Группа 2. Шрифты без засечек (sans serif - гротески, рубленые или брусковые)
В шрифтах без засечек (sans-serif) отсутствуют завершающие элементы на концах штрихов. Название sans-serif происходит от французского sans - без. Типичный представитель этой группы шрифтов - шрифт Arial. Рубленые заголовочные шрифты обычно имеют более толстые, чем серифы, штрихи и хорошо смотрятся в крупном кегле. Шрифты без засечек, читаются медленнее антиквенных, однако заголовки, набранные этими шрифтами смотрятся более эффектно, кроме того, на устройствах с низкой разрешающей способностью (например - на мониторах) такой шрифт читается легче.
Группа 3. Шрифты декоративные или свободного стиля (Decorative)
К этому классу относятся все остальные шрифты. К ним можно отнести рукописные, специальные, рекламные, художественные и прочие шрифты, которые нельзя отнести к первым двум группам. Декоративные шрифты имеют произвольный рисунок символов и применяются в основном как элементы дизайна. Чаще всего декоративные шрифты используют в заголовках. Использование подобных шрифтов в качестве основного текста является дизайнерской ошибкой, так как они неудобочитаемы.
Группа 4. Символьные шрифты (Symbol)
Особое место занимают так называемые символьные шрифты, которые вместо букв содержат различные знаки, рисунки и т. д. и применяются, конечно, не для набора текста, а для создания графических объектов или формул.
Атрибуты шрифта и текста
Текст (от лат. textus ткань, соединение) - любая записанная посредством шрифта речь (литературное произведение, сочинение, документ). Стиль текста - совокупность всех параметров оформления текста, присущих… Атрибуты стиля текста включают следующие понятия, как: гарнитура шрифта, начертание, кегль, интерлиньяж, межбуквенный…Примечание
Кегль и интерлиньяж оценивают в пунктах. 1 пункт равен 1/72 дюйма, то есть 0,352 мм.
Гарнитура и начертание шрифта
Начертание (Type face) - комплект строчных и прописных знаков, цифр, знаков препинания, спецзнаков и символов шрифта в пределах одной гарнитуры, но… При наборе математических, химических и других формул часто используются… При работе с текстом важную роль играет понятие абзац - часть текста, связанная смысловым единством и выделенная…Советы по работе со шрифтами
Инструменты для работы с текстом в Photoshop
Рис. 5.2. Панель свойств инструмента Текст Ниже приведены пояснения к названиям элементов управления этой панели.Примеры шрифтовых работ в программе Adobe Photoshop
Изучив теоретические представления о шрифте и тексте, давайте рассмотрим несколько примеров работы со шрифтом и текстом в программе Adobe Photoshop.
Пример 5.1. Создание текста с тенью
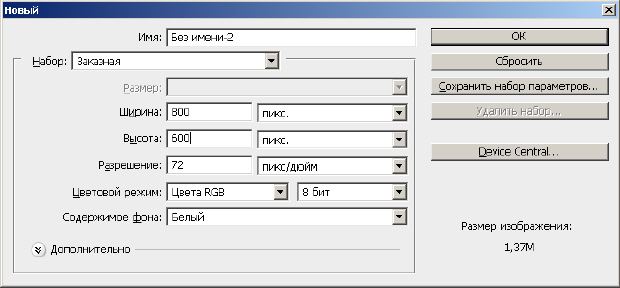
Выполните команду File (Файл) | New (Создать) и установите размер "холста" для работы 800 на 600 пикселей (рис. 5.6). Остальные параметры этого окна оставьте без изменений (с настройками по умолчанию).

Рис. 5.6. Задаем параметры рабочего листа
Активируйте на панели инструментов инструмент Horizontal Type Tool (Горизонтальный текст) и наберите любой текст, выбрав его параметры на панели свойств этого инструмента. Мы использовали гарнитуру Arial Black, кегль 72 pt, цвет шрифта - черный.
Выделите весь текст Волшебной палочкой, а затем нажмите на клавиатуре 5 раз клавишу "стрелка вверх" и 5 раз клавишу "стрелка вправо" - этим вы произведете перемещение текста на 5 пикселей влево и на 5 пикселей вверх (рис. 5.7).

Рис. 5.7. Иллюстрация момента смещения текста вверх и вправо
Выберите основной цвет - оранжевый и кистью произведите закрашивание выделения. Работу над примером завершите командой Select (Выделение) | Deselect (Отменить выделение) - рис. 5.8.

Рис. 5.8. Текст с тенью создан
Пример 5.2. Создание эффекта 3D текста
В этом примере вы познакомитесь с использованием инструмента Create a mask or selection (Создать текст-маску) для создания эффекта тиснения, то есть выдавленных (объемных) букв.
- Создайте заготовку нового изображения, выбрав команду File (Файл) | New (Новый). Так мы создали новое изображение (документ) с белым цветом фона.
- Выберите в панели инструментов инструмент Horizontal Type Mask Tool (Горизонтальный текст-маска). Затем напечатайте любую надпись. Пусть это, например, будет слово ARIAL BLACK.
- Превратите текстовую маску в выделение. Для этого щелкните мышью на любом из инструментов в палитре инструментов (кроме инструмента Текст) - рис. 5.9.

Рис. 5.9. Шрифт превращен в выделение
Чтобы вы могли применить эффекты слоя, выполните команду Layer (Слой) | New (Новый) | Layer via copy (Скопировать на новый слой) или нажмите комбинацию клавиш CTRL+J. Смысл этой команды в создании нового слоя Layer 1, который становится активным.
Примечание
Пункт 4 можно выполнить другим способом - с помощью копирования содержимого выделенной области (Ctrl+C) с последующей вклейкой (Ctrl+V).
- После выполнения указанной выше команды выделенный текст исчезнет. Не пугайтесь - все правильно! Теперь мы можем применить эффекты слоя.
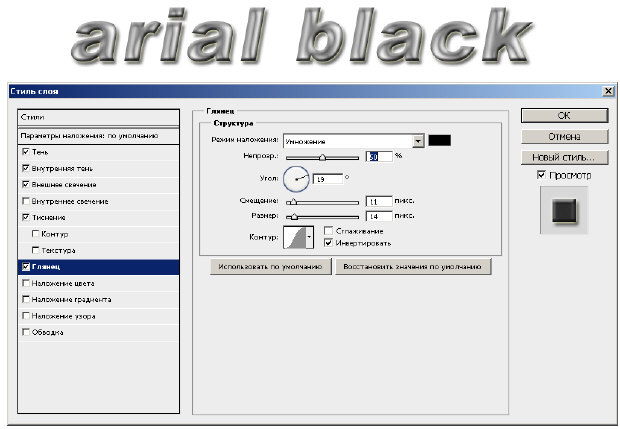
- Выполните команду Layer (Слой) | Layer Style (Стиль слоя) | Bevel and Emboss (Тиснение) - откроется окно диалога Layer Style (Стиль слоя) с установленным в нем флажком Bevel and Emboss (Тиснение) - рис. 5.10.

Рис. 5.10. Окно диалога Layer Style (Стиль слоя)
В этом окне в поле Blending Options: Default (Параметры наложения: по умолчанию) имеются следующие флажки:
| Drop Shadow | тень; |
| Inner Shadow | внутренняя тень; |
| Outher Glow | внешнее свечение; |
| Inner Glow | внутреннее свечение; |
| Contour | контур; |
| Texture | текстура; |
| Satin | глянец; |
| Color Overlay | наложение цвета; |
| Gradient Overlay | наложение градиента; |
| Pattern Overlay | перекрытие узора; |
| Stroke | обводка. |
Параметры тиснения здесь задаются двумя полями. В поле Structure (Структура) можно настроить Style (Стиль), Technique (Метод), Deph (Глубину), Direction (Направление), Size (Размер) и Soften (Смягчение) тиснения. В поле Shading (Затененность) настраиваются такие параметры, как Angle (Угол), Altitude (Высота), Gloss Contour (Контур глянца), Highlight Mode (Режим подсветки), Opasity (Непрозрачность), Shadow mode (Режим тени), Use Global Light (Глобальное освещение) и Anti-aliased (Сглаживание). Меняя настройки тиснения вы сможете получать различные параметры рельефа и объема вашего текста, например, как на рис. 5.11.

Рис. 5.11. Эффект выдавленных букв получен (вариант)
Примечание
Используя инструмент Horizontal Type Mask Tool (Горизонтальный текст-маска) можно легко и быстро создавать шрифт, вырезанный из изображения. Пример такого шрифта и изображения, из которого он вырезан приведены на рис. 5.12 и рис. 5.13.

Рис. 5.12. Шрифт на основе изображения - текстуры

Рис. 5.13. Изображение (текстура) для вырезания из него шрифта
Пример 5.3. Рисуем печать-экслибрис
В этом примере мы изучим на практике несколько новых инструментов для работы с текстом в Adobe Photoshop и создадим печать (штамп), который вы можете использовать, например, для своих личных книг.
Откроем изображение или документ, на котором мы хотим поставить штамп (рис. 5.14).

Рис. 5.14. Исходное изображение
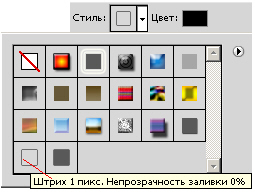
Выбираем на панели инструментов инструмент  Custom Shape Tool (Обычные формы), а на панели атрибутов (свойств) этого инструмента находим форму данного инструмента в виде окружности. Нажмите на кнопку Starbust Color Target (Корзина цветов) и проконтролируйте, чтобы в палитре стилей был выбран Default Style (Стиль по умолчанию), а затем задайте желаемый цвет для вашего штампа. Параметры нашего круга приведены на рис. 5.15.
Custom Shape Tool (Обычные формы), а на панели атрибутов (свойств) этого инструмента находим форму данного инструмента в виде окружности. Нажмите на кнопку Starbust Color Target (Корзина цветов) и проконтролируйте, чтобы в палитре стилей был выбран Default Style (Стиль по умолчанию), а затем задайте желаемый цвет для вашего штампа. Параметры нашего круга приведены на рис. 5.15.

Рис. 5.15. Окно выбора цвета и стиля
Удерживая клавишу Shift, рисуем круг. Далее дублируем его, нажав комбинацию клавиш <Ctrl+J>, что соответствует команде Layer via Copy (Создание слоя копированием) и выполняем сочетание клавиш <Ctrl+Т>, что соответствует выполнению команды Free Transform (Свободная трансформация), затем уменьшаем второй (внутренний) круг, удерживая клавишу Alt и потянув за угловой маркер (смещая его к центру) - рис. 5.16. После нажатия на клавишу Enter маркеры исчезнут.

Рис. 5.16. Момент создания внутреннего круга
На Палитре инструментов выбираем инструмент  Path Selection Tool (Выделение контура) и указываем им наш внутренний (маленький) круг, обозначив тем самым маршрут для дальнейшего нанесения на печать текста. Активируем инструмент Horizontal Type Tool (Горизонтальный текст) и щелкаем мышкой на внутреннем круге. Теперь пишем текст. Получается то, что в векторных программах называется "Текст по кривой". Однако, желательно этот текст оторвать от внутреннего круга, поэтому снова выбираем
Path Selection Tool (Выделение контура) и указываем им наш внутренний (маленький) круг, обозначив тем самым маршрут для дальнейшего нанесения на печать текста. Активируем инструмент Horizontal Type Tool (Горизонтальный текст) и щелкаем мышкой на внутреннем круге. Теперь пишем текст. Получается то, что в векторных программах называется "Текст по кривой". Однако, желательно этот текст оторвать от внутреннего круга, поэтому снова выбираем  Path Selection Tool (Выделение контура) и щелкаем на маленьком круге. Выполняем свободную трансформацию внутреннего круга командой <Ctrl+Т> и, удерживая клавишу Alt, тянем за угловой маркер совсем для того, чтобы вывести наш текст в пространство между двумя окружностями (рис. 5.17).
Path Selection Tool (Выделение контура) и щелкаем на маленьком круге. Выполняем свободную трансформацию внутреннего круга командой <Ctrl+Т> и, удерживая клавишу Alt, тянем за угловой маркер совсем для того, чтобы вывести наш текст в пространство между двумя окружностями (рис. 5.17).

Рис. 5.17. Теперь текст оторван от внутреннего круга печати
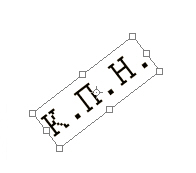
Теперь мы чуть-чуть усложним наш экслибрис (печать, штамп). Для этого на Панели атрибутов инструмента Custom Shape Tool (Обычные формы) выберем инструмент Line Shape Tool (Линия) и устанановим параметр Wight (Ширина) равным 4 пиксела. На внутреннем круге проводим две параллельные линии, а между ними пишем текст. В своем примере я сделал надпись К.П.Н. (кандидат педагогических наук с написав этот текст вне печати, а затем переместить его инструментом Move Tool (Перемещение) и повернув его как надо инструментом Free Transform (Свободная трансформация) - рис. 5.18.

Рис. 5.18. Текст написан и повернут
В принципе, это все. Пример закончен (рис. 5.19).

Рис. 5.19. Личная печать-экслибрис готова
Палитра слоев при этом будет выглядеть примерно так (рис. 5.20):

Рис. 5.20. Вид палитры Слои (Вариант)
Чтобы печать выглядела более естественно - можно еще над ней потрудиться. Но это уже для вашей самостоятельной работы. Удачи!
Пример 5.4. Панорама
В Photoshop CS5, есть средство автоматизации панорам. Средство это основано на инструменте Auto-Align Layers (Авто выравнивание слоев), в котором программа может анализировать края изображений для того, чтобы выровнять слои и создавать бесшовные соединения из нескольких разных кадров. На рис. 5.21 показано три исходных изображения, которые мы "склеим", хотя таких изображений может быть гораздо больше.

Рис. 5.21. Исходные снимки для панорамы
Сборка и склейка фотоизображений выполняется командой File (Файл) | Automate (Автоматизация) | Photomerge (Объединение фото). Выполните команду и кнопкой Browse (Обзор) загрузите исходные изображения (рис. 5.22).

Рис. 5.22. Окно Photomerge (Объединение фото)
В этом окне команда Auto-Blend Layers (Автоматическое смешение слоев) позволяет выявить самый гладкий способ совместить несколько изображений в одно. Она создает Маску слоя, для бесшовной интеграции изображений, которую вы потом сможете изменять. Для выполнения этой команды нужно в поле Layout (Порядок) установить переключатель Auto (Автоматически), а также активировать флажок Advanced Blending (Расширенное смешение) - тогда панорама будет создана автоматически. Если склейку доверить самой программе, т.е. установить переключатель Auto (Автоматически), то результат будет таким (рис. 5.23).

Рис. 5.23. Склейка трех изображений в режиме Auto (Автоматически)
Для достижения наилучшего результата можно попробовать остальные варианты работы, результат будет примерно таким (рис. 5.24).

Рис. 5.24. Бесшовная склейка трех изображений вместе произведена
Примечание
Справедливости ради следует заметить, что не только Photoshop может делать панорамы. Для этого существует ряд специализированных программ, например, Panorama Factory (http://www.panoramafactory.com/).
Знакомимся с фильтрами
Большинство современных графических программ поддерживает возможность применения фильтров, разработанных третьими фирмами под стандарт Adobe Photoshop. Эти подключаемые к Photoshop модули (фильтры) других фирм называются подключаемыми (plug-ins). Их использование расширяет функциональные возможности базовой программы.
Классификация фильтров в Adobe Photoshop CS5
Фильтры представляют собой небольшие программы, выполняющие заранее установленную последовательность команд. Они автоматически вычисляют значения и характеристики каждого пикселя изображения и затем модифицируют их в соответствии с новыми значениями по определенному алгоритму. Например, при применении к изображению фильтра Размывка движением (Motion Blur) идет анализ значений всех входящих в изображение пикселей и сдвиг этих значений в определенном направлении для создания иллюзии размытия изображения в результате его движения.
Большинство фильтров (filters или plug-ins) предназначено для создания специальных эффектов, например, имитации мозаики или живописного стиля "поинтилизм" (рисование точками), а с помощью трехмерных фильтров двухмерные графические программы способны трансформировать плоское двухмерное изображение в объемное. Группа художественных эффектов позволяет за считанные минуты превратить обычную фотографию в произведение живописи. При этом вы можете имитировать самые разнообразные виды живописи (масло, акварель и т. п.) и стили работы различных художников.
В Adobe Photoshop все фильтры подразделяются на условные группы:
| Texture (Текстура) | добавляют в изображение текстурную основу; |
| Artistic (Художественные) | используются для придания изображению художественных эффектов с целью стилизации изображения под стили работы различных художников; |
| Pixelate (Пикселизация) | имитируют работу различных реальных инструментов художника; |
| Distort (Деформация) | выполняют геометрическое искажение изображений и используются для создания трехмерных и других эффектов искажения изображения; |
| Noise (Шум) | добавляют или удаляют пиксели со случайными цветовыми значениями и особым образом смягчают изображение в выделенной области. Вы можете использовать фильтры группы Noise (Шум) для исправления таких дефектов изображения, как пыль и царапины; |
| Blur (Размытие) | преобразуют выделенную область в различные виды нерезких разрытий и может быть использован, например, после применения рисующих инструментов, чтобы сделать внесенные в изображение изменения не столь очевидными; |
| Render (Освещение) | генерируют мягкий узор с помощью случайных величин. Это фильтры Clouds (Облака), Difference Clouds (Облака с наложением), Lens Flare (Блик), Lighting Effects (Эффекты освещения), Texture Fill (Текстурный фон); |
| Sharpen (Резкость) | повышают четкость изображений за счет усиления контраста между соседними пикселями; |
| Sketch (Эскиз) | служат для создания различных художественных эффектов в изображении. Например, для снимка кошки (рис. 5.25) была применена команда Фильтр | Эскиз | Уголь (рис. 5.26). |

Рис. 5.25. Исходное изображение

Рис. 5.26. Исходное изображение, стилизованное под рисунок углем
| Stylize (Стилизация) | создают ярко выраженные стилистические эффекты за счет смещения пикселейв и повышения контраста в изображении; |
| Video (Видео) | включают такие фильтры, как Color NTSC (National Television Standards Committee) и De-Interlace (Построчная развертка), которые характерны при работе с видеоизображениями и смягчают движущиеся изображения путем удаления из чересстрочного видеокадра четных или нечетных строк. |
Математические алгоритмы применения фильтров к изображению
Если работу фильтра рассматривать, как компьютерную программу, то алгоритм работы каждого из перечисленных фильтров кроется в матрице чисел 3 3,… Рис. 5.27. Условная матрица чисел 3x3Примечание
Обратите внимание, что сильное увеличение резкости увеличивает "зернистость" изображения.
Пример 5.5. Применение фильтров к тексту
В этом примере в результате применения фильтров к тексту мы получим контурные буквы с оригинальным размытием.
Для выполнения данного примера в программе Adobe Photoshop командой File (Файл) | New (Новый) создайте лист RGB c белым фоном.
Инструментом Горизонтальный текст напишите какой-нибудь текст, например, слоган (рекламный лозунг). Мы использовали в этом примере гарнитуру Arial Black, кегль 72 pt и написали черным цветом текст ЗНАНИЕ-СИЛА!
Чтобы работа с фильтрами стала доступна переключитесь с инструмента текст на любой другой инструмент (не текст).
Теперь выполните команду Filter (Фильтр) | Stylize (Стилизация) | Find Edges (Выделение краев).
Далее Photoshop выбросит окно, в котором предложит растрировать текстовый слой - нажатием на кнопку ОК согласитесь (рис. 5.30). Без растрирования текста использовать для него фильтры невозможно.

Рис. 5.30. Окно-предупреждение Photoshop
Далее выполните команду Select (Выделение) | Color Range (Цветовой диапазон) и пипеткой выберите белый фон рядом с вашим текстом на экране ПК (ОК) - рис. 5.31. После нажатия в этом окне на кнопку ОК произойдет выделение (маскирование) текста.

Рис. 5.31. Результат выполнения команды Color Range (Цветовой диапазон)
Далее проделайте команду Select (Выделение) | Inverse (Инверсия) и комбинацией клавиш <Ctrl-C> скопируйте выделенный текст в буфер памяти ПК.
Создайте новый слой командой Layer (Слой) | New (Новый) | Layer (Слой) - рис. 5.32, а затем вставьте текст из буфера в этот новый слой командой Edit (Правка) | Paste (Вставить) или стандартной комбинацией клавиш <Ctrl-V>.

Рис. 5.32. Окно создания нового слоя для текста
Теперь на палитре слоев (рис. 5.33) вернитесь к предыдущему текстовому слою и выполните размытие изображения текста командой Filter (Фильтр) | Blur (Размытие) | Gaussian Blur (размытие по Гауссу) со значением параметра примерно 3,0.

Рис. 5.33. Палитра Слои
Создаваемый нами эффект усилится, если сдвинуть верхний слой текста относительно нижнего инструментом Move Tool (Перемещение) - рис. 5.34.

Рис. 5.34. Результат выполнения примера
Лекция: Подключаемые фильтры
Содержание
- Kai's Photo Tools
- KPT Equalizer
- KPT Gel
- KPT Goo
- KPT Lens Flare
- KPT Materializer
- KPT Projector
- KPT Reaction
- KPT Sky Effects
- KPT Turbulence
- Eye Candy
- Пример 6.1. Изучаем фильтр Vanishing Point (Исправление перспективы)
Kai's Photo Tools
Набор Kai's Photo Tools (КРТ) предоставляет в наше распоряжение десять оригинальных фильтров для обработки декоративной изображений. Сайт производителя фильтров расположен в Сети по адресу www.metacreations.com.
KPT Equalizer
Рис. 6.1. Пример настройки фильтра KPT EqualizerKPT Gel
Фильтр позволяет покрывать все изображение или отдельные его части различными жидкими гелями, вплоть до фрактальных (рис. 6.2). Вы можете управлять цветом, прозрачностью, смешиванием и освещением геля, что иногда дает интересные художественные эффекты.

Рис. 6.2. Один из двух наборов гелей фильтра KPT Gel
KPT Goo
Рис. 6.3. Пример шаржа фотомодели Однако вы можете выполнить не только статичный, но и динамичный шарж, поскольку фильтр Goo создает на основе исходного…KPT Lens Flare
Фильтр содержит большой набор настроек для управления бликами. Вы можете настроить цвет, интенсивность и размер блика, а окно Reflection (Отражение) изменяет тип линзы, с помощью которой создается блик (рис. 6.5).

Рис. 6.5. Пример использования фильтра KPT Lens Flare
KPT Materializer
Рис. 6.6. Пример применения фильтра KPT Materializer к изображению Практически он может быть полезен, например, для создания фонов. Окно Materiale (Материал) управляет свойствами…KPT Projector
Рис. 6.7. Окно настроек фильтра KPT ProjectorKPT Reaction
Фильтр Reaction содержит большой набор текстурным масок, меняющих фактуру исходного изображения (рис. 6.8).

Рис. 6.8. Пример воздействия на пейзаж фильтра KPT Reaction
KPT Sky Effects
Рис. 6.9. Создаем ландшафт с радугой Фильтр довольно сложен в управлении. В верхней части слева находится окно просмотра итогового изображения. С помощью…KPT Turbulence
Этот фильтр предназначен для создания художественных анимационных искажений изображений. После подбора параметров ряби изображения задайте длительность анимации, нажмите на кнопку Output (Выход) и ваш фильм готов! (рис. 6.10).

Рис. 6.10. Пример нескольких кадров анимации изображения чайки
Eye Candy
Фильтр Antimatter (Антиматерия) производит инверсию яркости изображения, но в отличие от аналогичного в Photoshop фильтра Invert (Инверсия), он не… Рис. 6.11. Фильтр Antimatter (Антиматерия)Лекция: Photoshop и веб-дизайн
Adobe Photoshop не только признанный лидер среди растровых редакторов для редактирования компьютерной живописи и фото, но также одна из лучших программ для создания и обработки иллюстраций для Сети.
Содержание
- Цветовое кодирование для Интернет. Шестнадцатеричные веб-цвета
- Пример 7.1. Перевод RGB цветов в шестнадцатеричную систему счисления (HEX)
- Преобразование изображения в режим Indexed Color
- Сжатые форматы графический файлов (GIF, JPEG, PNG)
- Оптимизация изображения для Сети в программе Adobe Photoshop
- Деление изображения на ломтики
- Разрезание изображений на фрагменты
- Организация гиперссылок
- Оптимизация ломтиков
- Карта ссылок
- Что такое GIF - анимация?
- Пример 7.2. Создание анимации для Интернет
- Шаг 1. Подготовка изображений для анимации
- Шаг 2. Создаем многослойное изображение
- Шаг 3. Анимируем изображения
- Шаг 4 - Создание переходов между кадрами
- Шаг 5 - Оптимизация и сохранение анимации
Разработчики из Adobe с каждой новой версией вводят в программу все большие возможности, ориентированные на Web-дизайнеров. Это, например, такие возможности Adobe Photoshop, как:
- фильтры экспорта в основные графические форматы (GIF, JPEG, PNG) для World Wide Web;
- специальная (безопасная) палитра цветов, обеспечивающая их одинаковую передачу на компьютерах разных платформ, то есть с разными операционными систем, браузерами и техническими (аппаратными) возможностями;
- возможность оптимизации изображений для их размещения в Интернет;
- карты ссылок (image map);
- ролловеры;
- другие возможности.
Примечание
На английском языке интерактивные элементы дизайна web страниц, сочетающие использование графики и скриптов, называются rollovers (roll over = перекатываться, переворачиваться). Ролловер представляет собой несколько (до четырех) изображений, связанных с определенными событиями. При возникновении вышеперечисленных событий браузер заменяет одно из этих изображений другим. С каждым событием ассоциируется одно изображение. Обработкой этих событий, их регистрацией и загрузкой изображений занимается сценарий JavaScript. Простейший пример ролловера - кнопка, меняющая свой цвет в зависимости от того, нажата она или отжата.
В данной лекции мы поговорим об особенностях графики для Сети, о том, как подготовить изображения для последующего их использования в Интернет.
Цветовое кодирование для Интернет. Шестнадцатеричные веб-цвета
Итак, в веб-дизайне цвет задается в шестнадцатеричной системе счисления шестью цифрами (от 0 до F). Первые две цифры - красный цвет, следующие две… Пример 7.1. Перевод RGB цветов в шестнадцатеричную систему счисления (HEX) Один и тот же цвет может показываться в разных браузерах по-своему. Это связано со способом отображения графики, когда…Новый термин
Предположим, что на изображении имеется оттенок зеленого цвета, определяемый в цветовой модели RGB числами 0, 255, 133. Переведем это число в… Для пересчета из цветовой модели RGB (DEC) в цветовую систему Index Color…Преобразование изображения в режим Indexed Color
Примечание
При преобразовании многослойного изображения в режим Indexed Color все слои будут объединены командой Flatten Image.

Рис. 7.1. Окно Indexed Color
Далее выберите один из следующих пунктов в списке Palette (Палитра):
| Exact (Точная) | если изображение содержит 256 или меньше цветов. При этом ни один цвет оригинала не будет удален; |
| System Mac OS (Системная Mac OS) | если собираетесь экспортировать файл в приложение, которое воспринимает только палитру Макентош, установленную по умолчанию; |
| System Windows (Системная Windows) | если собираетесь экспортировать изображение в приложения на платформе Windows; |
| Web (Сетевая) | если намереваетесь загружать файл в Сеть. Эта опция ограничивает набор цветов изображения тем множеством, которое доступно в большинстве Web-браузеров; |
| Uniform (Равномерная) | чтобы создать таблицу цветов, равномерно распределенных по спектру. При этом не учитываются преобладающие цвета изображения; |
| Local (Локальная) | выбирается так, чтобы создать таблицу цветов на основе только тех цветов, которые входят в изображение или в зависимости от того, какие цвета желательно сохранить при преобразовании изображения в режим Indexed Color; |
| Master (Специальная) | использует специальную таблицу цветов, созданную заранее на основе группы изображений; |
| Custom (По выбору пользователя) | чтобы создать собственную палитру. При желании отредактируйте таблицу цветов и щелкните на кнопке ОК; |
| Previous (Предыдущая) | чтобы использовать палитру, применявшуюся в предыдущем преобразовании, если оно выполнялось. |
Из этих вариантов мы остановимся на палитре Web (Сетевая). Тем не менее, когда из миллионов цветов делаешь сотни, то, как видно из иллюстрации (рис. 7.2) потери качества не избежать. Качество исходного изображения при его индексировании заметно ухудшилось.

Рис. 7.2. Исходное изображение (слева) и изображение, после преобразования его цветов в Web Palette (справа)
Несколько улучшить изображение в безопасной палитре цветов можно, если в списке Dither (Дизеринг) выбрать подходящий вариант дизеринга, то есть попробовать все способы размытия изображения: Diffusion (Диффузия), Pattern (Текстура), Noise (Шум) и выбрать наилучший.
Новый термин
Дизеринг (Размытие) это перемешивание двух цветов из палитры для имитации третьего. Данный метод используется, когда необходимо, чтобы изображение с ограниченным количеством цветов (256 или менее) содержало большее количество оттенков. Обычно он применяется к изображениям с плавным переходом цветов, чтобы увеличить диапазон используемых оттенков, но в жизни ничего не дается даром, и поэтому после применения данного метода изображение может покрыться точками.
Примечание
Актуальность перевода изображений в безопасную палитру цветов была высока на заре Интернет. Сегодня подобная задача не является первостепенной, так как сегодня вы практически не найдете в Интернет пользователя, который работает на мониторе, показывающем не более 256 цветов.
Сжатые форматы графический файлов (GIF, JPEG, PNG)
Популярный в Сети формат GIF (Graphics Interchange Format - Формат обмена графическими данными) - это формат для изображений, содержащих 256 или менее цветов. Он использует алгоритм сжатия LZW (Lempel-Ziv-Welch) с хорошей степенью сжатия. Формат поддерживает прозрачность и чересстрочное отображение. Формат GIF следует использовать для изображений, создаваемых в графических редакторах программным путем (диаграммы, рисунки, текст и т.д.). Формат пригоден для создания анимационных эффектов, так как GIF позволяет хранить в одном файле несколько изображений, а браузеры могут их поочередно демонстрировать. Для каждого изображения можно указать время его демонстрации. Если каждое из изображений, хранящееся в файле GIF, представляет фазу анимации, то браузер покажет маленький "фильм". Эта особенность формата GIF нашла широкое применение в Web-дизайне. Особенно часто анимированные изображения используются в баннерах (от английского banner, плакат). GIF использует 256 цветов и эффективно сжимает сплошные цветные области, при этом сохраняя детали изображения без потерь. Может содержать прозрачные области. Поэтому формат широко используется для создания анимированных рисунков, может содержать текст, логотипы, иллюстрации с четкими краями, изображения с прозрачными участками.
Формат JPEG (Joint Photographic Experts Group - Объединенная экспертная группа по фотографии) - это масштабируемый упакованный формат, обеспечивающий высокую степень сжатия с очень небольшим снижением качества изображения. Формат JPEG может быть наилучшим вариантом для точной передачи изображений с плавным переходом цветов, то есть для изображений фотографического типа. Это любое изображение с количеством цветов более 256 (фото со сканера, цифровой фотокамеры, компакт диска и т.д.). Исходя из того, что JPEG объединяет в себе хорошую степень сжатия и незначительную потерю качества, он является идеальным форматом для среды Web-сайта. JPEG использует 16,7 миллионов цветов, поддерживает чересстрочную развертку. Область применения формата в Сети - любое изображение с количеством цветов более 256 - фотографии; рисунки, содержащие прозрачные участки; рисунки с большим количеством цветов и четкими краями изображений.
Оба формата (как GIF, так и JPEG) поддерживают чересстрочную развертку, т.е. загрузка таких форматов осуществляется через несколько строк и на экране по мере загрузки границы изображения становится более четкими. Преимущество формата JPEG заключается в том, что он сжимает 24-битное изображение так же эффективно, как формат GIF сжимает 8-битное. Недостатки JPEG состоят в следующем: JPEG - не самый лучший вариант для изображений, содержащих однотонные области или текст, так как подобный метод сжатия вносит заметные искажения в изображения такого типа.
Невозможность создания полноцветных изображений с прозрачными участками в рамках форматов GIF и JPEG привела к появлению формата PNG. Этот формат сохраняет всю цветовую информацию и один альфа-канал изображения. В формате PNG-8 максимально возможное количество цветов оптимизированного изображения - 256, этот формат похож на GIF. В формате PNG-24 у изображения могут быть миллионы цветов, этот формат, в свою очередь, похож на JPEG. В форматах PNG используется метод сжатия без потерь данных. Оба формата PNG могут сохранять полупрозрачные области (например, смягченные растушеванные границы), используя метод под названием альфа-прозрачность. В этом случае у точки может быть 256 уровней непрозрачности, начиная с полной прозрачности и заканчивая полной непрозрачностью.
Формат PNG занимает промежуточное положение между GIF и JPEG. Однако в формате PNG-8 нельзя создать анимацию (в формате GIF можно), а файлы в формате PNG-24 больше по размеру аналогичных JPEG-файлов. Формат PNG-8 аналогичен GIF, однако поддерживается не всеми программами. Использует улучшенный формат сжатия данных. Формат PNG-24 аналогичен JPEG, поддерживает 16 миллионов цветов. Подобно формату JPEG, сохраняет яркость и оттенки цветов в фотографиях. Подобно GIF сохраняет детали изображения, как, например, в простых рисунках, логотипах, или иллюстрациях.
После сравнения основных графических форматов для веб-страниц, можно сделать вывод о том, что идеального (универсального) графического формата не существует, поскольку каждый призван решать строго определенный круг задач. Как правило, на веб-странице многоцветные изображения, такие, как фотографии, сохраняются в формате JPEG. Формат PNG-24 также годится для фотографий, однако, в отличие от JPEG, этот формат занимает больше места. PNG-24 рекомендуется для работы с полноцветными изображениями содержащих многоуровневую прозрачность. Иллюстрации с малым количеством цветов, четкими линиями или мелкими деталями, например, содержащие текст, должны быть оптимизированы в формате GIF или PNG-8.
Оптимизация изображения для Сети в программе Adobe Photoshop
Для открытого в программе Adobe Photoshop оригинального изображения выполните команду File (Файл) | Save For Web (Сохранить для Веб) и в окне Save… Теперь перейдите на вкладку Optimized (Оптимизация). Перед вами результат… Перемещайте ползунок Quality справа (высокое качество) налево (низкое качество) до тех пор, пока не заметите появления…Совет
Если незначительные артефакты остались, то их можно попробовать удалить размыванием изображения с помощью ползунка Blur (Размытие). Следите за тем, чтобы изображение не слишком потеряло в резкости.
Перейдите на вкладку 2-Up в окне документа (рис. 7.3).

Рис. 7.3. Окно Save For Web (Сохранить для Веб), вкладка 2-Up
Перед вами одновременно оригинал (слева) и оптимизированное изображение (справа). Имея перед глазами результат одновременно двух вариантов оптимизации, вы можете выбрать наиболее подходящий. При сравнении вариантов можно воспользоваться функцией предварительного просмотра изображения в браузере. Для этого следует нажать в нижней правой части окна кнопку Preview in Default Browser (Просмотр в браузере) - она открывает список браузеров, установленных на вашем компьютере. При нажатии этой кнопки Adobe Photoshop автоматически создаст временный оптимизированный файл изображения и необходимый для его демонстрации HTML-код, который и загрузит в браузер.
Взгляните на строку состояния в окне документа. Там отображается текущий размер оптимизированного нами файла (93,25 Кбайт) и оценка времени его загрузки (34 сек) при скорости модема (28,8 Кбит/сек).
Итак, в результате оптимизации мы получили весьма существенный выигрыш в размере файла, сохранив приемлемое качество изображения. Но наилучшим ли способом проведена оптимизация? Может быть лучше использовать форматы PNG или GIF? Рассмотрите этот вариант самостоятельно.
Деление изображения на ломтики
Операция разрезания изображения на ломтики состоит в том, что изображение делится на отдельные зоны. На Web-страницах такие изображения, поделенные на ломтики, часто используются для организации меню. Щелчок в разных участках изображения приводит в действие различные гипертекстовые ссылки. Ломтики, создаваемые при помощи инструмента Slice (Раскройка) можно создавать, выделять, редактировать и просматривать как в программе ImageReady, так и в программе Photoshop.
Разрезание изображений на фрагменты
Рис. 7.4. Процесс разрезания изображения на ломтикиПримечание
Фрагменты, созданные пользователем (пользовательский - 01) и автоматические (02), имеют разные свойства. Программа не может изменить расположение и размер тех фрагментов, которые создал пользователь. За размером и размещением автоматических фрагментов следит сама программа. Если вы измените размер пользовательского фрагмента, то все соседние автоматические фрагменты сами изменятся таким образом, чтобы не возникало "дырок" (перекрывания областей). Автоматические фрагменты имеют в левом верхнем пиктограммы серого цвета, а пользовательские - других цветов, то есть автоматические фрагменты отображаются более приглушенными цветами, чем пользовательские. Границы между автоматическими фрагментами отображаются линией с маркерами, а между пользовательскими - сплошной линией.
Давайте продолжим пример и углубим наши сведения о работой над ломтиками на практике:
- выберите на палитре инструментов инструмент Slice Select Tool (Выделение фрагмента). Он используется для уточнения размеров и положения фрагментов (ломтиков);
- щелкните курсором мыши в пределах созданного вами фрагмента 01. Этот фрагмент будет выделен. Изображение внутри выделенного фрагмента, будь он автоматическим или пользовательским, всегда показывается в оригинальной цветовой гамме. Его рамка приобрела восемь маркеров-манипуляторов, которые используются для масштабирования;
- перетащите правый боковой манипулятор рамки немного вправо. Пользовательский ломтик при этом увеличиться по горизонтали, а автоматический ломтик справа станет уже. Верните пользовательскому ломтику исходный размер. Автоматические ломтики скорректирует сама программа;
- щелкните курсором мыши в пределах правого автоматического ломтика. Изображение внутри ломтика станет ярким, ломтик будет выделен. Обратите внимание, что рамка автоматического ломтика не имеет манипуляторов, поскольку его размер устанавливается программой;
автоматический ломтик можно преобразовать в пользовательский. Выделите автоматический ломтик 02 и из контекстного меню, открывающегося щелчком курсором с помощью правой кнопки мыши выберите команду Promote to User Slice (Преобразовать в пользовательский). Фрагмент приобретет манипуляторы масштабирования (маркеры), и пиктограммы в его левом верхнем углу перекрасились в синий цвет, а это говорит о том, что автоматический ломтик стал пользовательским.
Организация гиперссылок
Рис. 7.5. Вид палитры Slice Options (Параметры фрагмента) Список Type (Тип) задает тип фрагмента. В большинстве случаев это тип Image (Изображение), но возможен и…Оптимизация ломтиков
Продолжим нашу работу с изображением часов и разрежем данное изображение на четыре ломтика (рис. 7.7), а затем зададим единые параметры оптимизации… Рис. 7.7. Изображение разрезано на четыре фрагментаКарта ссылок
Применение карт-изображений имеет как свои плюсы, так и минусы. Плюсы в том, что карты изображений - удобный инструмент для создания сложных… Минусы при создании карт-ссылок таковы. Изображение для карты, имеющее большой…Что такое GIF - анимация?
Широкое распространение анимированный GIF получил в Интернет: стоит только набрать любой адрес, и вашему взору предстанет ряд рекламных баннеров,… Для создания анимаций на основе GIF-файлов существует немало специальных… В предыдущих версиях в Photoshop входила программа ImageReady, которая представляла собой мощный WISIWYG-редактор для…Примечание
Говоря об особенностях Photoshop CS3 для www, следует отметить, что в прежних версиях программы существовала команда File (Файл) | Automate (Автоматизация) | Web Photo gallery (Фотогалерея Web). Команда автоматически создавала галерею изображений для Интернет. Для веб-мастеров, поддерживающих и обновляющих большие галереи (например, на фотосайтах), вопрос автоматизации обработки и подготовки фотографий является одним из важнейших. К сожалению, в Photoshop CS3 теперь такой возможности по непонятным причинам теперь нет.
Пример 7.2. Создание анимации для Интернет
Шаг 1. Подготовка изображений для анимации
В нашем примере мы поступим следующим образом. Возьмем несколько фотоснимков цветов и поместим их в папку Flowers. Затем загрузим все изображения в… Рис. 7.10. Окно команды Fit Image (Изменить размерность)Шаг 2. Создаем многослойное изображение
Откройте первое изображение цветка и выполните на него наложение остальных изображений (рис. 7.12). Это можно проделать командами Select (Выделить)… Рис. 7.12. Многослойное изображение созданоШаг 3. Анимируем изображения
Рис. 7.13. Окно управления анимацией в Photoshop Используя на палитре анимации кнопку Duplicates selected frames (Продубливовать выделенные кадры), а на палитре слоев…Шаг 4 - Создание переходов между кадрами
В нашем примере мы воспользуемся этой кнопкой и добавим на каждый исходный кадр по 3 перехода (рис. 7.16). При этом программа берет два соседних… Рис. 7.16. Добавление на кадр трех переходовШаг 5 - Оптимизация и сохранение анимации
Рис. 7.17. Строка команды Optimize Animation (Оптимизация анимации) Для сохранения результата нашей работы в виде GIF - файла выполните команду File (Файл) | Save for Web & Devises…Лекция: Вывод изображения на печать
В этой лекции рассматриваются операции, которые непосредственно относятся к созданию в Photoshop CS5 печатного документа.
Содержание
- Основные представления о цветной печати
- Цветоделение
- Типографский растр
- Что такое PostScript-драйвер принтера?
- Разрешение и линеатура растра
- Муар
- Треппинг и печать с наложением
- Пример 8.1. Задания треппинга в Adobe Photoshop
- Создание печатного документа в Adobe Photoshop
- Настройка параметров печати Photoshop CS5
- Настройка параметров принтера
- Положение и масштаб изображений
- Другие элементы настройки окна Печать
Основные представления о цветной печати
Ранее говорилось о том, что аддитивная RGB-модель неприемлема для печати, поскольку обыкновенные краски не излучают. Противоположная ей цветовая субстрактивная модель CMYK построена на восприятии человеком отраженного света и когда мы смотрим на бумагу, то информацию о ее цвете мы получаем из отраженного света. Следовательно, модель CMYK по своей идеологии лучше подходит для цветной печати, чем RGB.
Новый термин
Многокрасочный оттиск получают последовательным переносом соответствующей краски с формы (клише) на лист бумаги с точным совмещением границ…Цветоделение
При цветной печати для изготовления каждого клише (фотоформы) необходимо получить так называемый цветоделенный негатив. Иначе говоря, оригинал-макеты для цветного изображения должны быть представлены в виде нескольких пленок (форм): по одной для каждой наносимой краски. Разделение цветного изображения на отдельные краски (сепарации) называется цветоделением. При этом любой цвет в оригинале представляется сочетанием базовых цветов, взятых в разных пропорциях.
Новый термин
Цветоделение происходит следующим образом: исходный оригинал освещается белым светом, между оригиналом и экспонируемой фотопленкой последовательно…Типографский растр
При печати цветоделенные формы (сепарации) переносятся на бумагу базовой краской одного цвета - полутоновыми растрами.
Новый термин
Если под увеличением рассмотреть отпечатанное в типографии изображение, то видно, что оно - точечное, т.е. состоит из растровых точек. В линейном…Новый термин
При растровой печати печатание оттисков производится с формы, на которой изображения состоят из растровых печатающих элементов. В полиграфии… На растр влияет не только разрешение принтера, но и сорт бумаги. Чем ровнее и…Что такое PostScript-драйвер принтера?
Для типографии оригинал-макет должен быть представлен на прозрачной пленке в натуральную величину. Вывод документа на пленку осуществляется с помощью фотонаборного автомата - аналога лазерного PostScript принтера с разрешением порядка 3600 dpi. PostScript - это формат, который часто используется для подготовки файлов, предназначенных для профессиональной печати. PostScript-драйвер принтера сообщает операционной системе Windows, как перевести публикацию на язык PostScript.
Новый термин
При создании файла PostScript все объекты публикации, включая разметку, иллюстрации и шрифты, преобразуется в PostScript - язык, который… Перечислим достоинства, которыми обладают только PostScript-принтеры: …Разрешение и линеатура растра
Новый термин
При повышении линиатуры растра менее заметной становится растровая структура изображения и лучше воспроизводятся мелкие детали изображения.…Муар
Растрирование имеет два аспекта: пространственная частота растра определяет тоновый диапазон и уровень детальности, достижимый в окончательном отпечатанном изображении, а угол поворота растра определяет объем информации, которую должно содержать изображение для получения хорошего качества печати. Простейшим случаем цветной печати является использование плашечных цветов. В этом случае каждый из плашечных цветов изображения выводится на отдельную пленку. При работе с плашечными цветами фактически выполняется растрирование, при котором интенсивность цвета уменьшается пропорционально интенсивности точек полутонового растра. Традиционно угол наклона при печати монохромных документов и печати плашечными цветами составляет 45° - это значение обеспечивает наилучшую маскировку (скрытие) линейной структуры растра, что проверено на практике.
Более сложным является цветоделение полноцветных документов. При этом для представления всех цветов используются четыре краски модели CMY(K), называемые также триадными. Такие документы выводятся с помощью фотонаборного автомата на четыре пленки, соответствующие базовым цветам этой модели. Каждый из них растрируется отдельно с различными углами наклона растровой сетки. Стандартными считаются углы 15 градусов для голубого, 75 градусов для пурпурного, 0 градусов для желтого и 45 градусов для черного цветов. Такие углы наклона растров базовых цветов при печати триадными (CMYK) красками позволяют образовать нормальный оттиск и избежать возникновения муара. Иначе говоря, при такой величине углов пятна, формирующие напечатанные изображения, глаз наблюдателя легче смешивает, как бы сливая их вместе и растровая структура изображения менее заметна.
Принятые по умолчанию углы наклона растров, соответствующих базовым триадным цветам, подобраны на основе многолетнего опыта, и для их изменения нужны очень весомые причины. Если эти углы наклона растров не согласованы, то на изображении появляется муар (интерференционный паразитный узор - брак цветовоспроизведения). В конечном итоге углы наклона растров должны быть подобраны так, чтобы точки базовых цветов группировались в виде полиграфических розеток. Каждую такую розетку можно рассматривать как некую точку цветного растра, образующую цвет в данной точке изображения. Так, например, при цветной печати "узор" из 16-ти пурпурных точек, 16-ти жёлтых и 32-х пустых (то есть белых) по законам смешения цветов дадут светлый оранжевый цвет.
Треппинг и печать с наложением
Для успешной печати в типографии цветных изданий часто необходима особая стадия подготовки макета - треппинг, т.е. взаимное перекрывание элементов на странице, необходимое для компенсации погрешностей совмещения (приводки) печатных форм и клише на типографском станке. При отсутствии треппинга между смежными цветами могут возникать белые или цветные зазоры. Этот способ печати, как и печать с наложением, применятся для компенсации механических погрешностей печатного станка.
Новый термин
Самыми простыми приемами треппинга являются сжатие (choking), или внутренний треппинг, и растяжение (spreading), или внешний треппинг. Сжимается или… Итак, при печати в несколько красок нужно, чтобы цвета располагались друг… Второй способ компенсации погрешности приводки форм - печать с наложением (Overprint). Если мы для иллюстрации…Пример 8.1. Задания треппинга в Adobe Photoshop
Чтобы задать треппинг в этой программе проделайте следующие команды:
- Откройте ваше RGB изображение в Adobe Photoshop.
- Командой Image (Изображение) | Mode (Режим) | CMYK Color (Модель CMYK) конвертируйте ваше изображение к печати в цветовую модель CMYK.
- Выполните команду Image (Изображение) | Trap (Треппинг) и задайте ширину треппинга (Width-Ширина) и его размерность (Trap Units-Единицы треппинга) - рис. 8.1.

Рис. 8.1. Окно Trap (Треппинг) в программе Adobe Photoshop
Примечание
Если вы собираетесь печатать изображение для домашних целей, то величину треппинга в программе можно оставить по умолчанию. При подготовке изображения к профессиональной типографской печати желательно перед нажатием на кнопку ОК в окне Trap (Треппинг) проконсультироваться с экспертом сервисного бюро или типографии. Иначе говоря, если вы не специалист и вам требуется выполнить грамотное цветоделение и трепинг изображений, то бюро полиграфических услуг (сервисное бюро, сервис-центр) может выполнить для вас эту работу. Такие бюро предоставляют различные услуги, например, сканирование и допечатную проверку изданий, что позволяет подготовить публикации к печати на типографском оборудовании. Обычно такие бюро есть в крупных городах, где имеется спрос на подобные услуги.
Создание печатного документа в Adobe Photoshop
Детализация напечатанного изображения зависит от разрешения самого изображения (в пикселах на дюйм) и разрешения принтера (в точках на дюйм).… В Photoshop CS5 имеются следующие команды вывода на печать: Печать …Настройка параметров печати Photoshop CS5
Рис. 8.2. Окно Печать Далее: Выберите принтер, число копий и ориентацию бумаги. Задайте положение и размер изображения в…Примечание
При получении предупреждения о превышении изображением размеров печати, нажмите кнопку "Отмена", выберите меню "Файл" - "Печатать..." и установите флажок "Подогнать под формат листа". Чтобы изменить размеры бумаги и настройки макета страницы, перейдите на вкладку "Параметры печати", затем повторите печать изображения.
Настройка параметров принтера
Рис. 8.4. Окно Свойства для конкретной модели принтера В данном окне необходимо задать желаемый размер бумаги, источник и ориентацию страницы. Конкретный список доступных…Положение и масштаб изображений
Рис. 8.5. Диалоговое окно Печать В данном окне: Чтобы поместить изображение в центр области печати, выберите параметр "По центру". …Другие элементы настройки окна Печать
В области Position (Положение) находятся: флажок Center Image (По центру) включает режим расположения изображения в центре листа; … В области Scaled Print Size (Размеры печатного оттиска) расположены: … Под текстом Print Resolution (Разрешение принтера) расположены следующие флажки: Mach Print Color (Аналоговая…Примечание
В этой лекции читатель столкнулся с большим количеством специальный полиграфических терминов, которые требуют серьезных комментариев с иллюстрациями. При необходимости обстоятельного объяснения этих понятий читатель может обратиться к книге В.П. Молочкова "Издательство на компьютере. Самоучитель". - Изд.: BHV., С.712.


– Конец работы –
Используемые теги: основы, работы, Adobe, PhotoShop, CS50.075
Если Вам нужно дополнительный материал на эту тему, или Вы не нашли то, что искали, рекомендуем воспользоваться поиском по нашей базе работ: Основы работы в Adobe Photoshop CS5
Что будем делать с полученным материалом:
Если этот материал оказался полезным для Вас, Вы можете сохранить его на свою страничку в социальных сетях:
| Твитнуть |
Хотите получать на электронную почту самые свежие новости?







Новости и инфо для студентов