Рисуем простейшие фигуры
Начиная с этого момента я буду для определенности считать, что графический режим вашего монитора считает экран разделенным на 640 пикселов в ширину и 480 в высоту и исходя из этого буду писать программы. Если у вас режим другой, то вы легко сможете сделать поправки в программах.
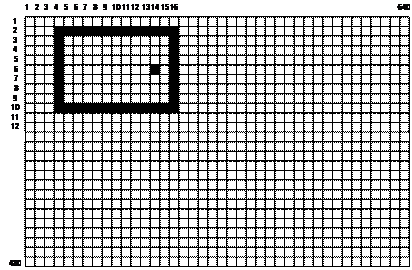
Попробуем нарисовать точкуи прямоугольник. Пусть мы хотим их видеть в следующем месте экрана:
 |
Для этого мы пишем обращения к двум процедурам:
Для точки - PutPixel(14,6, Yellow)
Для прямоугольника - Rectangle(4,2,16,10)
Как видим, при обращении к процедуре PutPixel в скобках нужно указывать три элемента, у Rectangle - четыре. Будем называть элементы, разделенные запятыми внутри скобок, параметрами процедур.
Смысл параметров процедур PutPixel и Rectangle ясен из рисунка. В PutPixel первый параметр - горизонтальная координата точки, второй - вертикальная, третий - цвет точки (желтый). В Rectangle первая пара параметров - координаты любого из углов прямоугольника, вторая пара - координаты противоположного ему угла (только не соседнего). В каждой паре первой идет горизонтальная координата, второй - вертикальная. Цвет прямоугольника задается в другой процедуре, о которой разговор позже.
Модуль Graph позволяет удобно использовать всего лишь 16 цветов. Вот они:
| Black | Черный | |
| Blue | Синий | |
| Green | Зеленый | |
| Cyan | Голубой | |
| Red | Красный | |
| Magenta | Фиолетовый | |
| Brown | Коричневый | |
| LightGray | Светлосерый | |
| DarkGray | Темносерый | |
| LightBlue | Ярко-синий | |
| LightGreen | Ярко-зеленый | |
| LightCyan | Ярко-голубой | |
| LightRed | Розовый | |
| LightMagenta | Малиновый | |
| Yellow | Желтый | |
| White | Белый |
Стандартный русский перевод цвета в этой таблице не всегда точен. Например, LightMagenta только с большой натяжкой можно назвать малиновым цветом.
В обращениях к процедурам, имеющим дело с цветом, вместо английского названия цвета можно писать соответствующее число. Например, вместо PutPixel(14,6, Yellow) можно написать PutPixel(14,6, 14).
 |
В школе вы привыкли к такой системе координат:
 |
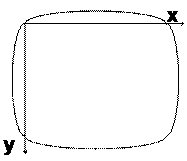
В компьютере же применяется такая:
Как видите, ось у направлена вниз. Это не очень привычно. Если вас это раздражает, то в 13.2 вам будет предложено исправить ситуацию.
 |
Напишем программу, которая рисует точку, прямоугольник, окружностьи отрезок прямойтак, как это показано на рисунке:
USES Graph;
VAR Device, Mode: Integer;