НУМЕРОВАННЫЕ СПИСКИ
Нумерованный список позволяет отображать упорядоченную информацию, которая выводится на экран в виде обозначенного цифрами перечисления.
Формат задания списка:
<OL tуре=”параметр” start=”значение”>
<LI>Содержимое 1 строки списка</LI>
<LI>Содержимое 2 строки списка </LI>
…
<LI> Содержимое n строки списка</LI>
</OL>
| Код | Пример |
| <ol type="A"> ... </ol> | A. Чебурашка B. Крокодил Гена C. Шапокляк |
| <ol type="a"> ... </ol> | a. Чебурашка b. Крокодил Гена c. Шапокляк |
| <ol type="I"> ... </ol> | I. Чебурашка II. Крокодил Гена III. Шапокляк |
| <ol type="i"> ... </ol> | i. Чебурашка ii. Крокодил Гена iii. Шапокляк |
| <ol type="1"> ... </ol> | 1. Чебурашка 2. Крокодил Гена 3. Шапокляк |
Атрибут type позволяет изменять буллет-стиль, то есть определять вид маркеров, которыми будут обозначаться составляющие список значения. В составе атрибута type можно использовать один из следующих параметров:
"1" – обычные арабские числа 1, 2, 3 и т. д.
"I" – римские цифры в заглавном регистре I, II, III, IV и т. д.
"i" – римские цифры в строчном регистре i, ii, iii и т. д.
"А" – символьная маркировка в заглавном регистре А, В, С и т. д.
"а" – символьная маркировка в строчном регистре а, b, с и т. д.
В НТМL возможно изменить порядок нумерации строк списка и порядок нумерации внутри списка.
Атрибут start позволяет задавать позицию, с которой следует начать маркировку. Например, если атрибут type задан как "I", а атрибут start – как "5", то нумерация начнется с цифры 5. Если же type имеет значение "А", а start – "D", то маркировка начнется с символа D.
Можно изменить нумерацию внутри списка, указав в теге <LI> атрибут value.
<LI value=значение> Содержимое 1 строки списка </LI>
По умолчанию значение атрибута type принимается как "I", нумерация начинается с первого элемента в каждом из типов маркировки.

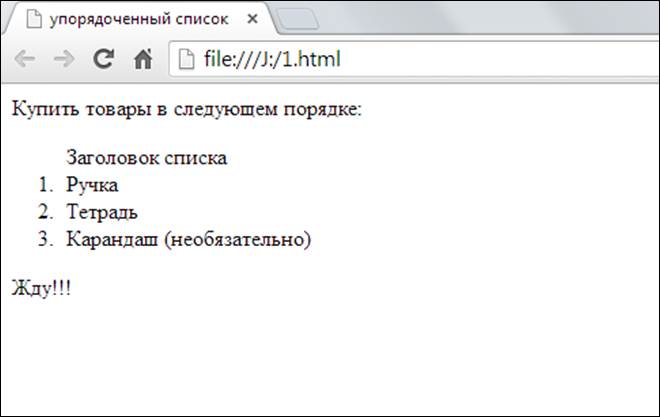
<html>
<head>
<title>упорядоченный список</title>
</head>
<body>
Купить товары в следующем порядке:
<ol>
<LH>Заголовок списка</LH>
<li> Ручка
<li> Тетрадь
<li> Карандаш (необязательно)
</ol>
Жду!!!
</body>
</html>

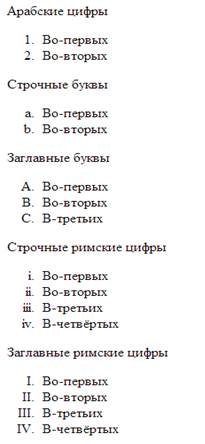
| <html> <head> <title>Стили списка</title> </head> <body> Арабские цифры <ol type="1"> <li>Во-первых <li>Во-вторых </ol> Строчные буквы <ol type="a"> <li>Во-первых <li>Во-вторых </ol> |
| Заглавные буквы <ol type="A"> <li>Во-первых <li>Во-вторых <li>В-третьих </ol> Строчные римские цифры <ol type="i"> <li>Во-первых <li>Во-вторых <li>В-третьих <li>В-четвёртых </ol> | Заглавные римские цифры <ol type="I"> <li>Во-первых <li>Во-вторых <li>В-третьих <li>В-четвёртых </ol> </body> </html> |

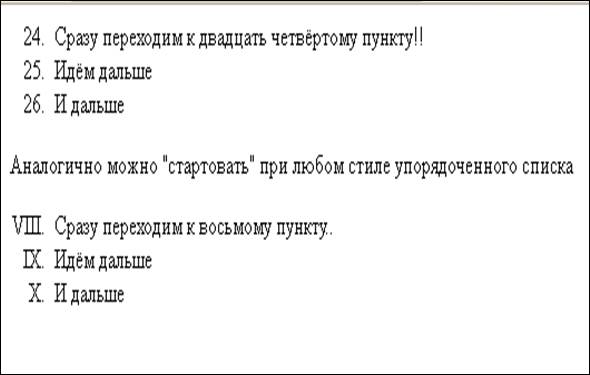
| <body> <ol type="1" start="24"> <li>Сразу переходим к двадцать четвёртому пункту!! <li>Идём дальше <li>И дальше </ol> Аналогично можно "стартовать" при любом стиле упорядоченного списка <ol type="I" start="8"> <li>Сразу переходим к восьмому пункту.. <li>Идём дальше <li>И дальше </ol> </body> |