ОСНОВЫ CSS
ОСНОВЫ CSS
CSS- Cascading Style Sheets – в переводе Каскадные таблицы стилей. CSS значительно облегчает и автоматизирует создание веб-сайтов. Каскадные таблицы стилей открывают совершенно новые возможности в веб-дизайне.Синтаксис и принцип работы CSS
В CSS, в отличие от HTML, нет ни элементов, ни атрибутов, ни тегов. Основной структурной единицей в CSS является правило, которое определяет, как… Рассмотрим структуру правила:CSS Комментарии
Комментарии используются, чтобы пояснить ваш код, и могут помочь вам, когда вы будете редактировать исходный код позже. Комментарии игнорируются браузерами.
CSS комментарий начинается с "/*", и заканчивается "*/".
/*Это комментарий*/
p
{
text-align:center;
/*Это другой комментарий*/
color:black;
font-family:arial;
}
Способы подключения CSS к HTML документу.
Существует три способа вставки таблицы стилей:
- Внешняя таблица стилей
- Внутренняя таблица стилей
- Встроенный стиль
Внешняя Таблица Стилей
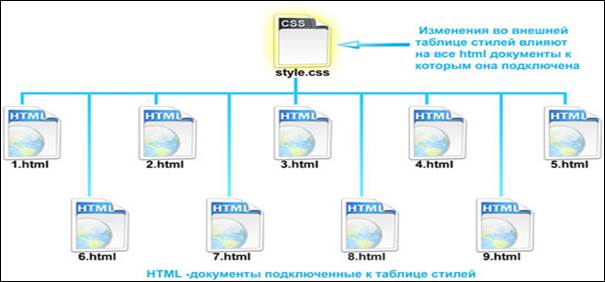
Внешняя таблица стилей идеально подходит, когда стили должны применяться ко многим страницам. С помощью внешней таблицы стилей вы можете изменить вид целого Веб сайта путем редактирования одного файла.
Каждая страница должна ссылаться на таблицу стилей, используя тег <link>. Тег <link> находится в head-секции:
| <head> <link rel="stylesheet" type="text/css" href="mystyle.css" /> </head> |
Внешняя таблица стилей может быть написана в любом текстовом редакторе. Файл не должен содержать какие-либо html теги. Таблица стилей сохраняется в файле с расширением .css.
Пример файла таблицы стилей:
| hr {color:sienna;} p {margin-left:20px;} body {background-image:url("images/back40.gif");} |
 Пробелы между значением свойства и его единицами измерения не ставятся!
Пробелы между значением свойства и его единицами измерения не ставятся!
"margin-left:20 px" (вместо "margin-left:20px") будет работаеть в IE (браузере Internet Explorer), но не в браузерах Firefox или Opera.
Внешняя таблица стилей - это просто текстовый файл с расширением .css.
Допустим у нас есть таблица стилей style.css и несколько страниц html, причем все это расположено в одной папке. Тогда в каждом документе, который мы хотим подключить, в голове документа(между тегами <head> и </head>) необходимо прописать строчку:
<link rel="stylesheet" type="text/css" href="style.css">
Эта строка указывает браузеру, что он должен использовать правила отображения HTML-файла из CSS-файла.
ПРИМЕР:
Откройте Блокнот(или другой редактор) и создайте с помощью него два файла находящихся в одной папке: CSS файл - style.css и HTML файл - index.html .
Файлы примерно следующего содержания:
style.css
h1{color:blue;font-size:14px}
index.html
<html>
<head>
<title>Работаем со стилями</title>
<link rel="stylesheet" type="text/css" href="style.css" >
</head>
<body>
<h1>Это моя первая таблица стилей, и если все работает, то несмотря на то, что это заголовок первого уровня, он отобразится высотой всего лишь 14 пикселей и будет голубого цвета</h1>
</body>
</html>
Если вы все сделали правильно, то запустив в браузере файл index.htm увидите :

Итак, меняя стилевые правила во внешней таблице стилей, можно управлять дизайном сколь угодно большого количества страниц.

Но для этого нам необходимо подключить внешнюю таблицу стилей ко всем страницам html, дизайном которых мы хотим управлять.
ВНУТРЕННЯЯ ТАБЛИЦА СТИЛЕЙ
Внутренняя таблица стилей используется, когда отдельный документ имеет уникальный стиль. Вы определяете внутренние стили в head-секции страницы HTML, используя тег <style>, например:
| <head> <style type="text/css"> hr {color:sienna;} p {margin-left:20px;} body {background-image:url("images/back40.gif");} </style> </head> |
ВСТРОЕННЫЕ СТИЛИ
Чтобы добавить встроенные стили, вы используете атрибут style в соответствующем теге. Атрибут style может содержать любое свойство CSS. Пример показывает как изменить цвет и левый отступ параграфа: <p…НЕСКОЛЬКО ТАБЛИЦ СТИЛЕЙ
Например, внешняя таблица стилей имеет три свойства для селектора h3: h3 { color:red; text-align:left; font-size:8pt; } И внутренняя таблица стилей имеет такие свойства для селектора h3: h3… Если страница с внутренней таблицей стилей ссылается также и на внешнюю таблицу стилей, то свойства для h3 будут: …Цвет и фон в CSS
Основными свойствами цвета и фона в CSS являются: color background-color background-image background-repeat background-attachment … Свойство COLOR Задает основной цвет(цвет переднего плана) того или иного элемента. Например, если мы хотим сделать цвет всех…Все Фоновые Свойства CSS
Шрифты в CSS
Свойство FONT-FAMILY Данное свойство определяет гарнитуру шрифта. Вообще FONT-FAMILY с англ.… Рассмотрим три основных семейства: Serif - шрифты с характерными "засечками", наиболее яркий представитель…Все CSS Свойства Шрифта
Текст в CSS
Свойство TEXT-ALIGN Свойство выравнивания текста, аналогичное атрибуту ALIGN, используемому в… left - выравнивание по левому краю(значение по умолчанию); right - выравнивание по правому краю; center - выравнивание…Все Текстовые Свойства CSS
Списки в CSS
Ø list-style-type Ø list-style-position Ø list-style-imageВсе CSS Свойства Списка
Ссылки в CSS
Наверное Вы не раз замечали на различных сайтах, как при наведении на ссылку меняется ее внешний вид. Например, исчезает подчеркивание или меняется цвет. Это делает CSS, а именно, за это отвечают псевдоклассы - классы, способные учитывать те или иные условия при определении свойств html элемента.
Применение псевдокласса к ссылкам:
А : ИМЯ ПСЕВДОКЛАССА { ...стиль ...}
Для ссылок например бывает четыре псевдокласса:
A:link { ... стиль оформления обычной ссылки... }
A:active { ... стиль оформления ссылки в момент нажатия... }
A:visited { ... стиль оформления посещенной ссылки... }
А:hover { ... стиль оформления ссылки, на которую наведен указатель мыши ... }
ПРИМЕРЫ: Для начала, посмотрите, как выглядят ссылки по умолчанию:

Видите, только посещенная ссылка отличается от других, а так, в принципе, все одинаково.
Попробуем создать свой стиль:
| a:link { color: blue ; } a:visited { color:gray; } a:hover { color:red ; text-decoration:none; } a:active { color:green; text-decoration:none; } | 
|
В примере ссылка ведет сама на себя, и поэтому чтобы увидеть класс уже посещенной ссылки, нужно обновить страницу.
Вообще вариантов оформления ссылки может быть множество, и каждый делает под конкретный дизайн что-то свое. Вот еще пример:
| a:link { color: blue ; } a:visited { color:gray; } a:hover { color:red ; text-decoration:none; font-weight:bold; } a:active { color:green; text-decoration:none; text-transform:uppercase; } | 

|
Бывают случаи, когда мы не хотим вообще чтобы ссылка визуально выделялась на фоне текста. Решение опять же в CSS:
| a:link { color: black ; text-decoration:none; } a:visited{ color: black ; text-decoration:none; } a:hover { color: black ; text-decoration:none; } a:active { color: black ; text-decoration:none; } | 
|
Если для всех псевдоклассов стиль одинаковый, как в примере выше, то это можно записать и короче:
a:link, a:visited, a:hover, a:active {color:black; text-decoration:none;}
А можно и вовсе без использования псевдоклассов:
a {color:black; text-decoration:none;}
При установке стиля для нескольких состояний ссылки, есть несколько порядковых правил:
- a:hover ДОЛЖНО идти после a:link и a:visited
- a:active ДОЛЖНО идти после a:hover
Типы селекторов в CSS
Селектор по элементу До этого момента, мы с вами работали именно с этим селектором.Т.е. в качестве… P { font-family: arial, verdana, sans-serif; font-size: 12px }Таблицы
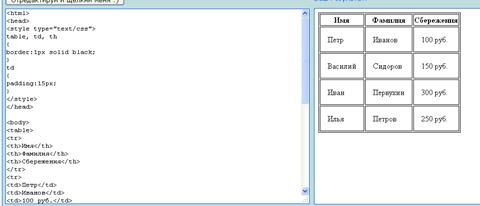
Вид HTML таблицы может быть значительно улучшен с помощью CSS:
Границы Таблиц
Пример ниже указывает черную границу для элементов table, th, и td: table,th,td { border:1px solid black; } Заметьте, что таблица в примере выше имеет двойные границы. Это потому, что как элемент table, так и элементы th/td -…Свернутые Границы
Свойство border-collapse устанавливает, будут ли границы таблицы свернуты в одинарную границу, или будут отображаться отдельно:
Пример
| table { border-collapse:collapse; } table, td, th { border:1px solid black; } | 
|
Ширина и Высота Таблицы
Ширина и высота таблицы определяются с помощью свойств width и height.
Пример ниже устанавливает ширину таблицы в 100%, и высоту элементов th в 50px:
| table { width:100%; } th { height:50px; } | 
|
Выравнивание Текста Таблицы
Свойство text-align указывает горизонтальное выравнивание, например, по левому краю (left), по правому краю (right), или по центру (center): … Свойство vertical-align устанавливает вертикальное выравнивание, например, по…Свойство Padding Таблицы
Чтобы контролировать пространство между границей и содержанием в таблице, используйте свойствоuse padding в элементах td и th:
| td { padding:15px; } | 
|
Цвет Таблицы
Установка положения заголовка таблицы Этот пример демонстрирует как…Блоковая модель в CSS
Технология стилей CSS также использует понятие блоков. Блоки в CSS представляют собой самостоятельную структурную единицу, имеющую форму…Рамки в CSS
Свойство BORDER-WIDTH Это свойство задает толщину рамки. Значение обычно указывается в пикселях, но также можно указывать ключевыми словами…MARGIN (Поля) - это расстояние от границы(рамки) блока, до ближайших элементов, или, если их нет, до краев документа.
PADDING (Отступы) - как бы внутреннее расcтояние, между границей(рамкой) и содержимым блока.
.p1 { background-color : #FFE446; border:1px solid red; margin:70px; } .p2 { background-color : #FFE446; border:1px solid red; padding:70px; } .p3 { background-color : #FFE446; border:1px solid red; margin:50px; … Ну как разобрались? если читали текст внутри примера, то точно разобрались...Высота(height) и ширина(width) блоков
Как Вы уже наверное заметили, по умолчанию высота и ширина блоков определяются автоматически, т.е. чем больше текста(или другого содержимого) тем шире и выше блок.
Но, с помощью технологии CSS , мы можем сами задавать необходимую нам ширину и высоту блоков. Ну что ж, давайте начнем.
HEIGHT - свойство устанавливающее высоту блока;