Procedure TMainForm.CheckBox1Click(Sender: TObject); begin if CheckBox1.Checked=true then
CheckBox1.Caption:='.aiao' else CheckBox1.Caption:='Oieino';
StringGrid1.Cells[StringGrid1.Col, StringGrid1.Row]:=CheckBox1.Caption; end;
 На компакт диске, в директорииПримерыГлава 11Gridты можешь увидеть пример этой программы.
На компакт диске, в директорииПримерыГлава 11Gridты можешь увидеть пример этой программы.
11.5 Компоненты-украшения (TImage, TShape, TBevel)
 ейчас мы с тобой познакомимся с тремя компонентами, которые чаще всего используются для наведения красоты в приложениях. Но это не значит, что красота их основное назначение, просто на данном этапе нам достаточно и
ейчас мы с тобой познакомимся с тремя компонентами, которые чаще всего используются для наведения красоты в приложениях. Но это не значит, что красота их основное назначение, просто на данном этапе нам достаточно и
этого. Чуть позже мы создадим что-нибудь более полезное из этих компонентов, но пока….
 - TImage
- TImage
-TShape
-TBevel
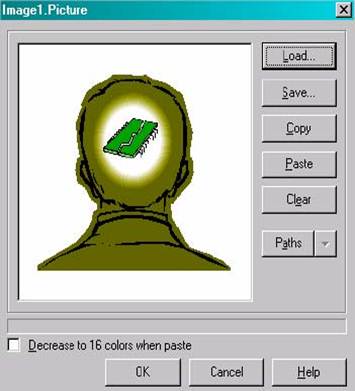
Создай новый проект и брось на форму компонент TImage. Теперь щёлкни дважды по свойству Picture и перед тобой появится уже знакомое окно загрузки изображения (рисунок 11.5.1).

Теперь, если ты хочешь, чтобы твой компонент автоматически принимал размеры загруженной картинки, то установи свойство AuroSize в true. Если ты хочешь, чтобы картинка была по центру компонента, то нужно выставить свойство Center в true (при этом AuroSize надо выставить в false). Ну а если надо растянуть картинку по всей поверхности компонента, то надо выставить свойство Stretch в true (при этом AuroSize надо выставить в false).
Если картинка должна быть прозрачной, то можно выставить свойство Transparent в True. Хотя такая прозрачность и не очень эффективна при использовании растровых картинок, но на безрыбье и рак будем мясом. Но если ты будешь использовать векторную графику, такую как wmf формат, то прозрачность будет идеальной (как у меня на рисунках).
Остальные свойства TImage тебе должны быть уже известны, поэтому на них я останавливаться не буду.
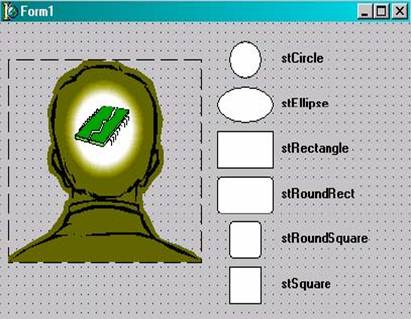
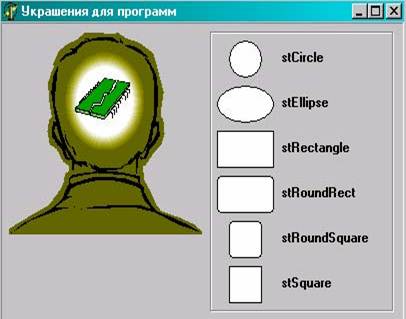
Теперь разберёмся с компонентом TShape. Брось один такой экземпляр на форму и посмотри на свойства. Самое интересное здесь – свойство Shape, которое отвечает за тип фигуры отображаемой на компоненте. На рисунке 11.5.2 показана форма моей программы, на которой расположено шесть разных видов компонента TShape. Справа от компонента подписано, какое именно значение установлено в свойстве Shape.

Помимо этого, за отображение отвечают ещё и свойства Brush (закраска) и Pen (карандаш). Свойство Brush отвечает за цвет и стиль закраски нашей фигуры, а свойство Pen говорит о стиле и цвете обрамления.
Если дважды щёлкнуть по свойству Brush, то появиться список из двух дополнительных свойств:
1. 1. Color – цвет заливки;
2. 2. Style -способ заливки.
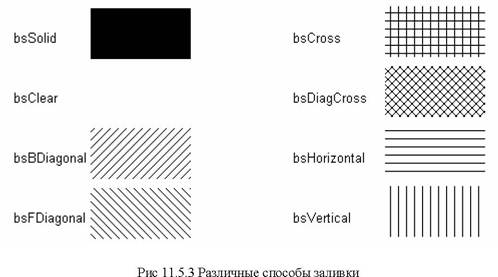
На рисунке 11.5.3 показаны различные типы заливки, которые ты можешь установить и результат их работы. Попробуй сам поиграть с этими значениями, устанавливая различные значения цветов и способов заливки.

Когда ты будешь изменять значения, то заметишь, что изменяется только внутренняя окраска компонента, а обрамление будет оставаться в виде тонкой полоски чёрного цвета. За обрамление отвечает свойство Pen. Если щёлкнуть по нему два раза, то перед тобой откроется список из четырёх дополнительных свойств:
1. 1. Color -цвет заливки;
2. 2. Mode – режим отображения;
3. 3. Style – стиль линии;
4. 4. Width – толщина линии.
Здесь так же могу посоветовать самому попробовать выставить разные значения, чтобы увидеть результат. Я долго могу расписывать возможности этих свойств, но пока ты сам не увидишь, я не думаю, что что-нибудь будет понятным. На рисунке 11.5.4 ты можешь увидеть различные стили карандаша:

Ну и наконец компонент TBevel, который предназначен для простого обведения чего-либо рамочкой. На первый взгляд этот компонент похож на TPanel, но это только на первый взгляд, потому что на TBevel нельзя ставить компоненты. Это практически прозрачная рамочка, но только практически. Если ты поставишь её поверх строки ввода, то эта строка будет видна сквозь TBevel, а вот доступа к ней получить будет невозможно.
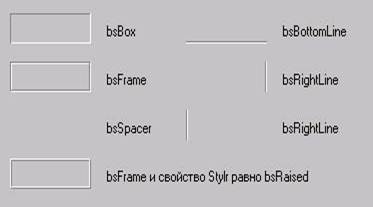
Самыми интересными свойствами у этого компонента являются Shape и Style. В разных сочетаниях значений в них можно добиться совершенно невероятных рамочек. На рисунке 11.5.5 я попробовал воспроизвести некоторые возможные варианты, но только некоторые. Узнать о рамке больше ты можешь только если сам попробуешь выставить какие-нибудь значения.

А на рисунке 11.5.6 показано окончательное окно моей программы, в которой я приводил тебе примеры компонентов из этой части моей книги. Как видишь, окошко выглядит очень даже прилично. Я вообще люблю устанавливать на форму компонент TBevel и растягивать его на всю форму (устанавливать свойство Align в alClient). Это очень сильно украшает окно и абсолютно не влияет на производительность или загруженность памяти.

 На компакт диске, в директорииПримерыГлава 11TImage TShape TBevelты можешь увидеть пример этой программы.
На компакт диске, в директорииПримерыГлава 11TImage TShape TBevelты можешь увидеть пример этой программы.
11.6 Панель с полосами прокрутки (TScrollBox)
 еперь я хочу тебе рассказать про компонент TScrollBox. В заголовке этой главы я назвал его как панель с полосами прокрутки. Это не совсем точный перевод названия компонента, но я решил назвать его именно так, потому что
еперь я хочу тебе рассказать про компонент TScrollBox. В заголовке этой главы я назвал его как панель с полосами прокрутки. Это не совсем точный перевод названия компонента, но я решил назвать его именно так, потому что
эта название отражает суть выполняемых компонентом действий.
 -TScrollBox
-TScrollBox
Создай новое приложение. Теперь установи компонент TScrollBox на форму. Теперь брось на компонент ScrollBox картинку (TImage). Теперь загрузи в Image1 картинку большого размера, чтобы она не помещалась в пределы экрана, и установи свойство AutoSize в true. В этот момент компонент Image1 должен увеличиться до реальных размеров картинки. Если он не будет помещаться в пределы ScrollBox, то появятся полосы прокрутки и ты сможешь прокрутить изображение.

 На компакт диске, в директорииПримерыГлава 11ScrollBoxты можешь увидеть пример этой программы.
На компакт диске, в директорииПримерыГлава 11ScrollBoxты можешь увидеть пример этой программы.
11.7 Маркированный список (TCheckListBox)
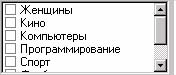
ТCheckListBox очень похож на простой ТListBox, только у каждого элемента списка есть ещё и квадратик для выделения как у TCheckBox. На рисунке 1.7.1 показан пример компонента ТCheckListBox.

Рис 11.7.1 Компонент ТCheckListBox
Давай создадим пример, который будет работать с этим компонентом. Создай новое приложение в Delphi и брось на него компонент ТCheckListBox. Теперь дважды щёлкни по свойству Items и перед тобой появиться редактор элементов списка (рисунок 1.7.2). Введи там несколько строк на свой выбор.

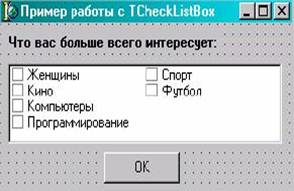
У ТCheckListBox есть ещё одно интересное свойство – columns, т.е. количество колонок в списке. Если ты укажешь здесь число большее 1, и твой список не будет помещаться в одну колонку, то элементы будут разбиты на указанное количество колонок (см. рисунок 11.7.3).

На рисунке 11.7.3 ты можешь видеть ещё и кнопку ОК. Добавь её на свою форму. По нажатию этой кнопки мы будем проверять, какие элементы выделил пользователь и сообщать об этом. Создай обработчик события OnClick для кнопки и напиши там следующее:
procedure TForm1.OKButtonClick(Sender: TObject);
var i:Integer; Str:String;