СТРАНИЦА ADDITIONAL
В страницу Additonal помещены 18 дополнительных компонентов, с помощью которых можно разнообразить вид диалоговых окон.
BitBtn - командная кнопка с надписью и пиктограммой.
SpeedButton - пиктографическая кнопка. Обычно используется для быстрого доступа к тем или иным опциям главного меню.
MaskEdit - специальный текстовый редактор. Способен фильтровать вводимый текст, например, для правильного ввода даты.
StringGrid - таблица строк. Этот компонент обладает мощными возможностями для представления текстовой информации в табличном виде.
DrawGrid - произвольная таблица. В отличие от StringGrid ячейки этого компонента могут содержать произвольную информацию, в том числе и рисунки.
Image - рисунок. Этот компонент предназначен для отображения рисунков, в том числе пиктограмм и метафайлов.
Shape - фигура. С помощью этого компонента вы можете вставить в окно правильную геометрическую фигуру - прямоугольник, эллипс, окружность и т. п.
Bevel - кромка. Служит для выделения отдельных частей окна трехмерными рамками или полосами.
ScrollBox - панель с полосами прокрутки. В отличие от компонента Panel автоматически вставляет полосы прокрутки, если размещенные в нем компоненты отсекаются его границами.
CheckListBox - список множественного выбора. Отличается от стандартного компонента ListBox наличием рядом с каждой опцией независимого переключателя типа CheckBox, облегчающего выбор сразу нескольких опций. Впервые введен в версии 3.
Splitter - граница. Этот компонент размещается на форме между двумя другими видимыми компонентами и дает возможность пользователю во время прогона программы перемещать границу, отделяющую компоненты друг от друга. Впервые введен в версии 3.
StaticText - статический текст. Отличается от стандартного компонента Label наличием собственного windows-окна, что позволяет обводить текст рамкой или выделять его в виде “вдавленной” части формы. Впервые введен в версии 3.
ControlBar - полоса управления. Служит контейнером для “причаливаемых” компонентов в технологии Drag&Dock. Впервые введен в версии 4.
ApplicationEvents - получатель события. Если этот компонент помещен на форму, он будет получать все предназначенные для программы сообщения Windows (без этого компонента сообщения принимает глобальный объект-программа Application). Впервые введен в версии 5.
ValueListEditor - редактор строк, содержащих пары имя = значение. Пары такого типа широко используются в Windows, например, в файлах инициации, в системном реестре и т. п. Впервые введен в версии 6.
LabeledEdit - комбинация однострочного редактора и метки. Впервые введен в версии 6.
ColorBox - специальный вариант ComboBox для выбора одного из системных цветов. Впервые введен в версии 6.
Chart - диаграмма. Этот компонент облегчает создание специальных панелей для графического представления данных. Впервые введен в версии 3.
ActionManager - менеджер действий. Совместно с тремя следующими компонентами обеспечивает создание приложений, интерфейс которых (главное меню и инструменталь- ные кнопки) может настраиваться пользователем. Впервые введен в версии 6.
ActionMainMenuBar - полоса меню, опции которого создаются с помощью компонента ActionManager. Впервые введен в версии 6.
ActionToolBar - полоса для размещения пиктографических кнопок, создаваемых с помощью компонента ActionManager. Впервые введен в версии 6.
CustomizeDlg - диалог настройки. С помощью этого компонента пользователь может по своему вкусу настроить интерфейс работающей программы. Впервые введен в версии 6
Программа вычисления скорости бега должна получить от пользователя исходные данные — длину дистанции и время, за которое спортсмен пробежал дистанцию. В подобных программах данные с клавиатуры, как правило, вводят в поля редактирования. Поэтому в форму надо добавить компонент Edit — поле редактирования.
Для того чтобы добавить в форму компонент, необходимо в палитре компонентов выбрать этот компонент, щелкнув левой кнопкой мыши на его пиктограмме, далее установить курсор в ту точку формы, в которой должен быть левый верхний угол компонента, и еще раз щелкнуть левой кнопкой мыши. В результате в форме появляется компонент стандартного размера.

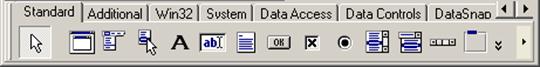
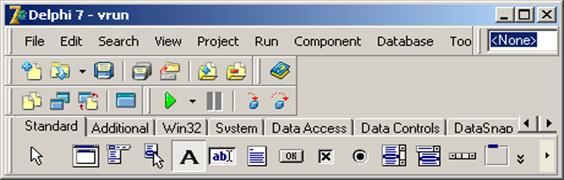
Рис. В16. Вкладка Standardсодержит наиболее часто используемые компоненты
Размер компонента можно задать в процессе его добавления к форме. Для этого надо после выбора компонента из палитры поместить курсор мыши в ту точку формы, где должен находиться левый верхний угол компонента, нажать левую кнопку мыши и, удерживая ее нажатой, переместить курсор в точку, где должен находиться правый нижний угол компонента, затем отпустить кнопку мыши. В форме появится компонент нужного размера.
Каждому компоненту Delphi присваивает имя, которое состоит из названия компонента и его порядкового номера. Например, если к форме добавить два компонента Edit, то их имена будут Edit1 и Edit2. Программист путем изменения значения свойства Name может изменить имя компонента. В простых программах имена компонентов, как правило, не изменяют.
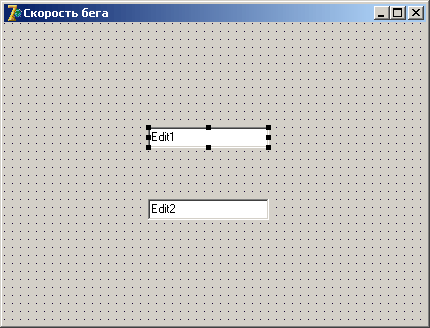
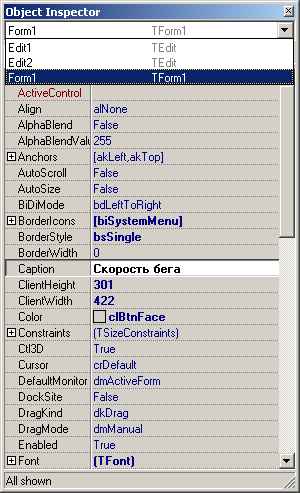
На рис. В17 приведен вид формы после добавления двух компонентов Edit полей редактирования, предназначенных для ввода исходных данных. Один из компонентов выделен. Свойства выделенного компонента отображаются в окне Object Inspector.Чтобы увидеть свойства другого компонента, надо щелкнуть левой кнопкой мыши на изображении нужного компонента. Можно также выбрать имя компонента в окне Object TreeViewили из находящегося в верхней части окна Object Inspectorраскрывающегося списка объектов.

Рис. В17. Форма после добавления компонентов Edit
В табл. В3 перечислены основные свойства компонента Edit — поля ввода-редактирования.
Таблица ВЗ. Свойства компонента Edit (поле ввода-редактирования)
| Свойство | Описание | ||
| Name | Имя компонента. Используется в программе для доступа к компоненту и его свойствам, в частности — для доступа к тексту, введенному в поле редактирования | ||
| Text | Текст, находящийся в поле ввода и редактирования | ||
| Left | Расстояние от левой границы компонента до левой границы формы | ||
| Top | Расстояние от верхней границы компонента до верхней границы формы | ||
| Height | Высота поля | ||
| Width | Ширина поля | ||
| Font | Шрифт, используемый для отображения вводимого текста | ||
| ParentFont | Признак наследования компонентом характеристик шрифта формы, на которой находится компонент. Если значение свойства равно True, то при изменении свойства Font формы автоматически меняется значение свойства Font компонента | ||
Delphi позволяет изменить размер и положение компонента при помощи мыши.
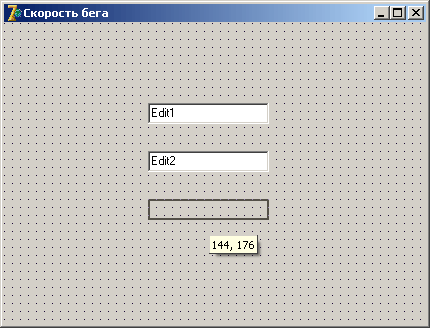
Для того чтобы изменить положение компонента, необходимо установить курсор мыши на его изображение, нажать левую кнопку мыши и, удерживая ее нажатой, переместить контур компонента в нужную точку формы, затем отпустить кнопку мыши. Во время перемещения компонента (рис. В18) отображаются текущие значения координат левого верхнего угла компонента (значения свойств Left и тор).
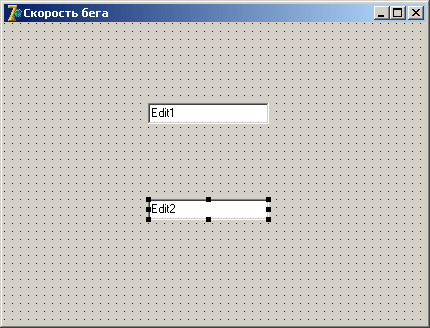
Для того чтобы изменить размер компонента, необходимо его выделить, установить указатель мыши на один из маркеров, помечающих границу компонента, нажать левую кнопку мыши и, удерживая ее нажатой, изменить положение границы компонента. Затем отпустить кнопку мыши. Во время изменения размера компонента отображаются текущие значения свойств Height и Width (рис. В19).
Свойства компонента так же, как и свойства формы, можно изменить при помощи Object Inspector.Для того чтобы свойства требуемого компонента были выведены в окне Object Inspector,нужно выделить этот компонент (щелкнуть мышью на его изображении). Можно также выбрать компонент из находящегося в верхней части окна Object Inspectorраскрывающегося списка объектов (рис. В20) или из списка в окне Object TreeView(рис. В21).


Рис. В18. Отображение текущих значений свойств Left и Тор при изменении положения компонента

Рис. В19. Отображение текущих значений свойств Height и Width при изменении размера компонента

Рис. В20. Выбор компонента

Рис. В21. Выбор компонента из списка в окне Object Inspector в окне Object TreeView
В табл. В4 приведены значения свойств полей редактирования Edit1 и Edit2. Компонент Edit1 предназначен для ввода длины дистанции, Edit2 — для ввода времени.
Обратите внимание на то, что значением свойства Text обоих компонентов является пустая строка.
Таблица В4. Значения свойств компонентов Edit
| Свойство | Компонент | |||
| Edit1 | Edit2 | |||
| Text | ||||
| Тор | ||||
| Left | ||||
| Height | ||||
| Width | ||||
Помимо полей редактирования в окне программы должна находиться краткая информация о программе и назначении полей ввода. Для вывода текста в форму используют поля вывода текста. Поле вывода текста (поле статического текста) — это компонент Label. Значок компонента Label находится на вкладке Standard(рис. В22). Добавляется компонент Label в форму точно так же, как и поле редактирования.

Рис. В22. Компонент Label — поле вывода текста
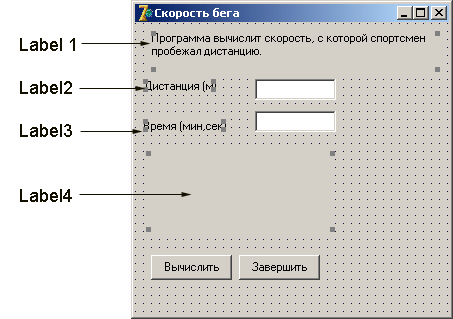
В форму разрабатываемого приложения надо добавить четыре компонента Label. Первое поле предназначено для вывода информационного сообщения, второе и третье — для вывода информации о назначении полей ввода, четвертое поле — для вывода результата расчета (скорости).
Свойства компонента Label перечислены в табл. В5.
Таблица В5. Свойства компонента Label (поле вывода текста)
| Свойство | Описание | ||
| Name | Имя компонента. Используется в программе для доступа к компоненту и его свойствам | ||
| Caption | Отображаемый текст | ||
| Font | Шрифт, используемый для отображения текста | ||
| ParentFont | Признак наследования компонентом характеристик шрифта формы, на которой находится компонент. Если значение свойства равно True, текст выводится шрифтом, установленным для формы | ||
| AutoSize | Признак того, что размер поля определяется его содержимым | ||
| Left | Расстояние от левой границы поля вывода до левой границы формы | ||
| Top | Расстояние от верхней границы поля вывода до верхней границы формы | ||
| Height | Высота поля вывода | ||
| Width | Ширина поля вывода | ||
| Wordwrap | Признак того, что слова, которые не помещаются в текущей строке, автоматически переносятся на следующую строку | ||
Следует обратить внимание на свойства Autosize и Wordwrap. Эти свойства нужно использовать, если поле вывода должно содержать несколько строк текста. После добавления к форме компонента Label значение свойства Autosize равно True, т. е. размер поля определяется автоматически в процессе изменения значения свойства caption. Если вы хотите, чтобы находящийся в поле вывода текст занимал несколько строк, то надо сразу после добавления к форме компонента Label присвоить свойству Autosize значение False, свойству wordwrap — значение True. Затем изменением значений свойств width и Height нужно задать требуемый размер поля. Только после этого можно ввести в свойство caption текст, который должен быть выведен в поле.
После добавления полей вывода текста (четырех компонентов Label) и установки значений их свойств в соответствии с табл. В6 форма программы принимает вид, приведенный на рис. В23.
Обратите внимание, что значение свойства caption вводится как одна строка. Расположение текста внутри поля вывода определяется размером поля, значением свойств Autosize и wordwrap, а также зависит от характеристик используемого для вывода текста шрифта.

Рис. В23. Вид формы после добавления полей вывода текста
Таблица В6. Значения свойств компонентов Label1, Label2, Label3 и Label4
| Компонент | Свойство | Значение | ||
| Label1 | AutoSize | False | ||
| Wordwrap | True | |||
| Caption | Программа вычислит скорость, с которой спортсмен пробежал дистанцию | |||
| Top | ||||
| Left | ||||
| Height | ||||
| Width | ||||
| Label2 | Top | |||
| Left | ||||
| Caption | Дистанция (метров) | |||
| Label3 | Top | |||
| Left | ||||
| Caption | Время (минуты, секунды) | |||
| Label4 | AutoSize | False | ||
| Wordwrap | True | |||
| Top | ||||
| Left | ||||
| Height | ||||
| Width | ||||
Последнее, что надо сделать на этапе создания формы — добавить в форму две командные кнопки: Вычислить и Завершить.Назначение этих кнопок очевидно.
Командная кнопка, компонент Button, добавляется в форму точно так же, как и другие компоненты. Значок компонента Button находится на вкладке Standard(рис. В24). Свойства компонента приведены в табл. В7.

Рис. В24. Командная кнопка — компонент Button
Таблица В7. Свойства компонента Button (командная кнопка)
| Свойство | Описание | ||
| Name | Имя компонента. Используется в программе для доступа к компоненту и его свойствам | ||
| Caption | Текст на кнопке | ||
| Enabled | Признак доступности кнопки. Кнопка доступна, если значение свойства равно True, и недоступна, если значение свойства равно False | ||
| Left | Расстояние от левой границы кнопки до левой границы формы | ||
| Top | Расстояние от верхней границы кнопки до верхней границы формы | ||
| Height | Высота кнопки | ||
| Width | Ширина кнопки | ||
После добавления к форме двух командных кнопок нужно установить значения их свойств в соответствии с табл. В8.
Таблица В8. Значения свойств компонентов Button1 и Button2
| Свойство | Компонент | |||
| Button1 | Button2 | |||
| Caption | Вычислить | Завершить | ||
| Тор | ||||
| Left | ||||
| Height | ||||
| Width | ||||
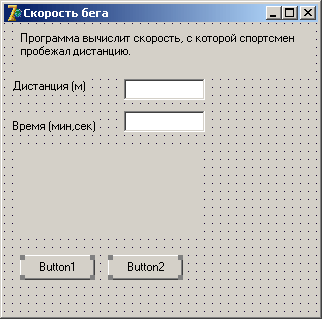
Окончательный вид формы разрабатываемого приложения приведен на рис. В25.

Рис. В25. Форма программы Скорость бега
Завершив работу по созданию формы приложения, можно приступить к написанию текста программы. Но перед этим обсудим очень важные при программировании в Windows понятия:
- событие;
- процедура обработки события.