Менеджеры компоновок
Применение компоновок
При проектировании интерфейса пользователя с использованием языка Java компоненты размещаются в контейнерах. Самым простым примером контейнера может служить окно формы (класс Frame). В общем случае любой класс, наследуемый от класса контейнера java.awt.Container, является контейнером.
В языке Java для "плавающего" размещения компонентов, зависящего от размеров окна и размеров самих компонентов, введены классы компоновок.
Компоновка определяет порядок расположения компонентов на экране. Перед отображением объектов-контейнеров, содержащих другие компоненты, вызывается менеджер компоновки. Он располагает компоненты на экране в соответствующем порядке. Используемый менеджер компоновки указывается вызовом метода setLayout. Если менеджер компоновки не указан явно, то выбирается тот, что используется по умолчанию для данного класса контейнера.
Для того чтобы отключить использование менеджеров компоновки и перейти к явному указанию координат, следует вызвать метод setLayuot(null).
Пакеты java.awt и javax.swing предоставляют следующие классы менеджеров компоновки:
java.awt.FlowLayout - создает последовательное размещение объектов с указанным выравниванием и заданными между этими объектами интервалами.
java.awt.GridLayout - создает табличное размещение объектов с заданным числом строк и столбцов, объекты располагаются последовательно слева направо.
java.awt.GridBagLayout - создает гибкое табличное размещение объектов, позволяя размещать один компонент в нескольких ячейках.
java.awt.BorderLayout - создает размещение объектов по краю контейнера (вверху, внизу, слева, справа и в центре).
java.awt.CardLayout - создает компоновку контейнера, отображая одновременно только один компонент. Как правило, в качестве компонент для данного менеджера компоновки выступают панели.
javax.swing.ScrollPaneLayout - позволяет размещать компоненты на девяти различных областях; является компоновкой по умолчанию для класса ScrollPane.
javax.swing.ViewportLayout - является компоновкой по умолчанию для класса Jviewport.
javax.swing.BoxLayout - является компоновкой по умолчанию для класса Box.
javax.swing.OverlayLayout - позволяет размещать компоненты один над другим.
Для использования конкретного менеджера компоновки следует создать объект данного класса и установить созданную компоновку для данного контейнера, а затем добавить в контейнер другие компоненты.
Например:
GridBagLayout gridBagLayout1 = new GridBagLayout();
this.setLayout(gridBagLayout1);
Button button1 = new Button();
button1.setLabel("Кнопка 1");
this.add(button1,
new GridBagConstraints(0, 0, 3, 1, 0.0, 0.0,
GridBagConstraints.CENTER,
GridBagConstraints.NONE,
new Insets(0, 0, 0, 0),
315, 0));
Метод setLayout следует квалифицировать именем контейнера, для которого устанавливается компоновка. Для класса контейнера, в котором выполняется данный метод, можно использовать ссылку this. В случае предварительного создания объекта "менеджер компоновки", его следует указать как параметр метода setLayout. В противном случае в качестве параметра метода setLayout следует указать оператор создания анонимного объекта "менеджер компоновки".
Например:
this.setLayout(gridLayout1);
// или
this.setLayout(new GridLayout());
При использовании панели типа Panel методы объекта "менеджер компоновки" вызываются стандартным образом имя_объекта_менеджер_компоновки.имя_метода.
Например:
cardLayout1.show(Panel1,"Panel0");.
При использовании панели типа JPanel методы объекта "менеджер компоновки" вызываются с использованием метода getLayout.
Например:
((CardLayout)jPanel2.getLayout()).show(jPanel2,"jPanel0");
Классы компоновок
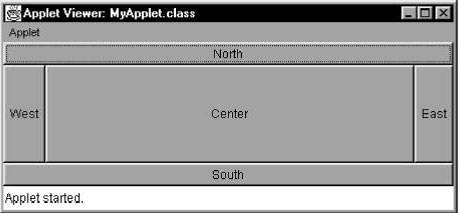
Класс BorderLayout
Менеджер компоновки BorderLayout разбивает контейнер на пять областей и располагает добавляемые в контейнер объекты по краям (север, юг, запад, восток) и в центре.
Каждая область указывается соответствующей константой: NORTH, SOUTH, EAST, WEST и CENTER. Если в методе add отсутствует строка, указывающая расположение компонента, то по умолчанию используется значение CENTER.

На рисунке приведен внешний вид, реализуемый менеджером компоновки BorderLayout для пяти кнопок, которые расположены в контейнере - апплете.
Следующий код иллюстрирует использование компоновки BorderLayout:
import java.applet.Applet;
import java.awt.*;
public class MyApplet extends Applet {
public MyApplet() {
try { jbInit();}
catch(Exception e) { } }
public static void main(String[] args) {
MyApplet myApplet1 = new MyApplet(); }
private void jbInit() throws Exception {
setLayout(new BorderLayout());
add(new Button("North"), BorderLayout.NORTH);
add(new Button("South"), BorderLayout.SOUTH);
add(new Button("East"), BorderLayout.EAST);
add(new Button("West"), BorderLayout.WEST);
add(new Button("Center"), BorderLayout.CENTER);
}
}
Класс BorderLayout предоставляет ряд методов, включая следующие:
GetHgap - возвращает расстояние в пикселях между компонентами по горизонтали.
SetHgap - устанавливает расстояние в пикселях между компонентами по горизонтали.
GetVgap - возвращает расстояние в пикселях между компонентами по вертикали.
SetVgap - устанавливает расстояние в пикселях между компонентами по вертикали.
Класс CardLayout
Класс CardLayout определяет менеджер компоновки для контейнера, который может содержать несколько страниц ("карт") и для которого одновременно может быть видна только одна карта.
Класс CardLayout предоставляет ряд методов, включая следующие:
GetHgap- определяет отступ по горизонтали.
GetVgap - определяет отступ по вертикали.
First - активизирует первую страницу контейнера.
Last - активизирует последнюю страницу контейнера.
Next - активизирует следующую страницу контейнера в циклическом порядке (после последней карты активизируется первая карта).
Previous - активизирует предыдущую страницу контейнера в циклическом порядке.
Show - активизирует компонент указанного контейнера.
Например:
// Для контейнера типа JPanel
void jButton1_actionPerformed(ActionEvent e) {
((CardLayout)jPanel1.getLayout()).next(jPanel1);
}
// Для контейнера типа Panel
void button1_actionPerformed(ActionEvent e) {
cardLayout1.next(panel1);
}
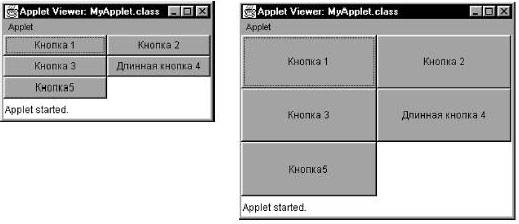
Класс FlowLayout
Менеджер компоновки FlowLayout размещает добавляемые в контейнер компоненты последовательно слева направо. Компоненты могут быть размещены в нескольких последовательных рядах.
На рисунке приведены два результата применения этой компоновки при изменении размеров контейнера.

Класс FlowLayout предоставляет следующие константы, определяющие выравнивание компонентов:
CENTER - по центру.
LEFT - по левому краю.
RIGHT - по правому краю.
Класс FlowLayout предоставляет ряд методов, включая следующие:
SetAlignment - устанавливает выравнивание компонентов для данной компоновки. Параметр метода может принимать следующие значения: FlowLayout.LEFT, FlowLayout.RIGHT и FlowLayout.CENTER.
GetHgap - определяет расстояние между компонентами по горизонтали.
SetHgap - устанавливает расстояние между компонентами по горизонтали.
GetVgap - определяет расстояние между компонентами по вертикали.
SetVgap- устанавливает расстояние между компонентами по вертикали.
Класс GridLayout
Этот класс позволяет размещать компоненты в контейнере в виде таблицы. В каждой ячейке таблицы может быть размещен только один компонент.
Размер всех ячеек таблицы одинаков. Количество строк и столбцов таблицы определяется или в конструкторе, или вызовом методов setColumns и setRows. При этом, если эти значения не равны нулю, то количество столбцов является величиной вычисляемой и зависит от общего числа компонентов, добавленных на компоновку, и указанного числа строк. И только в том случае, если количество строк задано равным нулю, заданное количество столбцов будет учитываться менеджером компоновки.
На рисунке приведены примеры использования компоновки GridLayout.

Для компоновки GridLayout следует определять или количество строк, или количество столбцов.
Например:
this.setLayout(gridLayout1);
gridLayout1.setRows(3);
Класс GridBagLayout
Этот класс используется менеджером компоновки GridBagLayout и определяет требования к размещению компонентов.
Компоновка GridBagLayout позволяет размещать компоненты в ячейках таблицы. Но, в отличие от менеджера компоновки GridLayout, ячейки таблицы могут различаться как по ширине, так и по высоте. Размещаемые компоненты могут занимать несколько ячеек.
Область, занимаемая компонентом, называется областью отображения. Ее размеры определяются значениями переменных gridwidth и gridheight (количество ячеек по горизонтали и по вертикали) класса GridBagConstraints.
Отступами (insets) называется расстояние между областью отображения и действительной областью, занимаемой компонентом.
На рисунке приведен пример компоновки, в которой кнопка 3 занимает 9 ячеек, но размер кнопки меньше размера области отображения.

Если область отображения отличается от размера компонента, то для определения требований к размещению используется переменная fill.
Если размер размещаемого компонента меньше размера области отображения, то для указания размещения компонента используется переменная anchor, которая может принимать одно из следующих значений:
GridBagConstraints.CENTER
GridBagConstraints.NORTH
GridBagConstraints.NORTHEAST
GridBagConstraints.EAST
GridBagConstraints.SOUTHEAST
GridBagConstraints.SOUTH
GridBagConstraints.SOUTHWEST
GridBagConstraints.WEST
GridBagConstraints.NORTHWEST.
Переменная fill класса GridBagConstraint определяет, следует ли изменять размер компонента, и может принимать следующие значения:
GridBagConstraint.NONE - размер компонента не изменять (значение, используемое по умолчанию);
GridBagConstraint.HORIZONTAL - изменить размер по горизонтали, но не изменять его высоту;
GridBagConstraint.VERTICAL - изменить размер по вертикали, но не изменять его ширину;
GridBagConstraint.BOTH - увеличить размеры компонента до размера области отображения.
Переменные gridheight и gridwidthкласса GridBagConstraint определяют число ячеек в столбце или строке соответственно. При этом константа GridBagConstraints.REMAINDER указывает, что компонент будет последним в столбце (строке), а константа GridBagConstraints.RELATIVE указывает, что компонент будет ближайшим к последнему.
Конструктор GridBagConstraints(int gridx, int gridy, int gridwidth, int gridheight, double weightx, double weighty, int anchor, int fill, Insets insets, int ipadx, int ipady) создает объект требований к размещению компонента, используемый менеджером компоновки, со всеми полями, имеющими заданные значения.
Компоненты графического интерфейса пользователя
Панели
Java-приложение создается как иерархия вложенных компонентов. Наверху этой иерархии могут находится компоненты классов Frame, JFrame, Applet или JApplet.
Классы панелей используются как контейнеры для размещения других компонентов, в числе которых могут быть и сами панели. Пакет оконного интерфейса java.awt содержит один класс панели - Panel. Для добавления компонентов на панель класса Panel следует выполнить метод add, квалифицировав его именем панели.
Пакет облегченных swing-компонентов предоставляет несколько классов панелей, включая следующие классы:
JRootPane
JPanel
JTabbedPane
JScrollPane
JSplitPane
JOptionPane
JToolbar.
При использовании менеджеров компоновки с панелями из пакета java.swing для получения ссылки на панель следует использовать метод getLayout.
Например:
((CardLayout)jPanel1.getLayout()).next(jPanel1);
Пакет javax.swing содержит интерфейс RootPaneContainer, реализуемый классами JApplet, JFrame, JInternalFrame, JWindow и JDialog.
При добавлении компонентов в контейнер, использующий интерфейс RootPaneContainer , метод add надо квалифицировать следующим образом:
frame.getContentPane().add(child).
Класс JRootPane используется всеми панелями пакета javax.swing. Он позволяет размещать содержимое панели на нескольких уровнях. JRootPane представляет четыре уровня:
ContentPane - используется для отображения компонентов.
MenuBar - необязательный уровень, на котором можно размещать компоненты меню.
LayeredPane - используется для управления contentPane и menuBar.
GlassPane - самый ближайший к пользователю уровень. По умолчанию он невидим. glassPane, как правило, используется для отображения графики или каких-либо всплывающих компонентов. Компоненты этого уровня перекрывают компоненты, расположенные на более "низких" уровнях.
Уровень contentPane должен быть родительским для размещения любого компонента. Для доступа к данному уровню используется метод getContentPane().
Уровень glassPane является самым верхним. Для доступа к данному уровню применяется метод getGlassPane(). Чтобы в приложении можно было использовать уровень glassPane, для него следует вызвать метод setGlassPane().
Например:
panel1.getContentPane().add(button1);
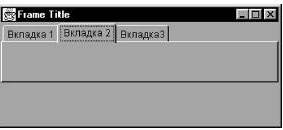
Компонент JTabbedPane реализует набор страниц, переключаемых по щелчку пользователя на вкладках. Вкладки добавляются методами addTab и insertTab. Вкладки нумеруются, начиная с 0.
Если количество вкладок равно нулю, то индекс текущей вкладки равен -1.
На рисунке показан внешний вид окна, содержащего панель вкладок класса JTabbedPane.

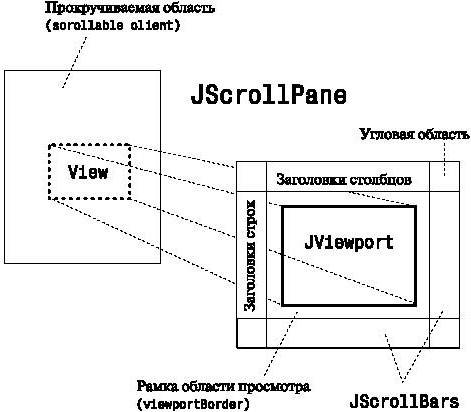
Класс javax.swing.JScrollPane реализует компонент "прокручиваемая область".
Панель JScrollPane состоит из:
области просмотра ( viewport) типа JViewport. Для добавления рамки вокруг области просмотра следует использовать метод setViewportBorder, а для добавления рамки вокруг всей прокручиваемой области - метод setBorder.;
вертикальной и горизонтальной области прокрутки типа JScrollBar (необязательная область);
области заголовков строк и области заголовкоd столбцов (необязательная область). Эти области реализуются как объекты типа JViewport, для которых вызваны методы setRowHeaderView и setColumnHeaderView;
четырех угловых областей. По умолчанию угловые области не содерджaт компонентов. Для того чтобы разместить в угловой области компонент, следует использовать метод setCorner.
Чтобы изменить свойство области просмотра, ее следует получить, вызвав метод getViewport. Например, для задания цвета фона нужно записать:
scrollPane.getViewport().setBackground(Color.red).
На рисунке показано расположение основных частей прокручиваемой области JScrollPane.

Контейнером для разделяемых панелей служит компонент JSplitPane. Разделяемые плавающие панели имеют одну общую сторону - по вертикали или по горизонтали.
Следующий пример иллюстрирует создание окна, в котором применяются разделяемые панели:
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
public class Frame1 extends JPanel {
JSplitPane jSplitPane1 = new JSplitPane(); // Класс
// разделяемых панелей
JScrollPane jScrollPane1 = new JScrollPane();
JScrollPane jScrollPane2 = new JScrollPane();
JTextPane jTextPane1 = new JTextPane();
JTextPane jTextPane2 = new JTextPane();
public Frame1() { try { jbInit(); }
catch(Exception e) { } }
public static void main(String s[]) {
JFrame frame = new JFrame("Панели");
frame.addWindowListener(new WindowAdapter() {
public void windowClosing(WindowEvent e) {
System.exit(0); } });
frame.setContentPane(new Frame1());
frame.pack();
frame.setVisible(true);
}
private void jbInit() throws Exception {
// Определение ориентации разделяемых панелей
jSplitPane1.setOrientation(JSplitPane.VERTICAL_SPLIT);
// Размещение левого и правого компонента
// на разделяемой панели
jSplitPane1.setLeftComponent(jScrollPane1);
jSplitPane1.setRightComponent(jScrollPane2);
// Отображение кнопок сворачивания и разворачивания
// сторон разделяемой панели
jSplitPane1.setOneTouchExpandable(true);
// Задание размера панелей
jScrollPane1.setPreferredSize(new Dimension(300, 60));
jScrollPane2.setPreferredSize(new Dimension(300, 60));
// Добавление разделяемой панели к окну формы
this.add(jSplitPane1, null);
// Добавление компонентов в контейнеры
// типа JScrollPane
jScrollPane1.getViewport().add(jTextPane1, null);
jScrollPane2.getViewport().add(jTextPane2, null);
}
}
Кнопки
Кнопки могут располагаться в контейнере как отдельно, так и в группе.
Пакет java.awt содержит следующие классы кнопок и групп:
Button - командная кнопка.
Checkbox - флажок или радиокнопка (переключатель).
CheckboxGroup - группа кнопок.
Пакет облегченных swing-компонентов также предоставляет несколько классов кнопок и групп, включая следующие классы:
JButton - кнопка.
JRadioButton - радиокнопка.
JToggleButton - кнопка-переключатель.
JCheckBox - флажок
ButtonGroup - группа кнопок.
На кнопках из пакета javax.swing помимо метки может также отображаться и пиктограмма.
Класс Button позволяет создавать объекты "командные кнопки". При нажатии на кнопку JVM инициирует событие действия actionPerformed. Наряду с данным семантическим событием, инициируется ряд простых событий, таких как mouseClicked.
Класс Button предоставляет ряд методов, включая следующие:
AddActionListener - регистрирует блок прослушивания для события действия от командной кнопки;
GetActionCommand - возвращает имя команды, инициировавшей событие действия, или метку кнопки, если имя команды равно null (значение по умолчанию);
GetLabel - возвращает метку командной кнопки или null для непомеченной командной кнопки;
SetLabel - изменяет метку командной кнопки.
Класс Checkbox позволяет создавать компоненты кнопки двух типов, называемые флажками и радиокнопками. Такой компонент может иметь два состояния: включено (true) и выключено (false). Каждый щелчок на компоненте изменяет его состояние на обратное.
Несколько переключателей могут быть объединены в группу, используя компонент CheckboxGroup, являющийся контейнером. Такая группа называется группой радиокнопок. Только один компонент группы может одновременно иметь состояние "включен".
Для обработки событий от кнопки используется интерфейс ItemListener. Этот интерфейс определяет всего один обработчик события - метод itemStateChanged (ItemEvent e).
Класс ItemEvent содержит метод getStateChange, позволяющий определить состояние кнопки. Метод может возвращать одно из двух возможных значений:
ItemEvent.SELECTED;
ItemEvent.DESELECTED.
Например:
// Определение состояния кнопки
void itemStateChanged(ItemEvent e) {
if (e.getStateChange() == ItemEvent.SELECTED)
{ // Кнопка находится во включенном состоянии
}
}
Для добавления кнопки в группу для нее следует вызвать метод setCheckboxGroup, указав в качестве параметра объект типа CheckboxGroup.
Следующий листинг иллюстрирует создание флажков и группы радиокнопок:
import java.applet.Applet;
import java.awt.*;
public class MyApplet extends Applet {
Panel panel1 = new Panel();
GridLayout gridLayout1 = new GridLayout();
// Создание новой кнопки:
Checkbox checkbox1 = new Checkbox();
Checkbox checkbox2 = new Checkbox();
GridLayout gridLayout2 = new GridLayout();
Panel panel2 = new Panel();
// Создание группы кнопок:
CheckboxGroup checkboxGroup1 = new CheckboxGroup();
Checkbox checkbox4 = new Checkbox();
Checkbox checkbox5 = new Checkbox();
Checkbox checkbox6 = new Checkbox();
FlowLayout FlowLayout1 = new FlowLayout();
public MyApplet() {
try { jbInit(); } catch(Exception e) { }
}
public static void main(String[] args) {
MyApplet myApplet1 = new MyApplet(); }
private void jbInit() throws Exception {
setLayout(gridLayout2);
panel1.setLayout(gridLayout1);
checkbox1.setLabel("Флажок 1");
checkbox2.setLabel("Флажок 2");
checkbox2.setState(true); // Состояние флажка -
// включен
gridLayout2.setRows(2);
panel2.setLayout(FlowLayout1);
// Добавление в группу трех кнопок:
checkbox4.setCheckboxGroup(checkboxGroup1);
checkbox4.setLabel("Радиокнопка 1");
checkbox4.setState(true); // Состояние радиокнопки -
// включена
checkbox5.setCheckboxGroup(checkboxGroup1);
checkbox5.setLabel("Радиокнопка 2");
checkbox6.setCheckboxGroup(checkboxGroup1);
checkbox6.setLabel("Радиокнопка 3");
// Добавление кнопок в контейнеры - панели
this.add(panel1, null);
panel1.add(checkbox1, null);
panel1.add(checkbox2, null);
this.add(panel2, null);
panel2.add(checkbox4, null);
panel2.add(checkbox5, null);
panel2.add(checkbox6, null);
}
}
Классы кнопок пакета javax.swing наследуются от класса AbstractButton. Этот класс предоставляет ряд общих методов, включая следующие:
doClick - выполнение щелчка мыши на кнопке программным способом;
getText- возвращает метку кнопки;
setText - устанавливает метку кнопки;
isSelected - определяет состояние кнопки и возвращает true, если переключаемая кнопка находится в состоянии "включена";
setSelected - устанавливает состояние кнопки;
setMargin - устанавливает отступы между рамкой кнопки и меткой;
setIcon - определяет пиктограмму, используемую по умолчанию. Эта пиктограмма используется для состояния кнопки "нажатая" или "недоступная" в том случае, если для этих состояний не указана иная пиктограмма;
setPressedIcon- определяет пиктограмму для нажатого ("pressed") состояния кнопки;
setSelectedIcon - устанавливает пиктограмму для выделенного ("selected") состояния кнопки;
setRolloverIcon - устанавливает пиктограмму для нажатого ("rollover") состояния кнопки (одновременно могут быть нажаты несколько кнопок);
setDisabledIcon- устанавливает пиктограмму для недоступного состояния кнопки.
Например:
ImageIcon ImageIcon1= new
ImageIcon("myicon.gif");
jButton1.setDisabledIcon(ImageIcon1);
setDisabledSelectedIcon - устанавливает пиктограмму недоступного для выделения состояния кнопки;
setVerticalAlignment - определяет выравнивание по вертикали для пиктограммы и метки, которое может указываться следующими значениями:
SwingConstants.CENTER (по умолчанию);
SwingConstants.TOP;
- SwingConstants.BOTTOM;
setHorizontalAlignment - определяет выравнивание по горизонтали для пиктограммы и метки, которое может указываться следующими значениями:
SwingConstants.RIGHT (по умолчанию);
SwingConstants.LEFT;
SwingConstants.CENTER;
SwingConstants.LEADING;
SwingConstants.TRAILING;
setVerticalTextPosition - определяет позицию текста по вертикали относительно пиктограммы, которая может указываться следующими значениями:
SwingConstants.CENTER (по умолчанию);
SwingConstants.TOP;
SwingConstants.BOTTOM;
setHorizontalTextPosition - определяет позицию текста по горизонтали относительно пиктограммы, которая может указываться следующими значениями:
SwingConstants.RIGHT (по умолчанию);
SwingConstants.LEFT;
SwingConstants.CENTER;
SwingConstants.LEADING;
SwingConstants.TRAILING.
setActionCommand - задает команду действия для кнопки;
getActionCommand - возвращает строку, которая содержит команду действия, установленную для данной кнопки;
setMnemonic - определяет код символа, используемого как ключ-акселератор (ALT+данный символ).
Например:
jButton1.setMnemonic(KeyEvent.VK_A);
Для того чтобы определить в методе обработки события itemStateChanged(ItemEvent e), какой кнопкой было инициировано данное событие, следует использовать метод getItemSelectable.
Для того чтобы определить, является ли кнопка, инициировавшая событие, выделенной (находящейся в состоянии "включена" или "нажата"), следует использовать метод getStateChange.
Например:
if (e.getItemSelectable() ==
jCheckBox1 && e.getStateChange()==e.SELECTED) {
}
Класс JToggleButton предназначен для создания кнопок, имеющих два состояния - "нажата" и "не нажата". Компонент JToggleButton может находится в зафиксированном нажатом состоянии (быть выделенным).
Этот класс является непосредственным суперклассом для классов JCheckbox и JRadioButton.
Для того чтобы установить состояние кнопки, следует использовать метод setSelected .
Например:
jToggleButton1.setSelected(true);
Кнопки JToggleButton могут быть объединены в группу. Такую группу следует предварительно создать, используя компонент типа javax.swing.ButtonGroup. Только одна из кнопок группы может одновременно иметь нажатое состояние.
Текстовые компоненты
Текстовые компоненты предназначаются для ввода и отображения строк.
Библиотека JDK предоставляет следующие классы текстовых компонентов:
java.awt.TextArea - текстовая область.
java.awt.TextField - текстовое поле, называемое также полем ввода.
javax.swing.JTextField - текстовое поле.
javax.swing.JPasswordField - текстовое поле, предназначаемое для ввода пароля.
javax.swing.JTextArea - текстовая область.
javax.swing.JEditorPane - панель редактора, позволяющая отображать как текстовые, так и графические данные, а также применять различное форматирование текста.
javax.swing.JTextPane - текстовая панель, позволяющая отображать содержимое с использованием различных шрифтов.
Все текстовые компоненты пакета java.awt наследуются от класса TextComponent.
Все текстовые компоненты пакета javax.swing наследуются от класса JTextComponent.
Для отображения текста, который может быть изменен только программным путем, служат компоненты .Label из пакета java.awt и JLabel из пакета javax.swing.
Компонент JLabel также можно использовать и для отображения рисунков.
Большинство названий методов, предоставляемых классами TextComponent и JTextComponent для работы с текстом, совпадают. Так, для того чтобы получить строку, которая содержит весь текст, расположенный в текстовом компоненте, можно использовать метод getText, а для получения позиции ввода - метод getCaretPosition; для определения, можно ли редактировать текст, - метод isEditable, для выделения текста в указанном диапазоне - метод select, а для выделения всего текста - метод selectAll.
При каждом изменении значения текстового компонента, включая ввод каждого символа, происходит событие textValueChanged. При нажатии на клавишу Enter для текстового поля инициируется событие actionPerformed. Но при перемещении фокуса ввода событие actionPerformed не происходит.
Класс TextField позволяет создавать однострочные текстовые поля, используемые для ввода и редактирования одной строки текста. Этот класс предоставляет ряд методов, включая следующие:
AddActionListener - регистрирует блок прослушивания для обработки события действия компонента "текстовое поле".
EchoCharIsSet - возвращает значение true в том случае, если ввод в данное текстовое поле отображается некоторым эхо-символом, скрывающим действительное значение поля.
GetColumns - возвращает размер данного текстового поля (количество символов).
GetEchoChar - возвращает эхо-символ для данного текстового поля.
SetEchoCharacter - устанавливает значение эхо-символа для данного текстового поля. Любой вводимый пользователем символ будет экранирован данным эхо-символом.
SetColumns - устанавливает размер текстового поля в символах.
SetText - определяет новое значение текстового поля.
Хотя компоненты пакета javax.swing и называются облегченными, но они предоставляют значительно большие возможности, чем традиционные текстовые компоненты пакета java.awt.
Управление текстом, отображаемым в текстовом компоненте, определяется интерфейсом Document. Этот интерфейс предназначен для определения методов работы с текстом. Интерфейс Documentреализован классом AbstractDocument.
Текст в компоненте типа JTextComponent представляется ассоциируемой с ним текстовой моделью, определяющей как содержание, так и стиль.
Фактически, текстовый компонент предоставляет доступ к:
модели, реализуемой на основе интерфейса Document и представляющей собой содержание документа;
области просмотра текстового компонента;
набору команд редактирования, предусмотренного для текстового компонента;
таблице ключей акселераторов, связанных с таблицей именованных действий.
Класс DefaultEditorKit и StyledEditorKit описывают набор именованных действий, которые можно использовать для создания на основе текстового компонента редактора текста.
В классе DefaultEditorKit определен набор предоставляемых текстовому компоненту действий, таких как перемещение курсора, выделение или вставка текста.
Например, для создания пункта меню, выполняющего форматирование выделенного диапазона текста, и изменения размера шрифта на 14p, следует записать:
menu.add(new StyledEditorKit.FontSizeAction (
"Имя пункта меню", 14));
Константы класса DefaultEditorKit описывают набор именованных действий, включая следующие:
BackwardAction - перемещение позиции ввода на одну позицию назад.
BeepAction - подача звукового сигнала.
BeginAction - перемещение позиции ввода на начало документа.
BeginParagraphAction - перемещение позиции ввода в начало абзаца.
BeginLineAction - перемещение позиции ввода в начало строки.
BeginWordAction - перемещение позиции ввода на начало текущего слова.
CutAction - вырезание выделенного диапазона текста и помещение его в буфер обмена.
CopyAction - копирование выделенного диапазона текста в буфер обмена.
DeleteNextCharAction - удаление следующего символа.
DownAction- перемещение позиции ввода на один ряд вниз.
DeletePrevCharAction - удаление предыдущего символа.
EndAction - перемещение позиции ввода в конец документа.
EndLineAction - перемещение позиции ввода в конец строки.
EndParagraphAction - перемещение позиции ввода в конец абзаца.
EndWordAction - перемещение позиции ввода на конец текущего слова.
ForwardAction - перемещение позиции ввода на один символ вперед.
InsertBreakAction - вставка в документ символа конца абзаца.
InsertTabAction - вставка символа табуляции.
NextWordAction - перемещение позиции ввода на начало следующего слова.
PageDownAction - перемещение позиции ввода на одну страницу вниз.
PageUpAction - перемещение позиции ввода на одну страницу вверх.
PasteAction - вставка содержимого буфера обмена вместо выделенного диапазона текста или перед текущей позицией ввода.
PreviousWordAction - перемещение позиции ввода на начало предыдущего слова.
ReadOnlyAction - перевод редактора в режим "только чтение".
SelectAllAction - выделение всего документа.
SelectionBackwardAction - расширение области выделения на одну позицию назад (влево).
SelectionBeginAction - расширение области выделения до начала документа.
SelectionBeginLineAction- расширение области выделения до начала текущей строки.
SelectionBeginParagraphAction - расширение области выделения до начала текущего абзаца.
SelectionBeginWordAction - расширение области выделения до начала текущего слова.
SelectionDownAction - расширение области выделения на одну позицию вниз.
SelectionEndAction - расширение области выделения до конца документа.
SelectionEndLineAction - расширение области выделения до конца строки.
SelectionEndParagraphAction- расширение области выделения до конца абзаца.
SelectionEndWordAction - расширение области выделения до конца текущего слова.
SelectionForwardAction - расширение области выделения на один символ вперед (вправо).
SelectionNextWordAction - расширение области выделения до начала следующего слова.
SelectionPreviousWordAction - расширение области выделения до начала предыдущего слова.
SelectionUpAction - расширение области выделения на одну позицию вверх.
SelectLineAction - выделение строки, в которой расположена позиция ввода.
SelectParagraphAction - выделение абзаца, в котором расположена позиция ввода.
SelectWordAction - выделение слова, в котором расположена позиция ввода.
UpAction - перемещение позиции ввода на одну позицию вниз.
WritableAction - перевод редактора в режим редактирования текста.
Для того чтобы добавить в документ строку в отформатированном виде, можно использовать метод insertS класса DefaultStyledDocument. Этот класс является подклассом класса AbstractDocumentи реализует интерфейсы Document и StyledDocument.
Интерфейс StyledDocument определяет методы для работы со стилем документа. Так, для назначения диапазону текста набора атрибутов стиля можно использовать метод setCharacter-Attributes, а для определения используемого стиля или шрифта - методы getStyle и getFont.
Атрибуты стиля определяются интерфейсом AttributeSet. Этот интерфейс реализован классом SimpleAttributeSet.
Для создания набора атрибутов стиля следует создать переменную типа SimpleAttributeSet и установить атрибуты стиля, используя методы класса
Например:
SimpleAttributeSet attrSt = new SimpleAttributeSet();
StyleConstants.setBold(attrSt, true);
StyleConstants.setFontSize(attrSt, 12);
StyleConstants.setForeground(attrSt, Color.red);
При добавлении строки в текстовый документ вызовом метода insertString класса Default-StyledDocument один из параметров ссылается на набор аттрибутов.
Фактически набор атрибутов стиля накладывается на диапазон текста. Если текстовый компонент содержит текст с различным форматированием, то на каждый отдельный диапазон текста должен быть "наложен" свой набор атрибутов стиля.
Для создания таблицы ключей акселераторов, используемых для текстового компонента, следует:
Создать объект класса Keymap для компонента класса JTextPane.
Например:
JTextPane textPane;
....
Keymap keymap = textPane.addKeymap("MyKeymap",
textPane.getKeymap());
Создать объект класса Action и установить для него действие, описанное в классе DefaultEditorKit.
Например:
Action action = getActionByName(DefaultEditorKit.downAction);
Создать объект класса KeyStroke и установить для него значение ключа акселератора.
Например:
KeyStroke key = KeyStroke.getKeyStroke(KeyEvent.VK_N,
Event.CTRL_MASK);
Установить связь между созданным действием и ключем акселератором.
Например:
keymap.addActionForKeyStroke(key, action);
Класс StyleConstants предоставляет набор методов, позволяющих определять или устанавливать значения для атрибутов форматирования.
Набор атрибутов форматирования может быть создан как объект одного из следующих классов:
SimpleAttributeSet .
AttributeSet .
MutableAttributeSet .
Например:
...SimpleAttributeSet[] attrs = new
SimpleAttributeSet[stringForPane.length +1];
// Создание набора атрибутов:
attrs[0] = new SimpleAttributeSet();
StyleConstants.setFontFamily(attrs[0], "SansSerif");
// Установка значения атрибута
StyleConstants.setFontSize(attrs[0], 12);
attrs[1] = new SimpleAttributeSet(attrs[0]);
StyleConstants.setFontSize(attrs[1], 14);
StyleConstants.setBold(attrs[1], true);
// Добавление строки в документ с заданным набором
// атрибутов (defaultStyleDocument1 переменная
// класса, наследуемого от DefaultStyleDocument)
defaultStyleDocument1.insertString(
defaultStyleDocument1.length,
string1,
attrs[1]);
Списки
Списки позволяют отображать группу элементов в один столбец, предоставляя пользователю возможность выбора элемента.
Библиотека JDK содержит ряд классов списков, включая следующие:
java.awt.List - список.
java.awt.Choice - ниспадающий список.
javax.swing.JList - список.
javax.swing.JComboBox - ниспадающий список.
При выделении элемента в списке или в ниспадающем списке (или отмене выделения) инициируется событие itemStateChanged. В метод обработки этого события передается объект типа ItemEvent. Используя свойство SELECTED для объекта типа ItemEvent, можно определить, выделен ли элемент списка. Интерфейс ItemListener описывает метод обработки события itemStateChanged.
При двойном щелчке мышью на элементе списка (или нажатии клавиши Enter при выделенном элементе списка) для компонента типа List, JList или JComboBox инициируется событие actionPerformed. В метод обработки этого события передается объект типа ActionEvent. Интерфейс ActionListener описывает метод обработки события actionPerformed.
Заполнение списков можно выполнять в обработчике события фрейма windowOpened. Добавление элементов в список List и Choice выполняется методом add.
Например:
List list1 = new List(4, false); // Создание списка
// с 4 видимыми строками и с запретом множественного выбора
list1.add("Строка 1"); // Добавление элементов в список
list1.add("Строка 2");
list1.add("Строка 3");
list1.add("Строка 4");
list1.add("Строка 5");
list1.add("Строка 6");
add(list1); // Добавление списка в текущий контейнер
Список JList позволяет выделять один или несколько элементов. Содержание списка представляется моделью ListModel. Доступ к элементам списка реализуется с использованием модели. Для заполнения списка используется метод setListData.
Список JList непосредственно не поддерживает прокрутку списка. Реализовать скроллинг можно двумя способами:
Поместить список в контейнер типа JScrollPane. Например:
JScrollPane scrollPane = new JScrollPane(jList1);
Установить для объекта типа JScrollPane на уровне Viewport (getViewport) в качестве компонента области просмотра (setView) объект типа JList. Например:
JScrollPane scrollPane = new JScrollPane();
scrollPane.getViewport().(jList1);
Например:
String[] data = {"один", "два", "три"}; // Массив строк
JList jList1 = new JList(data); // Создание списка,
// содержащего массив строк
// Доступ к элементам списка через модель
for(int i = 0; i<jList1.getModel().getSize(); i++) {
System.out.println(jList1.getModel().getElementAt(i)); }
// Заполнение списка данными, представляемыми классом Vector
JList jList1 = new JList();
Vector superClasses = new Vector();
Class rootClass = javax.swing.JList.class; // Создание объекта
// типа Class
for(Class cls = rootClass; cls != null;
cls = cls.getSuperclass())
{ // Получение всех подклассов
superClasses.addElement(cls); }
jList1.setListData(superClasses); // Заполнение компонента jList1
// списком всех его подклассов
// Добавление элементов в список, хранимый в объекте типа Vector
superClasses.addElement(new String("12345"));
// Выделение элементов списка:
jList1.setSelectedIndex(1); // Выделение второго элемента списка
jList1.getSelectedValue(); // Возвращает строку, отображаемую
//во втором элементе списка