рефераты конспекты курсовые дипломные лекции шпоры
- Раздел Информатика
- /
- Основные сведения
Реферат Курсовая Конспект
Основные сведения
Основные сведения - раздел Информатика, Web-страница – это гипертектовый документ, то есть Ms Word Позволяет: · Сохранять Уже Созданные Документы Word Как Web-...
MS Word позволяет:
· сохранять уже созданные документы Word как web-страницы. Используется команда Файл|Сохранить как Web-страницу. При этом некоторые элементы форматирования (например, колонтитулы, примечания, вставленные в документ объекты) могут быть утеряны или изменены;
· создавать новые web-страницы (команда Файл|Создать, вкладка Общие, Web-страница). Страницы могут быть созданы, в том числе, с помощью Мастера web-страниц и на основе стандартных шаблонов (вкладка Web-страницы), с использованием графических схем оформления – тем (Формат|Тема).
Обычно несколько web-страниц объединяются в комплекс, представляющий единый информационный блок, который называется web-узлом (сайтом). Оформление страниц одного узла должно быть выдержано в едином стиле, кроме того, обычно страницы разбиваются на несколько информационных блоков, основные блоки помещаются на всех страницах узла. Как правило, на web-странице присутствуют: область заголовка, главное меню – обычно размещается в строчку под заголовком, либо в столбец в левой части страницы, область основного содержимого, нижнее информационное поле (с дублирующим меню, контактной информацией, датой последнего обновления и пр.).
Разбиение страниц на блоки производится с помощью вставки таблиц или фреймовых структур (фреймов), которые в MS Word 2000 называются Рамками.
Единство оформления разных страниц узла достигается путем использования единого шаблона. Сначала создается страница, включающая основные блоки и содержащая необходимые элементы оформления, но с незаполненным блоком основного содержимого. Затем она используется в качестве шаблона при создании остальных страниц узла (команда Файл|Сохранить как).
Задание 1.1. Преобразовать документ Word в Web-страницу, изменить внешний вид страницы с помощью схемы оформления.
Порядок работы.
1. Открыть в приложении MS Word файл Products, находящийся в папке C:Program FilesMicrosoft OfficeOfficeSamples.
2. Сохранить этот файл как web-страницу в папке Мои документы. Для этого в окне команды Файл|Сохранить как Web-страницу перейти на папку Мои документы и нажать кнопку Сохранить.
3. В папке Мои документы должен появиться файл с именем PRODUCTS (PRODUCTS.htm), помеченный значком web-страницы . Просмотреть страницу в браузере MS Internet Explorer, дважды щелкнув на ней мышкой.
. Просмотреть страницу в браузере MS Internet Explorer, дважды щелкнув на ней мышкой.
4. Вернуться в окно MS Word и изменить внешний вид страницы. Верхнюю строку «Товары месяца: Напитки» выделить стилем Заголовок 1, следующую строку «При заказе на любой из следующих товаров устанавливается 5% скидка:» – стилем Заголовок 2, названия товаров оформить как маркированный список. Сохранить изменения.
5. Просмотреть код web-страницы, для чего выполнить команду Вид|Источник HTML. В окне кода коричневым, синим и красным выделены тэги языка HTML, серым цветом – конструкции XML, текст содержимого страницы – черный. Найти строку, содержащую текст «При заказе на любой из следующих товаров устанавливается 5% скидка:». В пустом месте перед этой строкой вставить строку <hr>(тэг языка HTML, обозначающий горизонтальную линию). Сохранить изменения кода страницы. Закрыть окно кода страницы.
6. Просмотреть изменения, произошедшие во внешнем виде страницы в окне Word (перед второй строкой должна появиться горизонтальная линия).
7. Просмотреть изменения в окне Internet Explorer, для чего необходимо нажать кнопку Обновить.
8. Применить одну из стандартных графических схем оформления web-страниц, имеющихся в MS Word. В окне Word выполнить команду Формат|Тема, в окне команды выбрать из списка одну из доступных тем (например, Rice Paper), внешний вид которой отображается в правой части окна команды, и нажать ОК.
9. Сохранить сделанные на странице изменения.
10. Обратить внимание, что в папке Мои документы автоматически создана папка PRODUCTS.files, содержащая файлы графических элементов, использованных на странице.
11. После применения темы выровнять графическую линию по левому краю страницы (как весь текст).
12. После списка товаров вставить бегущую строку с текстом Скидки действительны [последнее число текущего месяца]:
· Вывести на экран панель инструментов Web-компоненты, воспользовавшись командой Вид|Панели инструментов или контекстным меню;
· Установить курсор в нужное место на странице;
· Вставить бегущую строку, щелкнув на элементе  . В появившемся окне Бегущая строка настроить параметры отображения бегущей строки, ввести ее текст (например, Скидки действительны до 31 октября 2003 года) и нажать ОК;
. В появившемся окне Бегущая строка настроить параметры отображения бегущей строки, ввести ее текст (например, Скидки действительны до 31 октября 2003 года) и нажать ОК;
· Настроить цвет, тип, размер и начертание шрифта строки (например, Times New Roman, 14 пт, курсив); расширить область бегущей строки на всю ширину страницы. Изменения доступны в режиме конструктора (нажата кнопка  на панели инструментов Web-компоненты), просмотр движения текста в строке – после выхода из режима конструктора (кнопка не нажата);
на панели инструментов Web-компоненты), просмотр движения текста в строке – после выхода из режима конструктора (кнопка не нажата);
· Сохранить изменения страницы.
Примечание: Бегущая строка отображается только браузером MS Internet Explorer. В других браузерах она отображается как статический текст.
13. Показать преподавателю web-страницу PRODUCTS (со всеми изменениями) в окне Internet Explorer. Ответить на вопрос, какие элементы страницы сохранены как графические файлы в папке PRODUCTS.files.
Задание 1.2. На основе страницы-шаблона создать информационно-рекламный Web-узел, состоящий из четырех страниц: Главная, Услуги, Клиенты, Контакт.
Порядок работы.
1. На диске создать рабочую папку, в которой будут размещаться все файлы web-узла (например, папку bosy в папке Мои документы).
2. Открыть приложение MS Word. Создать пустую web-страницу, выполнив команду Файл|Создать, на вкладке Общие выбрать Web-страница, проверить, что в группе Создать переключатель стоит в положении документ и нажать ОК.
3. Сохранить новую страницу в рабочую папку, созданную в п.1, выполнив команду Файл|Сохранить как, в окне команды:
· выбрать папку для сохранения,
· задать заголовок страницы, для чего в строке Заголовок нажать кнопку Изменить, ввести строку: Оценочная фирма «БОСИ» и нажать ОК,
· задать имя файла index,
· проверить, что установленный тип файла – Web-страница (*.htm,*.html),
после чего нажать кнопку Сохранить.
4. На странице вставить таблицу из 2 столбцов и 3 строк командой Таблица|Добавить. Установить курсор в область таблицы и выполнить команду Таблица|Автоподбор|По ширине окна.
5. Растянуть строки таблицы на всю высоту окна, начиная с верхней; изменить ширину столбцов таблицы в пропорциях, изображенных на рис.1.
6. Объединить две нижние ячейки первого столбца таблицы в соответствии с рис.1.
7. Задать фон страницы (например, бежевый), выполнив команду Формат|Фон, другие цвета.
8. Изменить цвет (например, на светло-бежевый) области основного содержимого и нижнего информационного поля. Для этого выделить две нижние ячейки второго столбца таблицы и выполнить команду Таблица|Свойства таблицы. В окне свойств таблицы выбрать вкладку Таблица и нажать кнопку Границы и заливка. В появившемся окне Границы и заливка перейти на вкладку Заливка; выбрать цвет с помощью кнопки Другие цвета; проверить, что в строке применить к: стоит значение ячейке и нажать ОК.
| Область заголовка | |
| Область меню | Область основного содержимого |
| Нижнее информационное поле |
Рис.1. Структура создаваемых страниц
9. Снять выделение границ таблицы.
10. Создать заголовок web-узла. Выполнить команду Вставка|Рисунок|Объект WordArt, выбрать нужный стиль надписи WordArt, настроить тип и размер шрифта так, чтобы надпись по размерам подходила для области заголовка. После вставки переместить надпись в область заголовка (в правую ячейку верхней строки таблицы). Настроить свойства надписи (например, изменить размеры, цвет) на панели инструментов WordArt.
11.  Создать эмблему фирмы с помощью графического редактора Paint:
Создать эмблему фирмы с помощью графического редактора Paint:
· Выбрать цвет эмблемы на палитре цветов (внизу окна Paint);
· Нарисовать треугольник с помощью инструмента Многоугольник, для получения более ровной фигуры предварительно увеличить масштаб рисунка;
· Закрасить треугольник с помощью инструмента Заливка (значок в виде ведра);
· Создать подпись под треугольником, используя инструмент Надпись(значок в виде буквы А), выбрав «прозрачный»  режим расположения верхнего объекта. Выделить мышкой область надписи на рисунке, настроить вид и размер шрифта с помощью панели атрибутов текста (в случае ее отсутствия воспользоваться контекстным меню надписи), ввести текст;
режим расположения верхнего объекта. Выделить мышкой область надписи на рисунке, настроить вид и размер шрифта с помощью панели атрибутов текста (в случае ее отсутствия воспользоваться контекстным меню надписи), ввести текст;
· Не сохраняя файл рисунка, с помощью инструмента Выделение выделить прямоугольную область, содержащую эмблему, а затем выполнить команду Правка|Копировать.
12. В окне Word вставить созданную эмблему фирмы в левую ячейку верхней строки таблицы (Правка|Вставить).
13. Настроить внешний вид эмблемы. Настроить размер. При необходимости обрезать края эмблемы с помощью инструмента Обрезка  на панели инструментов Настройка изображения. Сделать фон эмблемы прозрачным с помощью инструмента Установить прозрачный цвет
на панели инструментов Настройка изображения. Сделать фон эмблемы прозрачным с помощью инструмента Установить прозрачный цвет  . Отрегулировать положение эмблемы по вертикали с помощью настройки вертикального выравнивания ячейки на вкладке Ячейка команды Таблица|Свойства таблицы.
. Отрегулировать положение эмблемы по вертикали с помощью настройки вертикального выравнивания ячейки на вкладке Ячейка команды Таблица|Свойства таблицы.
14. Просмотреть результат в браузере Internet Explorer с помощью команды Файл|Предварительный просмотр Web-страницы.
15. В области меню ввести в столбец текст ссылок: Главная, Услуги, Клиенты, Контакт, Написать. Увеличить размер шрифта ссылок, выделить жирным написанием.
16. В область нижнего информационного поля ввести текст: наверх. Настроить вид шрифта, отцентрировать. Строкой ниже в правом углу мелким шрифтом ввести текст: Дата последнего обновления. После текста вставить текущую дату, выполнив команду Вставка|Дата и время, в окне команды выбрать формат даты, установить флажок Обновлять автоматически, нажать ОК. Сохранить изменения.
17. Вставить ссылки на страницы узла. Для этого:
· В рабочей папке на диске создать 3 новые пустые web-страницы (см.п.2-3) с именами: uslugi, client, contact. Закрыть окна Word с новыми страницами;
· В области меню выделить строку с текстом Главная и выполнить команду Вставка|Гиперссылка, в окне команды в строке Введите имя файла или Web-страницы набрать текст: index.htm, нажать ОК;
· Выделить строку с текстом Услуги, в окне команды Вставка|Гиперссылка нажать кнопку Файл, в появившемся окне Связать c файлом выделить файл uslugi (uslugi.htm) и нажать ОК;
· Строки Клиенты и Контакт оформить аналогичным способом как гиперссылки на файлы client и contact соответственно;
·  Оформить строку Написать как ссылку на адрес электронной почты, для чего в левой части окна команды Вставка|Гиперссылка выбрать кнопку Связать с: 4 электронной почтой; затем в строку Электронная почта ввести адрес электронной почты ocenka@bosy.ru – перед адресом автоматически добавится ключевое слово mailto: (в результате строка должна содержать следующий текст: mailto:ocenka@bosy.ru), нажать ОК.
Оформить строку Написать как ссылку на адрес электронной почты, для чего в левой части окна команды Вставка|Гиперссылка выбрать кнопку Связать с: 4 электронной почтой; затем в строку Электронная почта ввести адрес электронной почты ocenka@bosy.ru – перед адресом автоматически добавится ключевое слово mailto: (в результате строка должна содержать следующий текст: mailto:ocenka@bosy.ru), нажать ОК.
18. Вставить в нижнее информационное поле ссылку на начало страницы:
· Установить курсор в верхний левый угол страницы (перед эмблемой фирмы);
· Выполнить команду Вставка|Закладка, в строке Имя закладки набрать verh и нажать кнопку Добавить;
· Проверить действие закладки, для чего установить курсор в низ страницы, а затем в окне команды Вставка|Закладка выбрать закладку verh и нажать кнопку Перейти. Курсор должен переместиться в начало страницы;
· Выделить слово «наверх» в нижнем информационном поле страницы, в окне команды Вставка|Гиперссылка нажать кнопку Связать с: 1 имеющимся файлом, Web-страницей; затем нажать кнопку Закладка и в появившемся окне выбрать закладку verh, нажать ОК. В строке Введите имя файла или Web-страницы должен появиться текст: #verh; для вставки ссылки нажать ОК.
19. Изменить цвет шрифта ссылок на цвет. сочетающийся с фоном страницы.
20. Сохранить сделанные изменения. Проверить действие всех ссылок в окне браузера Internet Explorer (см. п.14).
21. Заменить пустые страницы uslugi, client и contact созданным шаблоном страницы (index). Для страницы index выполнить команду Файл|Сохранить как, в окне команды выбрать файл uslugi, нажать кнопку Сохранить, в появившемся окне на вопрос Заменить существующий файл uslugi? ответить Да. Повторить процедуру для файлов client и contact.
22. Просмотреть результат в Internet Explorer.
Задание 1.3.Заполнить основное содержимое страниц Главная, Услуги и Клиенты.
Порядок работы.
23. Открыть страницу index для редактирования в MS Word.
24. В области основного содержимого вставить таблицу из 2 столбцов и 5 строк со следующим текстом:
| Лицензия | Министерства имущества РФ на осуществление оценочной деятельности № 000279 от 27.08.2001 г. |
| Аккредитация | При Федеральной Службе России по финансовому оздоровлению и банкротству и СПб ГУ "Фонд имущества Санкт-Петербурга" |
| Стандарты оценочной деятельности | Государственные РФ, международного комитета по стандартам оценки имущества, Российского общества оценщиков |
| Коллектив | Ведущие специалисты фирмы имеют многолетний опыт работы в области оценки, являются членами саморегулирующихся организаций – Санкт-Петербургского отделения Российского и Санкт-Петербургского общества оценщиков (РОО, СПбОО). Привлекаются финансовые аналитики, специалисты по ценным бумагам, аудиторы, специалисты по антикризисному управлению, юристы, работающие в компаниях группы "БОСИ". |
| Клиенты фирмы | Предприятия Санкт-Петербурга, Москвы и Ленинградской области |
25. Снять выделение границ таблицы.
26. Сохранить изменения, закрыть окно страницы index.
27. Открыть для редактирования страницу uslugi.
28. В области основного содержимого ввести следующий текст:
Основными направлениями деятельности общества являются:
· оценка собственности,
· анализ и сопровождение инвестиционных проектов,
· консультирование по управлению имущественным комплексом.

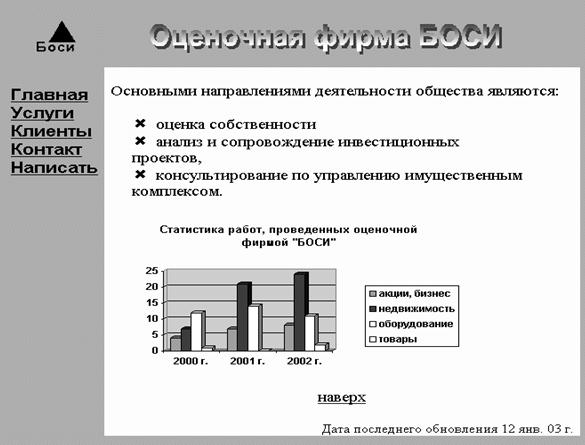
Рис.2. Внешний вид страницы uslugi
29. Выделить список, выполнить команду Формат|Список, на вкладке Маркированный нажать кнопку Рисунок, выбрать рисунок маркера и нажать ОК.
30. После списка вставить диаграмму MS Graph, иллюстрирующую статистику работ, проведенных фирмой:
· Установить курсор под списком и выполнить команду Вставка|Рисунок|Диаграмма, заполнить таблицу исходных данных диаграммы следующими данными:
·
| 2000 г. | 2001 г. | 2002 г. | |
| акции, бизнес | |||
| недвижимость | |||
| оборудование | |||
| товары |
· Добавить заголовок для диаграммы: Статистика работ, проведенных оценочной фирмой «БОСИ» (рис.2).
31. Сохранить изменения, закрыть окно страницы uslugi.
32. Открыть для редактирования страницу client. В область основного содержимого вставить следующий текст:
Оценочная фирма "БОСИ" оказывает услуги и может быть полезна как крупным предприятиям, так и субъектам малого бизнеса.

Специалистами фирмы оказаны услуги более ста предприятиям Санкт-Петербурга, Москвы, Ленинградской и Вологодской областей.

Со многими заказчиками фирму связывают многолетние отношения, что дает основания надеяться, что наши услуги отвечают требованиям и ожиданиям заказчиков.
33. Вставить между абзацами графические разделители, аналогичные маркерам списка, для чего сначала отделить абзацы друг от друга пустыми строками, а затем выполнить для них команду Формат|Список (см. пункт 29). Отцентрировать разделители.
34. Закрыть окно страницы client, сохранив изменения.
Задание 1.4. Заполнить основное содержимое и вставить электронную форму на страницу Контакт.
35. Открыть для редактирования страницу contact. В область основного содержимого вставить текст:
| Контактная информация | |
| Адрес офиса: | 194044, Санкт-Петербург, ул. Чугунная, д.40, этаж 5 |
| Проезд | до ст. метро Выборгская, далее пешком в сторону ЛОМО |
| Тел.: | +7 (812) 324-84 52 |
| факс: | +7 (812) 540-10 47 +7 (812) 327-10 37 |
| e-mail: | ocenka@bosy.ru |
| Контактное лицо: | Баринов Николай Петрович nbarinov@bosy.ru |
Для выравнивания текста в два столбца разместить его в таблице.
36. После строки с текстом «Контактная информация» вставить горизонтальную линию, для чего на вкладке Граница в окне команды Формат|Границы и заливка нажать кнопку Горизонтальная линия, выбрать тип линии и нажать кнопку Вставить клип.
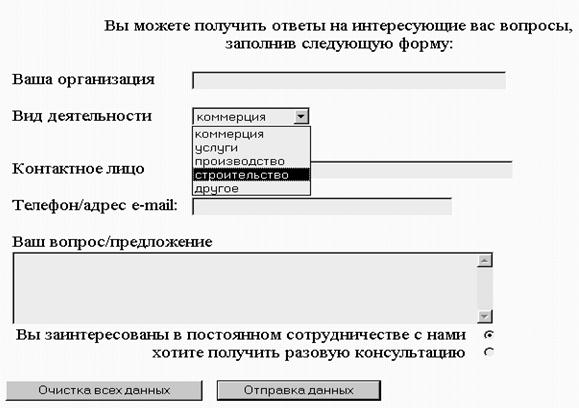
37. Под таблицей с контактной информацией разместить форму, данные которой отправляются на адрес электронной почты ocenka@bosy.ru или другой адрес, указанный преподавателем. Внешний вид формы приведен на рис.3:
· Разместить на странице текст, приведенный в форме. Для выравнивания текста и полей формы рекомендуется использовать таблицу;
· Вывести на экран панель инструментов Web-компоненты, воспользовавшись командой Вид|Панели инструментов или контекстным меню;
· Вставить на страницу следующие элементы (web-компоненты): в строку «Вид деятельности» – Раскрывающийся список; в строку «Ваш вопрос/предложение» – Текстовая область; в двух следующих строках разместить элементы Переключатель; в остальные строки вставить элементы Поле. В самом низу формы разместить элементы Сброс (кнопка Reset) и Отправить (кнопка Submit);
· Отрегулировать размер элементов формы с помощью мыши.

Рис.3. Внешний вид формы со страницы contact
38. Изменить значения свойств элементов формы согласно табл.1. (элементы пронумерованы сверху вниз в порядке их следования на странице contact). Окно свойств каждого из элементов доступно в режиме конструктора после выполнения одного из следующих действий:
· дважды щелкнуть мышью на элементе;
· выбрать из контекстного меню элемента пункт Свойства;
· выделить элемент и щелкнуть на кнопке Свойства панели инструментов Web-компоненты.
Таблица 1
Определение свойств элементов формы
| № | Тип элемента | Имя свойства | Значение свойства |
| Поле | HTMLName | organisation | |
| Раскрывающийся список | DisplayValues | коммерция;услуги;производство;строительство;другое | |
| HTMLName | activities | ||
| Values | коммерция;услуги;производство;строительство;другое | ||
| Поле | HTMLName | fio |
Окончание табл. 1
| № | Тип элемента | Имя свойства | Значение свойства |
| Поле | HTMLName | contact | |
| Текстовая область | HTMLName | text | |
| Переключатель | Checked | True | |
| HTMLName | cooperation | ||
| Value | постоянно | ||
| Переключатель | Checked | False | |
| HTMLName | cooperation | ||
| Value | однократно | ||
| Сброс (кнопка Reset) | Caption | Очистка всех данных | |
| HTMLName | b1 | ||
| Отправить (кнопка Submit) | Action | mailto:ocenka@bosy.ru?subject= вопрос посетителя сайта | |
| Caption | Отправка данных | ||
| Encoding | text/plain | ||
| HTMLName | b2 | ||
| Method | post |
В свойстве Action кнопки отправки данных указать адрес электронной почты ocenka@bosy.ru или иной адрес, указанный преподавателем.
39. Просмотреть страницу в Internet Explorer, предварительно сохранив сделанные изменения.
40. Настроить почтовый клиент MS Outlook Express, следуя указаниям преподавателя.
41. Заполнить форму со страницы contact при просмотре в браузере, отправить данные формы по электронной почте. Если есть возможность, просмотреть полученное письмо, в противном случае просмотреть сформированное письмо, находящееся в папке Исходящие или Отправленные MS Outlook Express. Ответить на вопросы, в каком виде данные из формы пересылаются адресату, как формируются тема письма, адреса отправителя и получателя.
42. Продемонстрировать преподавателю:
· готовый информационно-рекламный web-узел оценочной фирмы;
· полученное (или сформированное) письмо с данными, отправленными из электронной формы.
– Конец работы –
Эта тема принадлежит разделу:
Web-страница – это гипертектовый документ, то есть
На сайте allrefs.net читайте: "Web-страница – это гипертектовый документ, то есть "
Если Вам нужно дополнительный материал на эту тему, или Вы не нашли то, что искали, рекомендуем воспользоваться поиском по нашей базе работ: Основные сведения
Что будем делать с полученным материалом:
Если этот материал оказался полезным ля Вас, Вы можете сохранить его на свою страничку в социальных сетях:
| Твитнуть |
Хотите получать на электронную почту самые свежие новости?







Новости и инфо для студентов