рефераты конспекты курсовые дипломные лекции шпоры
- Раздел Информатика
- /
- Создание Web-узла в MS Word с использованием рамок
Реферат Курсовая Конспект
Создание Web-узла в MS Word с использованием рамок
Создание Web-узла в MS Word с использованием рамок - раздел Информатика, Web-страница – это гипертектовый документ, то есть Примечание. Результаты Выполнения Лабораторной Работы №2...
Примечание. Результаты выполнения Лабораторной работы №2 используются в ходе Лабораторной работы №3 (создание Web-страниц средствами MS Excel).
Задание 2.1. Создать в MS Word трехстраничный Web-узел с использованием Рамок (фреймов).
Порядок работы.
1. Создать рабочую папку на диске.
2. В приложении MS Word создать новую Web-страницу. Задать для страницы фоновый рисунок командой Формат|Фон| Способы заливки, на вкладке Рисунок нажать кнопку Рисунок и выбрать на диске файл рисунка. В качестве файла рисунка можно взять файл Forbkgrn.gif из папки C:Program FilesMicrosoft OfficeOfficeSamples, либо скопировать понравившийся фоновый рисунок с произвольной Web-страницы из Интернет (щелкнуть правой кнопкой мыши на свободном месте страницы, имеющей графический фон, выбрать команду контекстного меню браузера Сохранить фон как).
3. В первой строке страницы ввести текст заголовка «Список продаж», настроить формат текста, отцентрировать.
4. Сохранить страницу в рабочей папке под именем spisok.htm. Закрыть окно страницы.
5. Аналогично создать и оформить страницы itog.htm (заголовок «Итоги») и diagr.htm (заголовок «Диаграмма»).
6. Создать новую страницу, содержащую графический заголовок Web-узла. Для страницы задать тот же графический фон. В редакторе Paint подготовить заголовок:
· Открыть в редакторе графический файл, содержащий эмблему (логотип) фирмы. В качестве такого файла можно использовать произвольный файл с расширением bmp, gif или jpg, находящийся на компьютере (найти через команду Windows Поиск) либо скопировать понравившийся рисунок с Web-страницы из Интернет (команда Сохранить рисунок как контекстного меню браузера).
· С помощью инструмента Выделение (значок в виде пунктирного прямоугольника) или Выделение произвольной области (значок в виде пунктирной звезды) выделить на рисунке область, содержащую логотип компании. При необходимости предварительно увеличить или уменьшить масштаб изображения (команда Вид|Масштаб). Скопировать выделение в буфер командой Правка|Копировать.
· Создать новый файл Paint, вставить из буфера запомненный фрагмент (Правка|Вставить), не снимая выделения настроить размер и положение логотипа.
· Добавить графические элементы и текст с названием компании (см. пункт 11 задания 2 Лаб.работы №1).
· Не сохраняя рисунок, выделить прямоугольную область по размеру заголовка и скопировать ее в буфер.
Примечание. Если вы все же решите сохранить рисунок, следите за тем, чтобы он был сохранен в bmp или gif формате. При сохранении в формате jpg в дальнейшем невозможно будет сделать фон рисунка прозрачным.

Рис. 4. Пример графического заголовка Web-узла
· Перейти в окно MS Word и вставить рисунок на страницу (в верхнюю строку). Установить прозрачный цвет фона вставленного графического заголовка Web-узла (рис.4).
· Сохранить страницу в рабочей папке под именем zag.htm. Закрыть окно страницы.
7. Создать новую страницу с тем же фоном. Сохранить страницу в рабочей папке под именем menu.htm. Вставить на страницу гипертекстовые ссылки: «Продажи» – на страницу spisok.htm, «Итоги» – на страницу itog.htm, «Диаграмма» – на страницу diagr.htm. Настроить формат текста ссылок. Сохранить изменения. Проверить действие ссылок в окне браузера.
8. Создать новую страницу с фреймовой структурой, для чего, не закрывая окна страницы menu.htm, выполнить команду Формат|Рамки|Новая страница рамок. На появившейся панели инструментов Рамки щелкнуть на кнопке Новая рамка справа.
9. Перейти в правую часть страницы и создать новую рамку сверху или снизу. В результате должна получиться фреймовая структура как на рис.5.
| страница menu.htm | пустая рамка 1 |
| пустая рамка 2 |
Рис.5. Структура рамок
10. Сохранить страницу с рамками в рабочей папке под именем index.htm, в окне сохранения задать заголовок страницы, для чего в строке Заголовок (над именем файла) нажать кнопку Изменить, в появившемся окне ввести в качестве заголовка название фирмы (или текст графического заголовка Web-узла).
11. Настроить свойства рамок, для чего установить курсор в нужную рамку и выбрать команду Свойства рамки из контекстного меню, либо щелкнуть на кнопке свойств  панели инструментов Рамки:
панели инструментов Рамки:
· Для рамки, содержащей страницу menu.htm (левая рамка) установить свойства:
на вкладке Рамка в группе Размер выбрать единицы измерения ширины: Сантиметры, указать значение ширины рамки в сантиметрах (например, 4); проверить, что в окне браузера пункты меню полностью отображаются в рамке, в противном случае – увеличить значение ее ширины;
на вкладке Границы снять флажок разрешить изменение размеров;
· Для пустой рамки 1 (верхняя рамка):
на вкладке Рамка в качестве начальной страницы выбрать файл zag.htm, воспользовавшись кнопкой Обзор, проверить, чтобы был указан относительный путь (не указывался полный путь) к файлу,
задать высоту рамки в сантиметрах, проверить, что графический заголовок полностью отображается в рамке в окне браузера;
на вкладке Границы снять флажок разрешить изменение размеров, выбрать из списка показывать полосы прокрутки значение Никогда.


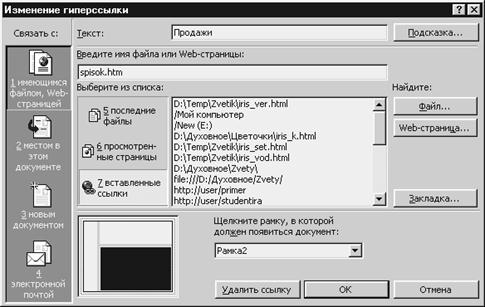
Рис.6. Настройка свойств гиперссылок на странице с рамками
· Для пустой рамки 2 (нижняя рамка):
на вкладке Рамка в качестве начальной страницы выбрать файл spisok.htm, воспользовавшись кнопкой Обзор, проверить, чтобы был указан относительный путь к файлу. Просмотреть результат в браузере.
12. Настройть свойства гиперссылок на странице menu.htm в режиме редактирования страницы с рамками. Для каждой ссылки выбрать из контекстного меню команду Гиперссылка|Изменить гиперссылку (или выполнить команду Вставка|Гиперссылка, предварительно выделив ссылку). В окне команды щелкнуть мышью на нижней части в схеме структуры страницы рамок и нажать ОК (рис.6).
13. Сохранить изменения. Проверить действие гиперссылок в окне браузера. Показать созданный узел преподавателю.
– Конец работы –
Эта тема принадлежит разделу:
Web-страница – это гипертектовый документ, то есть
На сайте allrefs.net читайте: "Web-страница – это гипертектовый документ, то есть "
Если Вам нужно дополнительный материал на эту тему, или Вы не нашли то, что искали, рекомендуем воспользоваться поиском по нашей базе работ: Создание Web-узла в MS Word с использованием рамок
Что будем делать с полученным материалом:
Если этот материал оказался полезным ля Вас, Вы можете сохранить его на свою страничку в социальных сетях:
| Твитнуть |
Хотите получать на электронную почту самые свежие новости?







Новости и инфо для студентов