рефераты конспекты курсовые дипломные лекции шпоры
- Раздел Информатика
- /
- Шрифты в CSS
Реферат Курсовая Конспект
Шрифты в CSS
Шрифты в CSS - раздел Информатика, ОСНОВЫ CSS Рассмотрим Основные Свойства Шрифтов: Font-Family Fon...
Рассмотрим основные свойства шрифтов:
- font-family
- font-style
- font-variant
- font-weight
- font-size
- font
 Свойство FONT-FAMILY
Свойство FONT-FAMILY
Данное свойство определяет гарнитуру шрифта. Вообще FONT-FAMILY с англ. означает семейство шрифта. Дело в том, что шрифты по тем или иным признакам, объединяются в семейства. Рассмотрим три основных семейства:
Serif - шрифты с характерными "засечками", наиболее яркий представитель - "Times New Roman";
Sans-serif - шрифты рубленые, без засечек, например Arial или Verdana ;
Monospace - моноширинные шрифты (с одинаковым расстоянием между символами, наподобие печатной машинки), такие как "Courier New";
На рисунке ниже изображены названия основных, используемых на практике, шрифтов, сгруппированные по семействам. Причем отображены они именно так, как выглядят на самом деле, например название "Times New Roman" отображено шрифтом "Times New Roman" , ну вы поняли....

Правило: "Если в названии шрифта встречаются пробелы, то его следует заключать в кавычки".
| h1 {font-family: verdana, arial, sans-serif;} p {font-family: "Times New Roman", serif;} | 
|
Т.е. в начале пишется самый приоритетный шрифт, затем менее приоритетный, а затем желательно писать имя семейства. Надпись из примера выше -
h1 {font-family: verdana, arial, sans-serif;} означает, что все заголовки первого уровня будут отображаться шрифтом verdana. Если по каким либо причинам этот шрифт не установлен на компьютере, то браузер подставит шрифт arial, а если и его нет, то браузер подставит любой доступный шрифт из семейства serif .
 Свойство FONT-STYLE
Свойство FONT-STYLE
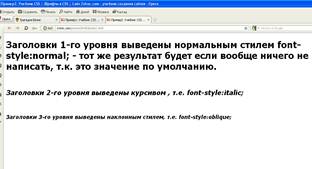
Данное свойство задает стиль шрифта. Может принимать три значения:
- normal - обычный;
- italic - курсивный;
- oblique - наклонный;
У вас может возникнуть вопрос: "чем отличается курсивный от наклонного?" , - дело в том, что значение italic означает использование встроенного в шрифт курсивного начертания. Ведь почти каждый шрифт включает в себя все символы и буквы в нормальном исполнении, в полужирном исполнении и в курсивном.
А значение oblique- это искусственно созданный курсив, т.е. созданный наклоном стандартных букв на определенный угол.
| h1{ font-family: verdana, arial, sans-serif; font-style:normal; } h2{ font-family: verdana, arial, sans-serif; font-style:italic ; } h3{ font-family: verdana, arial, sans-serif; font-style:oblique; } | 
|
 Свойство FONT-VARIANT
Свойство FONT-VARIANT
Это свойство используется для выбора варианта написания букв нижнего регистра. Может принимать два значения:
normal - значение по умолчанию, текст отображается обычным образом.
small-caps - буквы нижнего регистра отображаются как уменьшенные заглавные.

Т.е. как видите большие(заглавные буквы) остаются без изменений, а маленькие - представляют собой полную копию заглавных букв, только слегка меньшего размера.
По умолчанию (т.е. если вообще не записывать это свойство) текст будет отображаться обычным начертанием.
Пример записи стиля:
| h1{ font-family: verdana, arial, sans-serif; font-variant:small-caps; } h2{font-family: verdana, arial, sans-serif;} | 
|
 Свойство FONT-WEIGHT
Свойство FONT-WEIGHT
Это свойство определяет насыщенность шрифта, т.е. с его помощью можно сделать шрифт жирным. Основные значения: normal - обычный иbold - жирный. Некоторые браузеры поддерживают числовые значения: 100, 200, 300, 400, 500, 600, 700, 800, 900. Для справки: 400 равносильно normal, а 700 - bold . Но пользоваться числами не рекомендуется!
| P {font-family: arial, verdana, sans-serif;} DIV { font-family: arial, verdana, sans-serif; font-weight: bold; } |
 Свойство FONT-SIZE
Свойство FONT-SIZE
C его помощью можно регулировать размер шрифта. В качестве единиц измерения лучше всего использовать пикселы, т.к. это универсальный способ и во всех браузерах вы увидите одинаковый результат, а это самое главное.
| h1 { font-family: arial, verdana, sans-serif; font-size: 18px; } h2{ font-family: arial, verdana, sans-serif; font-size: 36px; color: red; } | 
|
Как видите с помощью этого свойства можно переопределять вид заголовков, что может быть полезно например при продвижении в поисковых системах. Ведь тексту, заключенному в заголовок, поисковые системы придают большее значение, чем обычному.
 Сокращенная запись. Свойство FONT
Сокращенная запись. Свойство FONT
Все перечисленные выше свойства можно записать в краткой форме. Это помогает экономить время и делать код стилей более легким.
При этом нужно записывать значения всех свойств через пробел, в такой последовательности:
font-style_ font-variant_font-weight_font-size_font-family
Например:
P{
font-style: italic;
font-variant: normal ;
font-weight: bold;
font-size: 30px;
font-family: arial, sans-serif;
}
А теперь то же самое в краткой форме:
P{ font : italic normal bold 30px arial,sans-serif; }
Еще раз обратите внимание, на то, что все значения указаны в нужной последовательности, и ЧЕРЕЗ ПРОБЕЛ. Если какое-либо свойство не указать, ему присвоится значение по умолчанию.
– Конец работы –
Эта тема принадлежит разделу:
ОСНОВЫ CSS
Комментарии используются чтобы пояснить ваш код и могут помочь вам когда вы будете редактировать исходный код позже Комментарии игнорируются... CSS комментарий начинается с quot quot и заканчивается quot quot... Это комментарий p text align center Это другой комментарий color black font family arial...
Если Вам нужно дополнительный материал на эту тему, или Вы не нашли то, что искали, рекомендуем воспользоваться поиском по нашей базе работ: Шрифты в CSS
Что будем делать с полученным материалом:
Если этот материал оказался полезным ля Вас, Вы можете сохранить его на свою страничку в социальных сетях:
| Твитнуть |
Хотите получать на электронную почту самые свежие новости?







Новости и инфо для студентов