рефераты конспекты курсовые дипломные лекции шпоры
- Раздел Информатика
- /
- Procedure TForm1.FormCreate(Sender: TObject); begin BGbitmap:=TBitmap.Create;//Инициализация
Реферат Курсовая Конспект
Procedure TForm1.FormCreate(Sender: TObject); begin BGbitmap:=TBitmap.Create;//Инициализация
Procedure TForm1.FormCreate(Sender: TObject); begin BGbitmap:=TBitmap.Create;//Инициализация - раздел Информатика, Собственные программы ScreenSaver и закрепим максимум из пройдённого материала на полезных в реальной жизни примерах // Выставляем Размеры Картинки Как У Экрана Bgbitmap.width...
// Выставляем размеры картинки как у экрана
BGbitmap.Width := Screen.Width;
BGbitmap.Height := Screen.Height;
DC := GetDC (0);
BackgroundCanvas := TCanvas.Create;
BackgroundCanvas.Handle := DC;
BGBitmap.Canvas.CopyRect(Rect (0, 0, Screen.Width, Screen.Height), BackgroundCanvas, Rect (0, 0, Screen.Width, Screen.Height));
BackgroundCanvas.Free; randomize; end;
Что здесь творится? В самом начале я инициализирую BGbitmap и устанавливаю ему размер как у экрана. Объект Screen – это объект, который создаётся автоматически при старте программы и содержит в себе информацию об экране. В свойствах Width и Height находятся ширина и высота экрана.
Потом в переменную DC заноситься указатель на контекст вывода экрана. На первый взгляд это происходит не явно, но всё очень просто. Функция GetDC возвращает указатель на контекст указанного в качестве параметра устройства или формы. Если указать 0, то GetDC вернёт указатель на контекст воспроизведения экрана. Если ты захочешь получить контекст воспроизведения твоей формы, то ты должен написать GetDC(Handle). В качестве параметра выступает Handle (указатель) окна. Но ты в таком виде не будешь никогда использовать GetDC, потому что у тебя уже есть контекст воспроизведения формы -это Canvas, а указатель на него -Canvas.Handle.
Дальше я создаю BackgroundCanvas -это TСanvas, который будет указывать на экран. Я делаю это только для удобства. Я мог бы использовать для рисования DC, но всё же TCanvas более понятен и мы с ним достаточно подробно разобрались в главе посвящённой графике.
С помощью следующей строки, я сохраняю копию экрана:
BGBitmap.Canvas.CopyRect(Rect (0, 0, Screen.Width, Screen.Height), BackgroundCanvas, Rect (0, 0, Screen.Width, Screen.Height));
Затем я уничтожаю указатель на контекст экрана BackgroundCanvas.Free, потому что больше он нам не понадобиться.
Самая последняя функция -randomize инициализирует таблицу случайных чисел. Если ты этого не сделаешь, то после запроса у системы случайного числа, тебе вернут значение из текущей таблицы, которая не всегда удачна. Тебе не надо будет видеть таблицу случайных чисел, она прекрасно будет работать без твоих глаз.
В обработчике события OnDestroy я уничтожаю картинку:
procedure TForm1.FormDestroy(Sender: TObject); begin BGBitmap.Free; end;
Последняя функция -это обработчик таймера, который я поставил на форму:
procedure TForm1.Timer1Timer(Sender: TObject);
const
DrawColors: array[0..7] of TColor =(clRed, clBlue, clYellow, clGreen,
clAqua, clFuchsia, clMaroon, clSilver);
begin
BGBitmap.Canvas.Pen.Color:=DrawColors[random(7)];
BGBitmap.Canvas.MoveTo(random(Screen.Width),random(Screen.Height));
BGBitmap.Canvas.LineTo(random(Screen.Width),random(Screen.Height));
Canvas.Draw(0,0,BGBitmap);
end;
В разделе констант я объявляю массив DrawColors, который хранит восемь цветов. Объявление происходит следующим образом:
Имя_Массива : array [Индекс_первого_значения .. Индекс_последнего_значения] of Тип_значения_Массива = (Перечисление_значений)
В "перечислении значений" должно быть описано "Индекс последнего значения" -"Индекс первого значения"+1 параметров. В моём случае это 7-0+1=8 значений цвета.
Дальше меняю цвет у контекста рисования формы BGBitmap.Canvas.Pen.Color случайным цветом из массива DrawColors. Функция random возвращает число из таблицы случайных чисел, при этом, это число будет больше нуля и меньше значения переданного в качестве параметра. Это значит, что random(7) вернёт случайное число от 0 до 7. С помощью BGBitmap.Canvas.MoveTo я перемещаюсь в случайную точку внутри BGBitmap и с помощью BGBitmap.Canvas.LineTo рисую из этой точки в новую точку линию. Canvas.Draw(0,0,BGBitmap) выводит моё произведение на экран.
Попробуй запустить пример, и ты увидишь, как экран засыпается линиями со случайными координатами. Но если ты протестируешь пример, то заметишь несколько недостатков:
1. 1. Если скопировать хранитель экрана в системную директорию (windows или winnt) и попытаться установить этот хранитель, то будут заметны блики.
2. 2. При нажатии на кнопку «Настроить» запускается хранитель, а не окно настройки.
Как же нашему хранителю экрана узнать, что надо отображать окно настройки, а не запускаться самому? Очень просто. При старте хранителя экрана нам в командной строке передаются параметры. Они могут быть следующими:
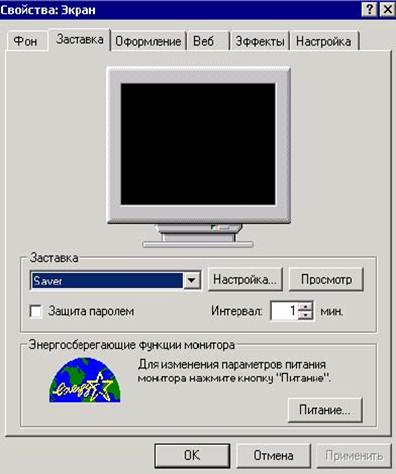
/s – надо запустить хранитель экрана. /p – хранитель экрана должен отображаться в окне свойств экрана на рисунке монитора (рисунок 25.1.2). /c:xxxxx – нужно отобразить окно настроек. Здесь после двоеточия, вместо хххх стоит число.

Количество параметров переданных программе можно узнать, вызвав функцию ParamCount. Эта функция вернёт только количество параметров. Сами параметры можно получить с помощью функции ParamStr. Этой функции нужно только передать номер параметра, который мы хотим получить. Чтобы перебрать все переданные программе значения можно использовать следующий код:
var i:Integer; begin for i:=0 to ParamCount-1 do Переменная:=ParamStr(i); end;
Теперь забудем на минутку про параметры и для начала избавимся от бликов. Для этого по событию OnCreate в самом начале присваиваем ширине и высоте окна значения 0, чтобы окно было минимальным. В этом случае окно не будет мерцать, потому что его просто нет на экране из-за нулевой ширины и высоты.
Width:=0; Height:=0;
А вот теперь вернёмся к нашим параметрам. По событию OnShow для главной формы пишем следующий код:
– Конец работы –
Эта тема принадлежит разделу:
Собственные программы ScreenSaver и закрепим максимум из пройдённого материала на полезных в реальной жизни примерах
Глава Сплошная практика...
Если Вам нужно дополнительный материал на эту тему, или Вы не нашли то, что искали, рекомендуем воспользоваться поиском по нашей базе работ: Procedure TForm1.FormCreate(Sender: TObject); begin BGbitmap:=TBitmap.Create;//Инициализация
Что будем делать с полученным материалом:
Если этот материал оказался полезным ля Вас, Вы можете сохранить его на свою страничку в социальных сетях:
| Твитнуть |
Хотите получать на электронную почту самые свежие новости?







Новости и инфо для студентов