Procedure TTestEditorForm.ShowHint(Sender: TObject); begin
StatusBar.Panels.Items[0].Text := Application.Hint; end;
Здесь я отображаю текст текущей подсказки, который находиться в свойстве Hint объекта Application на нулевой панели строки состояния. У меня строка состояния состоит из двух панелей.
Теперь сделай нашу главную форму многодокументной. Для этого в свойстве FormStyle нужно установить значение fsMDIForm.
Можешь сразу же создать окно «О программе». Я это не буду описывать, потому что тут фантазия у каждого работает по-разному, а моё окно ты сможешь увидеть на диске вместе с исходником. Можешь ещё сразу создать обработчик события OnClick для кнопки выхода и написать там вызов метода Close, чтобы по нажатию этой кнопки наша программа закрывалась. Потом, эту же процедуру обработчик нужно назначит пункту меню «Выход».
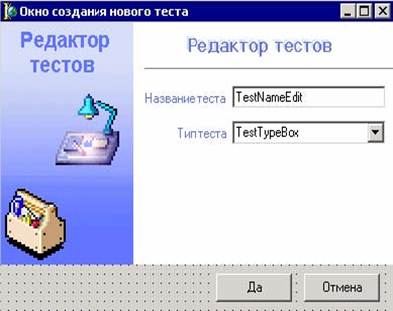
На этом первые приготовления закончены. Теперь двинемся дальше. Создай новую форму (я её назвал NewTestForm), которая будет отображаться по нажатию кнопки «Создать». В этом окне нужно расположить строку ввода имени теста и выпадающий список для выбора типа теста. Я разместил все компоненты так, как показано на рисунке

У выпадающего списка я изменил свойство Style на csDropDownList для того, чтобы пользователь мог только выбирать уже имеющееся значение в списке и не мог вводить новое. В свойстве Items (список элементов) у меня будет только одна строка – «Вопрос -варианты ответа». В принципе, можно было бы не делать этот выпадающий список, раз там только один элемент, но я его поставил, чтобы ты потом мог расширить возможности программы.
Для кнопок «Да» и «Нет» я установил только свойство ModalResult в значения mrOk
и mrCancel соответственно. У самой формы я изменил свойства: Position на poMainFormCenter, чтобы окно показывалось по центру главного окна. BorderStyle на bsSingle, чтобы пользователь не мог изменять размеры окна. Эти свойства я буду менять у всех форм, которые будут отображаться модально.
Кнопки «Да» и «Нет» у таких окон тоже всегда будут иметь указанные выше значения свойства ModalResult, поэтому я больше не буду останавливаться на этих вещах. Просто помни, это.
Теперь возвращаемся в главную форму и по событию OnClick для кнопки создать пишем код отображения окна NewTestForm. Это окно нужно отображать как модальное. На этом остановимся и сделаем промежуточную паузу.
 На компакт диске, в директорииПримерыГлава 25Test1Редакторты можешь увидеть исходник уже написанного примера.
На компакт диске, в директорииПримерыГлава 25Test1Редакторты можешь увидеть исходник уже написанного примера.
Теперь создадим окно создания нового теста вопросов ответов. Создай новую форму и установи у неё следующие свойства: Caption – «Тест "Вопрос -варианты ответов"»
FormStyle – fsMDIChild, это у нас будет дочернее окно. Name – QuestionResultForm.
По событию OnClose пишем следующий код:
procedure TQuestionResultForm.FormClose(Sender: TObject; var Action: TCloseAction);
begin Action:=caFree; QuestionResultForm:=nil;
end;
Здесь, в первой строке я устанавливаю переменной Action (эту переменную мы получаем в качестве параметра) значение caFree, чтобы окно могло закрыться. Дочерние окна по умолчанию не закрываются, а сворачиваются. Во второй строке я обнуляю переменную QuestionResultForm, которая указывает на объект окна.

Дочерние окна при старте автоматически становятся видимыми и отображаются в окне главного окна. Нам это не надо, потому что это окно должно появляться только после того, как пользователь нажмёт кнопку создания нового теста и подтвердит его создание. Для того, чтобы отключить форму от автоматического создания, мы должны войти в свойства проекта (Project->Options) и в появившемся окне переместить имя формы QuestionResultForm из списка Auto-create forms в список Available forms (рисунок 25.3.4).
Вот теперь перейдём к дизайну формы создания теста. Мою форму ты можешь увидеть на рисунке 25.3.4. В центре окна у меня находиться компонент TreeView растянутый по левому краю и ListView растянутый по всему оставшемуся контуру (clClient).Сверху окна расположена панель ToolBar со следующими кнопками:
1. 1. Создание вопроса.
2. 2. Редактирование.
3. 3. Удаление.
4. 4. Выход.

Выдели компонент ListView и установи у него следующие свойства:
1. 1. GridLines – true.
2. 2. ViewStyle – vsReport.
3. 3. Name -ResultView.
После этого дважды щёлкни по свойству Columns и в появившемся окне создай две колонки с именами «Верно» и «Вариант ответа». У второй колонки установи свойство AutoSize в значение true.
Теперь объявим в разделе typeследующую структуру:
PQuestion=^TQuestion;
TQuestion=record Name: String[255]; ResultCount:Integer; ResiltText: array[0..10] of String[255]; ResiltValue: array[0..10] of boolean;
end;
Я объявил структуру TQuestion со следующими полями:
Name – здесь будет храниться вопрос.
ResultCount -количество вариантов ответов.
ResiltText – массив из строк для десяти вариантов ответов.
ResiltValue – массив из булевых переменных, указывающих, какие ответы верные.
Тут же объявлена переменная PQuestion, которая является указателем на структуру TQuestion.
Теперь в разделе publicобъявим следующие переменные:
public { Public declarations } ProjectName:String[255]; QuestionList:TList;
В переменной ProjectName будем хранить имя проекта. Список QuestionList будет использоваться для хранения структур типа PQuestion. Этот список должен инициализироваться по событию OnShow и уничтожаться по событию OnClose. Как это делать ты уже должен знать.
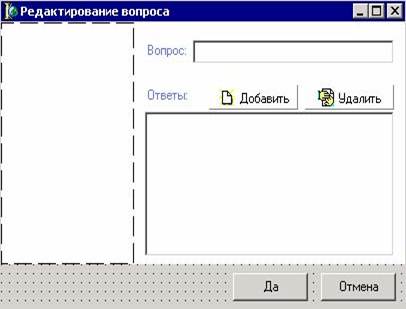
Теперь создаём форму для редактирования элементов, которую мы будет отображать на экране по нажатию кнопки «Создать вопрос» и «Редактировать вопрос». Мою форму ты можешь увидеть на рисунке 25.3.5.

Здесь находиться строка TEdit, для ввода текста вопроса и TCheckListBox для ввода вариантов ответа. По нажатию кнопки «Добавить» я буду показывать окно ввода нового варианта ответа: