рефераты конспекты курсовые дипломные лекции шпоры
- Раздел Полиграфия
- /
- ГодБраузер IE Firefox Safari Opera
Реферат Курсовая Конспект
ГодБраузер IE Firefox Safari Opera
ГодБраузер IE Firefox Safari Opera - раздел Полиграфия, Тема Дизайн Web-страниц c помощью CSS 2010 61.43% 24.40% 4.55% 2.37% 2009 69.13% 22.67% 3.58% 2.18% ...
2010 61.43% 24.40% 4.55% 2.37%
2009 69.13% 22.67% 3.58% 2.18%
2008 77.83% 16.86% 2.65% 1.84%
2007 79.38% 14.35% 4.70% 0.50%
По умолчанию содержимое заголовочных ячеек отображается жирным шрифтом с выравниванием по центру.
Добавим в тег <head>...</head> тег <style>...</style>, а к тегу <table>...</table> атрибут id="browser_stats". Запишем CSS-правила для таблицы. Для заголовочных ячеек установим серый фон и отступ содержимого от границ (padding) в половину высоты строки, для ячеек с данными - выравнивание по правому краю и padding три десятых от высоты строки. Вокруг таблицы зададим двойную рамку, а для ячеек - обычную одинарную.
<style>
/* стиль таблицы */
TABLE#browser_stats {
border: Зрх double black; }
/* стиль заголовочных ячеек */
TABLE#browser_stats
TH{
border: 1px solid black;
background-color: gray;
padding: 0.5em; }
/* стиль ячеек с данными */
TABLE#rowser_stats
TD{
border: 1px solid black;
padding: 0.3em;
text-align: right; }
</style>
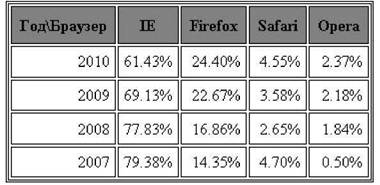
В браузере:

| Рисунок 1. Отображение таблицы с заданными CSS-стилями |
Виден существенный недостаток: у каждой ячейки появилась собственная рамка. Чтобы этого не происходило, необходимо указать в правилах для таблицы свойство border-collapse со значением collapse.
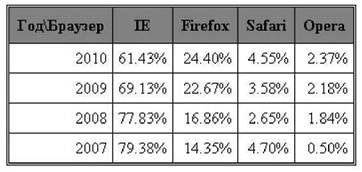
:
Рисунок 2. Эффект слияния границ соседних ячеек
Теперь применим к той же таблице другое форматирование. Разделим таблицу двумя линиями на 3 части: названия браузеров, годы и процентные данные. Названия браузеров и процентные доли выровняем по центру, годы - по правому краю. Зададим одинаковую ширину для столбцов с информацией по браузерам.

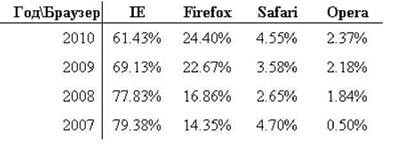
Рисунок 3 Оформление таблицы с двумя разделительными линиями
Чтобы применить правила CSS к левой колонке (годы), нам придется задать новый класс 1с и прописать атрибут class="lc" вовсе ячейки левой колонки.
Горизонтальная линия создается путем указания свойства border-bottom для ячеек тн, вертикальная - border-left для ячеек класса 1с
Код-страницы:
<html>
<head>
<title>Популярность браузеров в Mиpe</title>
<style>
TABLE#browser_stats {
border-collapse: collapse;
}
TABLE#browser_stats TH{ border-bottom: 1px solid black; }
TABLE#browser_stats TD{ padding: 0.3em; text-align: center; width: 7 0px; }
TABLE#browser_stats .lc{ text-align: right; border-right: 1px solid black; width: 100px; }
</style> </head> <body>
<table id="browser_stats"> <tr>
<th class="lc">roflBpaysep</th>
<th>IE</th>
<th>Firefox</th>
<th>Safari</th>
<th>Opera</th> </tr> <tr>
<td class="lc">2010</td>
<td>61.43%</td>
<td>24.40%</td>
<td>4.55%</td>
<td>2.37%</td> </tr> <tr>
<td class="lc">2009</td>
<td>69.13%</td>
<td>22.67%</td>
<td>3.58%</td>
<td>2.18%</td> </tr> <tr>
<td class="lc">2008</td>
<td>77.83%</td>
<td>16.86%</td>
<td>2.65%</td>
<td>1.84%</td> </tr> <tr>
<td class="lc">2007</td>
<td>79.38%</td>
<td>14.35%</td>
<td>4.70%</td>
<td>0.50%</td>
</tr>
</table>
</body>
</html>
– Конец работы –
Эта тема принадлежит разделу:
Тема Дизайн Web-страниц c помощью CSS
Тема Дизайн Web страниц c помощью CSS... Цель научиться использовать свойства стилей для дизайна и верстки Web страниц...
Если Вам нужно дополнительный материал на эту тему, или Вы не нашли то, что искали, рекомендуем воспользоваться поиском по нашей базе работ: ГодБраузер IE Firefox Safari Opera
Что будем делать с полученным материалом:
Если этот материал оказался полезным ля Вас, Вы можете сохранить его на свою страничку в социальных сетях:
| Твитнуть |
Хотите получать на электронную почту самые свежие новости?







Новости и инфо для студентов