рефераты конспекты курсовые дипломные лекции шпоры
- Раздел Изобретательство
- /
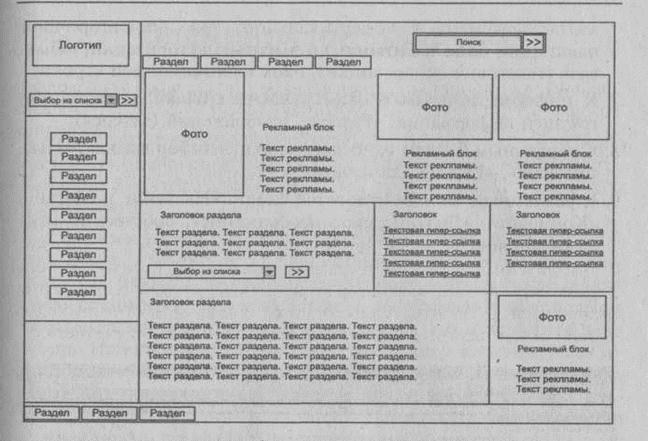
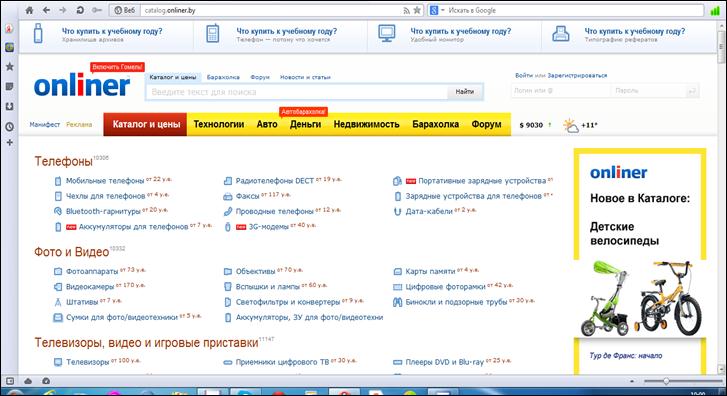
- Эта же страница, с точки зрения компоновочных блоков
Реферат Курсовая Конспект
Эта же страница, с точки зрения компоновочных блоков
Эта же страница, с точки зрения компоновочных блоков - раздел Изобретательство, Проектирование и разработка ...

Типы сайтов
В зависимости от содержания сайты могут быть:
- Презентационные,
- корпоративные,
- информационные,
- электронные магазины.
После того, как вы определили тип будущего проекта, следует тщательно проанализировать содержание (и объемы содержания) проекта.
Вся информация, которая будет представлена на сайте, обязательно должна быть структурирована до того, как вы нарисуете эскиз первой кнопки. Разделы, подразделы, дополнительные разделы – вы должны сформировать дерево вашей информационной структуры, определить вложенность документов, оценить степень сложности переходов. Карандашом на бумаге или в документе word, где вам будет удобнее - вы должны увидеть эскиз информационной модели вашего проекта.

Рассмотрим некоторые основные типы веб-сайтов и требования к визуальному оформлению каждого из них.
Сайт-презентация - из названия ясно, что сайт представляет информацию о фирме/услуге/продукте. Как правило, имеет конечное количество страниц, частота обновления - ее или нет или же сайт обновляется реже, чем раз в несколько месяцев.
Главная задача - при помощи визуального оформления максимально быстро и эффективно донести до посетителя суть представляемой услуги и степень ее полезности и грандиозности.
Такие проекты имеют как правило яркий, уникальный дизайн, графическое оформление преобладает перед текстовой информацией, часто используется flash-анимация (или же сайт полностью может быть выполнен во flash). Как правило, используется одноколоночная модульная сетка. Наиболее яркие и запоминающиеся примеры в веб-дизайне как правило разрабатываются для презентационных сайтов.
http://www.designchapel.com/
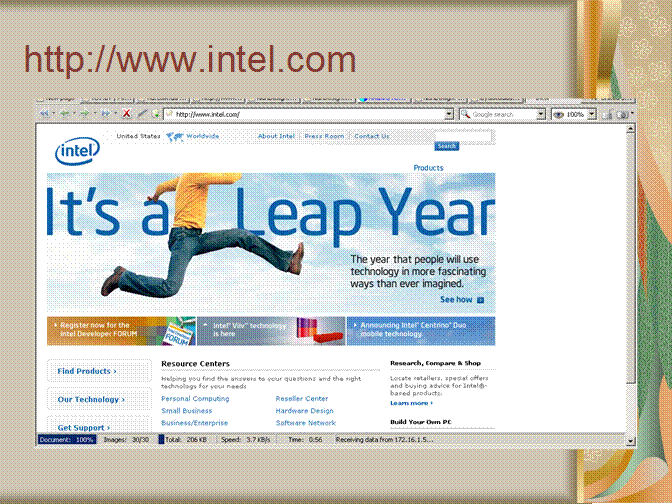
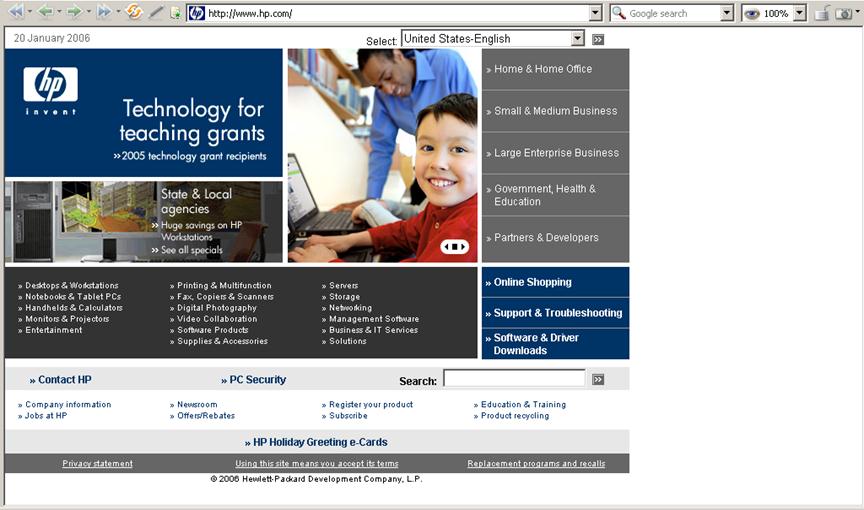
Корпоративный сайт - интернет представительство организации (фирмы, корпорации) в сети, и, следовательно, в таких проектах самые высокие требования к оформлению информации, к балансу графика/текст. Модульная сетка - 2-3-х колоночная. Соответствие фирменному стилю выражено как в структуре информации, так и в цветовой гамме. http://www.intel.com (синий и белый цвета, ясная структура разделов сайта, четкость и лаконичность идеально соответствуют корпоративной идее этой известной организации), http://www.hp.com (меняющаяся цветовая гамма - белый+серый+дополнительный - оранжевый/красный/синий… - но как приятно смотреть и легко разобраться - что и где искать).


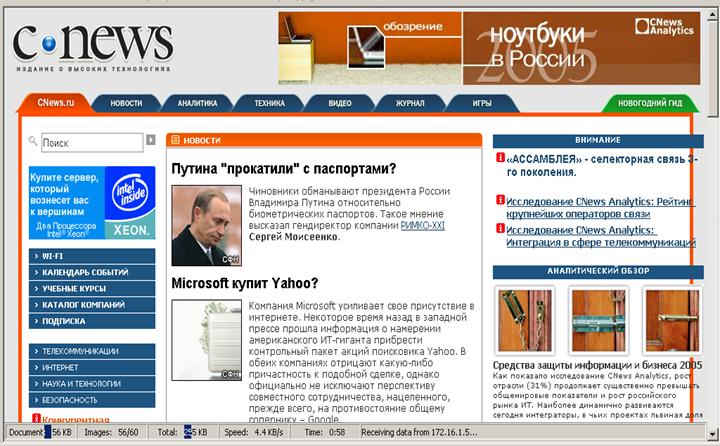
Информационные ресурсы - это электронные библиотеки и газеты. Информация как правило обновляется несколько раз в сутки. Объемы информации очень большие, и при разработке дизайна таких сайтов следует учитывать тот факт, что посетители приходят не поглазеть на сайт - они приходят за содержанием.
Графическое оформление сведено к минимуму, данные сложно структурированы, главная задача проекта - максимально быстро предоставить посетителю информацию, или возможность эту информацию найти. Любое графическое оформление увеличит объем страницы - т.е. увеличит время загрузки страницы. Поэтому по возможности на таких проектах дизайн разрабатывается текстовый, а картинки несут в себе информационную нагрузку.
В зависимости от типа предоставляемой информации, от событий, происходящих в мире, в политике, может возникнуть ситуация, когда потребность в информации, которую предоставляет сайт, увеличивается во много раз, соответственно увеличивается нагрузка на сервер. У администрации проекта появляется острая необходимость максимально облегчить интерфейс страниц, пожертвовав при этом элементами графического оформления, рекламными баннерами и значительной частью неактуальной информации. Однако реализовать такой шаг можно только в случае, если грамотно спроектированы информационная и навигационная структура, структура шаблонов, оформление отделено от содержания.

При разработке интерфейса электронного магазина ставится цель не только быстро и корректно предоставить информацию посетителю, но и добиться того, чтобы он стал покупателем. Здесь прежде всего следует уделить внимание сервисному обслуживанию - удобный каталог продукции, поиск по товарам и услугам, ясные и не сложные формы, которые необходимо заполнить пользователю для регистрации, формировании заказа и покупки, оперативная связь со службой техподдержки значат больше, чем броский графический дизайн, однако графические элементы так же используются - это не только иллюстрации, фотографии продукции, но и - в первую очередь - пиктограммы, иконки - графические символы, которые помогают посетителю ориентироваться в информационных объемах.

– Конец работы –
Эта тема принадлежит разделу:
Проектирование и разработка
Web сайтов... Тема...
Если Вам нужно дополнительный материал на эту тему, или Вы не нашли то, что искали, рекомендуем воспользоваться поиском по нашей базе работ: Эта же страница, с точки зрения компоновочных блоков
Что будем делать с полученным материалом:
Если этот материал оказался полезным ля Вас, Вы можете сохранить его на свою страничку в социальных сетях:
| Твитнуть |
Хотите получать на электронную почту самые свежие новости?







Новости и инфо для студентов