Применение пустых ячеек
Если ячейка не содержит данных, она не будет иметь границ. Если требуется, чтобы у ячейки были границы, но не было содержимого, необходимо поместить в нее что-то, что не будет видно при просмотре. Можно воспользоваться пустой строкой <ВR> или пробелом ( ). Можно даже задать пустые столбцы, определив их ширину в пикселах или относительных единицах и не введя в полученные ячейки никаких данных. Это средство может оказаться полезным при размещении на странице текста и графики.
Использование заголовков таблицы — тег <САРТIОN>
Тег <CAPTION> позволяет создавать заголовки таблицы. По умолчанию заголовки центрируются и размещаются либо над (<САРТION аlign=top>), либо под таблицей (<САРТION align=bottom>). Заголовок может состоять из любого текста и изображений. Текст будет разбит на строки, соответствующие ширине таблицы. Иногда тег <САРТION> используется для подписи под рисунком. Для этого достаточно описать таблицу без границ.
Пример таблицы:
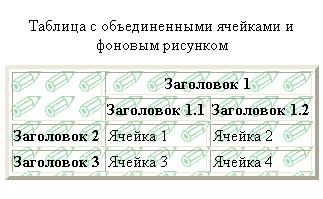
| <HTML> <HEAD> <TITLE>Таблица</TITLE> </HEAD> <BODY> <TABLE border="4" cellspacing=3 background=./pic/fon01.gif> <CAPTION>Таблица с объединенными ячейками и фоновым рисунком</CAPTION> <TR> <TH rowspan=2> </TH> <TH colspan="2">Заголовок 1</TH> </TR> <TR> <TH>Заголовок 1.1</TH> <TH>Заголовок 1.2</TH> </TR> <TR> <TH>Заголовок 2</TH> <TD>Ячейка 1</TH> <TD>Ячейка 2</TD> </TR> <TR> <TH>Заголовок 3</TH> <TD>Ячейка 3</TD> <TD>Ячейка 4</TD> </TR> </TABLE> </BODY> </HTML> | 
|