рефераты конспекты курсовые дипломные лекции шпоры
- Раздел Образование
- /
- Гипертекст
Реферат Курсовая Конспект
Гипертекст
Гипертекст - раздел Образование, Гипертекст ...
Гипертекст
¨ Гипертекстовые ссылки среди других элементов текста выделяются цветом и подчеркиванием; ¨ курсор мыши на ссылке меняет свою форму и превращается в указующий… ¨ для перехода по ссылке необходимо щелкнуть по ней мышью;Графика
Обычно используют: JPEG – для фотографий и очень сложных по цветовой гамме рисунков с плавными… GIF – для логотипов, надписей, заголовков, рисунков, имеющих четкие цветовые граница.Фоновая картинка
Чтобы паркет смотрелся красиво, необходима визуальная стыковка «плит» между собой. Это надо учитывать при создании…Lt;BODY background=файл_с_картинкой>.
Можно использовать фоновую картинку высота которой составляет всего один пиксел, а длина – 1600 пикселов (пример: fon3.jpg) или, наоборот, длина – 1… При прокрутке длинной страницы фоновая фактура перемещается вместе с текстом и… <BODY bgproperties=fixed>Вставка иллюстраций
Атрибут src=имя_файла Самым главным атрибутом команды является атрибут src, при помощи которого… Атрибут alt=“текст_надписи”Таблица
Таблицы являются очень удобным средством форматирования данных на Web-странице. Основное удобство заключается в том, что браузер берет на себя заботу о прорисовке рамки таблицы. Размер рамки может быть автоматически согласован с размером окна просмотра в браузере и, разумеется, с размером находящейся в ячейках таблицы строк текста и рисунков. Кроме того, таблицы позволяют решать чисто дизайнерские задачи: выравнивать части страницы друг относительно друга, размещать рядом рисунки и текст, управлять цветным оформлением и т.д. При создании таблиц используется принцип вложения: внутри основного элемента таблицы (<TABLE>) создается ряд элементов, определяющих строки (<TR>), а внутри этих элементов размещаются элементы для описания каждой ячейки в строке (<TD>, <TН>):
<TABLE>
</TABLE> |
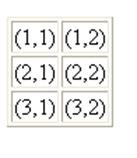
Чтобы разобраться в структуре существующей таблицы или создать новую, необходимо помнить, что последовательность элементов описывает таблицу сверху вниз и справа налево. Например, после элемента <TABLE> указан элемент <TR>, это означает, что начитается описание новой строки таблицы. Все, что расположено за этим элементом, будет размещено в одной строке (справа налево). Это может быть последовательность элементов <TD> (ячеек), другая таблица и т.д. После того, как встретиться новый элемент <TR>, начинается описание следующей строки, и т.д. до конца таблицы (тега </TABLE>):
| <HTML> <HEAD> <TITLE>Таблица </TITLE> </HEAD> <BODY> <TABLE border=1> <TR> <TD>(1,1)</TD> <TD>(1,2)</TD> </TR> <TR> <TD>(2,1)</TD> <TD>(2,2)</TD> </TR> <TR> <TD>(3,1)</TD> <TD>(3,2)</TD> </TR> </TABLE> </BODY> </HTML> | 
|
<TABLE>…</TABLE>
Внешний элемент таблицы Он позволяет задавать общие свойства таблицы и отделяет структуру таблицы от остальной части Web-страницы. Большинство его атрибутов могут использоваться и в других элементах таблицы.
Атрибуты <TABLE>…</TABLE>
| Атрибут | Значение | Описание |
| align | Left, right, center | Выравнивание по горизонтали |
| width | Число или процент | Ширина таблицы |
| cellpadding | число | Расстояние между содержимым ячейки и рамкой |
| cellspacing | число | Расстояние между ячейками таблицы |
| bgcolor | цвет | Цвет фона таблицы |
| background | цвет | Фоновая картинка |
| border | число | Толщина линий рамки |
| bordercolor | цвет | Цвет линий рамки |
| bordercolordark | цвет | Цвет рамки (снизу и справа) |
| bordercolorlight | цвет | Цвет рамки (сверху и слева) |
| frame | void, above, below, hsides, vsides, lhs, rhs, border, box | Вид рамки таблицы |
| rules | none, rows, cols, all | Вид сетки внутри таблицы |
Атрибут align
Этот атрибут позволяет определять положение таблицы по отношению к соседним элементам документа, т.е. имеет для таблиц тот же смысл, что и для картинок.
| align=left – выравнивание слева align=center – выравнивание по центру align=right – выравнивание справа |
Атрибут width
Старайтесь формировать окно документа таким образом, чтобы горизонтальная протяжка не появлялась. Во-первых, линейка протяжки уменьшает полезный… Можно также задавать ширину таблицы в процентном отношении к ширине окна…Атрибуты cellpadding и cellspacing
Задание этого атрибута делает ячейки больше. Между рамкой и данными всегда сохраняется определенное расстояние. В некоторых случаях это позволяет… Атрибут cellspacingзадает расстояние между рамками соседних ячеек (ширину… Когда атрибуты не заданы, браузер устанавливает их по режиму умолчания, обычно: cellpadding=1 и cellspacing=2.Атрибуты bgcolor и background
Если атрибуты не заданы, элементы выводятся прямо на фон документа и таблица выглядит прозрачной. Атрибут bgcolorзадает цвет фона таблицы, а атрибут background – паркетную укладку картинкой.

Атрибуты border и bordercolor
Первый атрибут толщину рамки вокруг всей таблицы, второй – ее цвет. Если border=0, то рамка, а заодно и прямоугольники клеток, не рисуются.

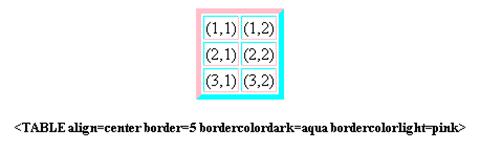
Атрибуты bordercolordark и bordercolorlight
Браузер Netscape Navigator эти атрибуты не поддерживает. В Microsoft Internet Explorer они позволяют при необходимости нарисовать на экране объемную рамку. Первый задает цвет ее нижней и правой стороны, второй – левой и верхней. Если необходимо нарисовать рамку плоской (одноцветной), то эти атрибуты не задаются.
Пример:

Атрибут frame
frame=параметр Существуют следующие стандартные параметры: frame=void – рамка …Атрибут rules
Пример: Атрибуты <TR>…</TR> Используя атрибуты команды <TR>, можно установить те или иные свойства одновременно для всех ячеек строки. …Атрибут align
Горизонтальное выравнивание. Если атрибут не задан, содержимое ячеек выравнивается по левому краю границы ячейки.
Атрибут valign
Вертикальное выравнивание содержимого ячеек. Принимает следующие значение:
| valign=top – выравнивает по верхнему краю ячейки; valign=bottom – выравнивает по нижнему краю ячейки (не всегда работает); valign=center – выравнивает по центру; valign=baseline – выравнивает по первой строке. |
Атрибут bgcolor
Атрибуты <TD> (<TH>) Каждая табличная строка состоит из ячеек, которые последовательно описываются… Содержимое обычной ячейки по умолчанию выравнивается по левому краю, ячейки-заголовка – по центру. Кроме того, текст в…Атрибут nowrap
Атрибут nowrap(у него нет присваиваемых значений) запрещает браузеру выполнять описанное выше автоматическое форматирование. На длинных абзацах и… Горизонтальная прокрутка не способствует улучшению комфорта для пользователя,…Атрибут colspan
</TABLE>Атрибут rowspan
</TABLE>Применение пустых ячеек
Использование заголовков таблицы — тег <САРТIОN> Тег <CAPTION> позволяет создавать заголовки таблицы. По умолчанию… Пример таблицы: <HTML> <HEAD> <TITLE>Таблица</TITLE> </HEAD> …– Конец работы –
Используемые теги: Гипертекст0.042
Если Вам нужно дополнительный материал на эту тему, или Вы не нашли то, что искали, рекомендуем воспользоваться поиском по нашей базе работ: Гипертекст
Что будем делать с полученным материалом:
Если этот материал оказался полезным для Вас, Вы можете сохранить его на свою страничку в социальных сетях:
| Твитнуть |
Хотите получать на электронную почту самые свежие новости?







Новости и инфо для студентов