Структура контента
Поскольку оптимизация стала целостной частью улучшения web-сайтов, то неудивительно, что форматирование контента (представление, стиль, компоновка) стало частью этого процесса. Шрифты без засечек (такие, как Arial и Helvetica) – это хороший выбор для Интернета. Особенно высокие похвалы от специалистов по удобству использования получил шрифт Verdana (см. статью по адресу http://www.webaim.org/techniques/fonts/).
Verdana – это один из самых популярных шрифтов для просмотра на экране. Он имеет простой дизайн и его символы трудно перепутать. Например, буква верхнего регистра I и буква нижнего регистра L имеют уникальные начертания (в отличие от шрифта Arial, в котором эти два символа легко спутать (рис. 6.22).

Рис. 6.22. Сравнение шрифтов Arial и Verdana
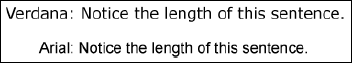
Еще одно преимущество шрифта Verdana – это количество свободного места между буквами. Единственное, что нужно учитывать, – это относительно крупный шрифт. Слова занимают больше места, чем при использовании шрифта Arial (даже при одинаковом кегле, рис. 6.23).

Рис. 6.23. Как шрифт влияет на занимаемое пространство
Более крупный шрифт повышает удобочитаемость, но он может нарушить компоновку страницы.
При выборе шрифта не менее важным является выбор его размера и контраста. Шрифт размером менее 10 обычно трудно читать. Во всех случаях рекомендуется применять относительные размеры шрифтов (чтобы человек мог при необходимости использовать возможности браузера по их увеличению или уменьшению). Контраст – это цветовая разница между фоном и текстом. Он также очень важен, поскольку разборчивость обычно падает для всех случаев, кроме черного (или очень темного) на белом фоне.