Сценарий
Итак, мы сделали переход от сайта AT к сайту WB на центральном стенде выставки. Логично было бы начать рассказ о WB именно с этого места. Я специально говорю «логично было бы...», чтобы вы почувствовали, как естественно выскользнули эти слова. С психологической точки зрения, это знак того, что точно такие же мысли возникнут у зрителя при взгляде на центральный щит.
Точнее, мысль эта будет такова: Логично было бы здесь, на центральном стенде, поместить что-то такое, с чего начинается весь рассказ. То есть начало экспозиции.

|
А что может быть началом рассказа? Как ни странно — оглавление, которое обычно помещают в конце книги. Но то, что я называю сейчас оглавлением, это не совсем то же самое, что оглавление книги. Это, скорее, оглавление, совмещенное с введением. Иначе говоря, введение — краткий рассказ о том, что посетитель может увидеть на этой выставке, чтобы сразу понять, стоит ли смотреть дальше.
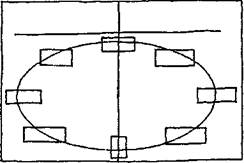
Исходный сайт WB выполнен в виде орбиты, на которой располагаются кнопки, то есть те же названия глав или разделов сайта. Иначе говоря, сам
Урок 8. Выставка
сайт уже устроен в виде оглавления. Правда, это оглавление электронной книги, рассказывающей о компании WB. А теперь нам надо рассказать не о самой компании, а о выставке ее продукции. Значит, кнопки надо заменить. Заменить на изображения того, что делает WB и о чем хочет рассказать на этой выставке.
А рассказать WB хочет о своих проектах — уже выполненных или находящихся в разработке. Следовательно, содержанием рассказа WB являются ее проекты. Соответственно, и изображения, составляющие оглавление, должны отражать эти проекты. Ну а уж если есть задача продемонстрировать логичность всех наших построений, то располагаться эти символы проектов должны в какой-то вызывающей ощущение обоснованности последовательности. Например, открывать ряд должен тот проект, который является первым и наиболее завершенным, а завершать — тот, что фирма впервые анонсирует и тем самым прощупывает рынок.
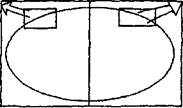
Однако, рассказ, который мы поведем о дизайне, будет разбит на две части, поскольку у нас две стены для оформления — левая и правая по бокам от центрального щита. Это тоже необходимо учесть и использовать, чтобы усилить ощущение нашей рассудительности.
Современному человеку европейской культуры, воспитанному на чтении книг, логично начинать просмотр любых текстов, включая чисто зрительные, какими являются экспозиции выставок, начиная с левого верхнего угла. И лишь потом переходить к правой стороне.

|
В таком случае, логично было бы разбить и сайт WB на две части — левую и правую, и посвятить каждую своей стене.
Соответственно, верхнее, то есть первое в оглавлении изображение, должно быть основным мотивом своей стены и узнаваться на ней с первого взгляда. Это и есть начало рассказа.
Я не случайно употребил здесь слово «рассказ». Человек всегда подсознательно хочет, чтобы ему рассказывали сказку. Он вообще хочет в сказку. И это стоит использовать. Но для того, чтобы началась сказка, нужен рассказчик. Я уже говорил об этом чуть раньше. Иначе говоря, нужно живое и вызывающее симпатию лицо, пусть даже человеческое. Если оно появится прямо перед первым Символом оглавления, у посетителя сложится впечатление, что именно это лицо и ведет рассказ. Поэтому в самом верху орбиты WB мы помещаем лицо Шишка. Шишки в русской мифологии — это маленький древний волшебный народец, вроде эльфов или гномов западной мифологии. Их называли лесными или полевыми духами. Но это не лешие. Как и гномы, они часто живут под землей, в холмах или болотах, но это не гномы. Они не роют пещер, просто там
Часть II. Создание Выставочной Презентации

|
прячутся их поселения. Как и эльфы, они водят хороводы и поют, а человек, попавший к ним, забывает о времени. В общем, присутствие Шишка — это всегда знак того, что ты соприкоснулся с иным миром и иной мудростью.
Такое существо поселилось в нашем НИИ «Дорога Домой». Его зовут Кирша. И он всегда ведет рассказ от имени «Дороги Домой». Поэтому он будет стоять в середине центрального щита нашей экспозиции. Соответственно, на левой стенке зрителя встречает то же лицо,
которое находится прямо возле того места на левой стене, с которого
надо начинать просмотр.

|
Конечно, зритель сам решит, как рассматривать изображения левой стенки. Они красивые и их много, так что можно заблудиться и потеряться настолько, что может появиться ощущение, что потерялся смысл его рассматривания. Поэтому нужен знак, который подскажет зрителю: смысл есть, он здесь! Не волнуйся, спокойно рассматривай то, что привлекает внимание. Как только насладишь глаза, я сразу привлеку твое внимание к нужному месту, и мы начнем рассказ о продукции WB. Этим знаком смысла и служит Шишок.
Естественно, то же самое относится и к правой стене, где лицо «Дороги Домой», Шишок Кирша, тоже обозначает смысловой центр экспозиции.
Теперь, прежде чем перейти к дизайну стен, еще несколько слов о центральном стенде. НИИ ДД разрабатывает для Softboat и WB несколько проектов, находящихся на разных уровнях готовности. Некоторые всего лишь на уровне сценариев или сценарных заявок. Но при этом все эти проекты составляют две линии развития теории дизайна интерфейсов. Одна начинается с понятия думающей комнаты(smart home), другая — детской игрушки(baby toy). Каждой линии развития теории соответствует своя стена экспозиции, но при этом мы не рассказываем подробно ни о чем, кроме двух проектов, которые предлагаем партнерам для публикации. По одному на каждой стене.
Урок 8. Выставка

|
Это означает, что об остальных проектах нам достаточно намекнуть, чтобы вызвать у партнеров ощущение большого будущего нашего сотрудничества. Для этого вполне может служить орбита сайта. Начинаясь сверху от Шишка, две линии развития интерфейсов сначала расходятся, а потом снова сливаются на противоположном полюсе в единый образ. Какой, станет ясно в конце сценария.
Что мы хотим сказать помимо того,
что уже было сказано? То, что продукция, разработанная НИИ ДД, имеет такие отличия, которые определенно обеспечат ей свое место на рынке. Вот об этих отличиях или особенностях наших продуктов и должен говорить дизайн. Но в чем суть этих отличий? Точнее, что мы хотим о них сказать таким сжатым языком, как изображения.
Если отбросить все лишнее, то, по сути, мы хотим сказать, что наши продукты содержат в себе и скрытые возможности, о которых быстро не расскажешь, и огромный потенциал. Мы не можем показать его вам в дизайне, мы можем только намекнуть на то, что он есть.
Как это сделать средствами дизайна?
В общем-то, прием не нов и является одним из основных инструментов драматургии. Вы его уже знаете. Чтобы сказать о чем-то так, чтобы разбудить воображение человека, надо говорить не о том, не прямо. Прямой рассказ не оставляет места воображению. Рассказ не о том, иносказание, намек заставляют человека самого додумать все недосказанное. А это делает его немного творцом и немного соавтором. Соавтор — это родитель произведения, а родители любят своих детей.
Если дизайнеру удастся заставить зрителей рассматривать свое произведение, как иносказание, которое надо разгадать, то это уже сильно. Если же при этом иносказание окажется достаточно доступным для разгадки и красивым, зритель будет любить нашу вещь, как свое произведение, уже с выставки, то есть с первого взгляда. Вот это и есть задача для дизайна.
Но что значит говорить не о том в отношении программных продуктов? Покажу на примерах.

|
Левая стена будет посвящена нашему Почтовому ящику. Голубиной почте, как мы его называем. Рассказывать здесь о самом мэйлоре, значит подменять рекламные и информационные буклеты. Это бессмысленно и скучно. Все равно серьезный партнер будет изучать не выставочную
Часть II. Создание Выставочной Презентации
экспозицию, а настоящую документацию, а просто зрителю техническая информация не нужна. Ему нужно зрелище и сказка.
Следовательно, здесь надо говорить о том, о чем не будет сказано в других местах. А о чем? О том, что стоит за Голубиной почтой. О мире, с которым она позволяет связаться в нечто единое и цельное.Рассказ же о мире позволит почувствовать и те закономерности, которые правят этим миром и одновременно проявляются в наших интерфейсах как простейшие образы, позволяющие иметь простое и понятное управление. То самое, что человечество тысячелетиями разрабатывало для общения с иным разумом.