рефераты конспекты курсовые дипломные лекции шпоры
- Раздел Программирование
- /
- СТРУКТУРА HTML-ДОКУМЕНТА
Реферат Курсовая Конспект
СТРУКТУРА HTML-ДОКУМЕНТА
СТРУКТУРА HTML-ДОКУМЕНТА - раздел Программирование, МОВА HTML Bci Html-Документа Будуються За Визначеними Правилами: ...
Bci HTML-документа будуються за визначеними правилами:
§текст документа починається тегом <HTML> i закінчується тегом </HTML>;
§всередині контейнера <HTML> знаходяться ще два контейнери <HEAD> (заголовок Web-сторінки) і <BODY> (її вміст);
§всередині; контейнера <HEAD> знаходяться інші контейнери, серед них <TITLE> (рядок символів заголовка вікна браузера).
Web-сторінка зберігається в текстовому файл з розширенням HTML або НТМ.
Наприклад, закінчений HTML-файл може мати такий вигляд:
<html>
<head>
<title>Mій перший крок</title>
</head>
<body>
Привіт, це моя перша сторінка.
</body>
</html>
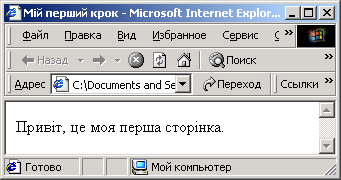
Треба набрати цей текст будь-яким редактором (наприклад, "Блокнот"), зберегти його з довільним іменем, але обов'язково з розширенням .html або .htm (наприклад, prikladl.html). Якщо тепер відкрити програму Internet Explorer i виконати команду "Файл" -> "Открыть" -> кнопка "Обзор..." -> prikladl.html, на екрані браузера цей HTML-файл буде мати наведений вигляд (Рисунок 1) (зверніть увагу на розташування текстів "Мій перший крок" i "Привіт, це моя перша сторінка").

Рисунок 1. Результат виконання файлу prikladl.html
При відображенні HTML-файла браузером зайві пропуски ігноруються. Якщо розділити два слова трьома пропусками, то на екрані між словами залишиться один пропуск, а кілька порожніх рядків на екрані браузера будуть замінені на один. Коли текст досягає правої границі вікна, він автоматично переходить на новий рядок.
Все, що розташовано між тегами <head> </head>, - це службова інформація.
Все, що розташовано між тегами <body> </body>, - це безпосередній вміст документа.
– Конец работы –
Эта тема принадлежит разделу:
МОВА HTML
ВСТУП... Web сторінка це створений за допомогою мови HTML текстовий файл який можна відобразити у вікні Web браузера...
Если Вам нужно дополнительный материал на эту тему, или Вы не нашли то, что искали, рекомендуем воспользоваться поиском по нашей базе работ: СТРУКТУРА HTML-ДОКУМЕНТА
Что будем делать с полученным материалом:
Если этот материал оказался полезным ля Вас, Вы можете сохранить его на свою страничку в социальных сетях:
| Твитнуть |
Хотите получать на электронную почту самые свежие новости?







Новости и инфо для студентов