Проектирование и разработка
Проектирование и разработка
Web-сайтов.
Тема 1
Глобальные компьютерные сети
План лекции
Интернет. Основные понятия, принципы функционирования
Адресация в Интернете
Архитектура web-приложений
Современные WEB - технологии
Интернет. Основные понятия,
Принципы функционирования
Сеть Интернет построена на основе протокола TCP/IP (Transmission Control… - IP (Internet Protocol) – межсетевой протокол (протокол маршрутизации, транспортный протокол). Определяет формат…Адресация в Интернете
IPv6 (англ. Internet Protocol version 6) – новая версия протокола IP, призванная решить проблемы, с которыми столкнулась предыдущая версия (IPv4)… IPv6 - это Интернет протокол следующего поколения, который однажды заменит… IPv6 и IPv4 будут довольно долго сосуществовать в сети Интернет одновременно. В данный момент некоторые части IPv6…Архитектура web-приложений
С появлением высокопроизводительных серверов, сетевого оборудования и высокоскоростных каналов связи стала реальностью организация корпоративных… Согласно RFC-html40-971218 – стандарту языка HTML 4.0 (RFC – Resource for Comments, так называются основные документы…Современные WEB - технологии
В настоящее время Web-технологии позволяют создавать Интернет проекты самого разного типа, сложности, а также целевой направленности. Они постоянно… Клиентские технологии: - HTML – основной язык создания Web-страниц, используется для форматирования и разметки.Проектирование и разработка
Web-сайтов.
Тема 2
Основы веб-проектирования
Любой ресурс, опубликованный во Всемирной сети, от глобального информационного портала с десятками тысяч посетителей в день до скромной домашней странички, куда заходят всего два человека в месяц, включая ее автора, это, прежде всего, сложный комплекс инженерно-дизайнерских решений.
Для web-сайта очень важным является стиль сайта, придающий ему собственное лицо и узнаваемость.
С чего начинается проектирование web-сайта?
Дизайн - важная составляющая хорошего сайта. От дизайна зависит, насколько привлекательны и посещаемы будут ваши странички.
Проектирование Web-сайта начинается с определения целей и задач будущего сайта.
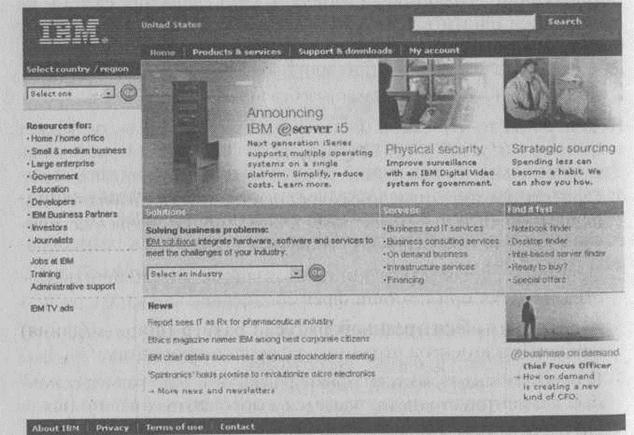
Задачей web-дизайна является обеспечение удобной подачи информации пользователю сайта или web-приложения, удовлетворение эстетического вкуса… Современный web-дизайн начинается с разделения оформления и содержания. Благодаря такому подходу вносить изменения в…Сайт компании

Эта же страница, с точки зрения компоновочных блоков
Типы сайтов В зависимости от содержания сайты могут быть: Презентационные, …Типы сайтов
- статические, - динамические, - FlashСтатические сайты с пассивными веб-страницами
Создание веб-страниц статических сайтов - это трудоемкий процесс. Статические сайты с пассивными веб-страницами создаются вручную, с помощью какого… В основном статические сайты с пассивными веб-страницами применяются для создания небольших и средних сайтов с…Статические сайты с интерактивными веб-страницами
Кроме того, в HTML документ можно вставлять элементы DHTML (динамический… В документ HTML можно вставлять флэш-фрагменты или Flаsh-ролики (swf-файлы). В документ HTML можно вставлять…Компилируемые модули
В Интернет можно бесплатно скачать модули CGI или CGI-скрипты (гостевые книги,…Подход на основе интерпретируемых сценариев
Сценарии взаимодействуют с объектами на сервере и генерируют выходную информацию в формате HTML. Тип серверного скрипта определяется по расширению… Наиболее популярными технологиями (средой разработки) создания динамических веб-страниц являются: CGI, PHP, ASP,…Динамические сайты, веб-страницы которых генерируются на стороне клиентского приложения
Для создания таких сайтов используют языки сценариев JavaScript и VBScript, а также Java-апплеты и технология ActiveX.
Flash–сайты
Технология Flash предназначена для создания векторных графических приложений. С помощью Flash можно создать полноценную страницу-ролик для Web, но при этом информация разбивается на крупные файлы, для загрузки которых требуется много времени. В настоящее время более целесообразным является применение Flash в качестве элементов дизайна в HTML-документах (например, для создания логотипов, флэш-меню, информеров и других анимированных графических элементов), в качестве анимированных flash-баннеров и входных flash-заставок.
Flash целесообразно использовать там, где мало текста, но где требуются звуковые или анимационные эффекты, т.е. там, где флеш обеспечивает создание векторных анимационных файлов с небольшим временем загрузки. Основные недостатки этой технологии создания полноценных Flash-сайтов: большой вес веб-страниц и высокая стоимость разработки сайтов.
Кроме того, сайты, созданные полностью на основе Flash, плохо индексируют поисковые системы. Флеш-технологии в основном применяются для создания престижных сайтов. Для создания флеш-анимаций применяют технологию Adobe Flash, которая обеспечивает возможность работать с языками: ActionScript и ActionScript 2.0.
Основные «постулаты» web-дизайна.
Web-сайт подразумевает наличие набора определенных «правил хорошего тона», которых следует придерживаться, чтобы сайт выглядел профессионально:
1. Сайт должен корректно отображаться при различных экранных разрешениях. Графические элементы должны быть в формате .GIF или .PNG и лишь самые необходимые изображения – в формате .JPEG.
2. Web-страница должна идентично отображаться в различных браузерах.
3. Все страницы web-сайта, а также все интегрированные в них графические и интерактивные элементы должны быть минимальными по объему.
4. Web-страница должна обязательно включать навигационные элементы, охватывающие все разделы сайта, причем эти элементы должны всегда быть на виду.
5. Весь проект должен быть выдержан в одном дизайнерском стиле.
6. На одной web-странице не должно быть более трех различных шрифтов.
7. Необходимо использовать только корректные цветовые схемы и не применяйте при оформлении документов более трех различных цветов.
Исключение здесь можно сделать только для полутонов одного и того же цвета.
Корректность сочетания друг с другом цветов и оттенков проверяется с помощью следующего правила: необходимо перевести изображение в формат «grayscale» (256 оттенков серого). При удачном подборе цвета, все элементы должны выглядеть контрастно. В любом случае для текста рекомендуется выбирать темный цвет, в качестве фона лучше всего использовать тусклую, едва различимую заливку произвольного оттенка.