рефераты конспекты курсовые дипломные лекции шпоры
- Раздел Искусство
- /
- Веб‑дизайн как искусство
Реферат Курсовая Конспект
Веб‑дизайн как искусство
Веб‑дизайн как искусство - раздел Искусство, Искусство оформления сайта. Практическое пособие Задача Веб‑дизайнера, Как Мы Поняли, Состоит В Том, Что...
Задача веб‑дизайнера, как мы поняли, состоит в том, чтобы сделать красивый, привлекательный, очень‑очень интересный и удобный для посетителя сайт. Веб‑дизайн как ремесло отвечает на чисто технический вопрос, КАК сделать красиво. Веб‑дизайн как искусство отвечает на эстетический вопрос, ПОЧЕМУ именно таким путем мы добиваемся привлекательности своего ресурса.
Итак, попробуем найти ответ на каверзный вопрос ПОЧЕМУ. Прежде всего, красиво – это когда предельно понятно и максимально удобно для использования. Представьте себе, что вы пришли в музей посмотреть на полотно великого Рембрандта. Но в музее никто и не подумал включить свет, в результате чего картина тонет в темноте. Вы знаете, что полотно прекрасно, но почувствовать эту красоту не можете. Спрашивается, почему? Да потому, что вам неудобно рассматривать произведения живописи в потемках. Точно так же дела обстоят и с сайтами. Даже очень хорошие странички можно испортить, если сделать их неудобными для ознакомления.
Вот почему удобство выдвигается на первый план. Человек хорошо видит пространство и наслаждается чтением, блуждает взглядом по картинкам, легко переходит на новые, заинтриговавшие его странички. Способность сайта удовлетворить потребность посетителя в комфорте, эргономичность сайта, удобство в эксплуатации носят собирательное название юзабилити (англ. usability). Юзабилити подразделяется на комфортность странички и комфортность веб‑узла. Комфортность странички предполагает удобство в ознакомлении с материалами, которые размещены на одной‑единственной страничке. И здесь важно соблюдать очевидные, в принципе, правила:
> важные тексты и картинки должны быть приметны;
> неважные тексты и картинки не должны быть свалены в кучу, они меньше нуждаются в приметности, чем важные, но не меньше – в упорядоченности;
> посетителю должны быть хорошо видны все переходы на другие странички и сайты;
> посетителю должно быть понятно, в какой секции (в каком разделе) сайта он сейчас находится;
> читателю должна быть предельно ясна тема странички.
Теперь назовем правила, которые действуют в отношении комфортности веб‑узла, которая предполагает легкость ориентации в пространстве сайта:
> посетителю должны быть хорошо видны и доступны переходы во все разделы сайта, что называется удобной навигацией по сайту;
> важные, по мнению владельца сайта, разделы должны бросаться в глаза в первую очередь и при переходе на них должны открываться в отдельном (новом) окне;
> при пошаговой навигации требуется соблюдать «правило трех шагов», то есть доступ к любому документу, важному для делового человека, должен открываться после трех шагов максимум. Поисковая система:
1) главная страничка вашего сайта;
2) главная страничка раздела;
3) искомый документ;[5]
> неважные разделы меньше нуждаются в приметности, чем важные, но не меньше – в упорядоченности, то есть изначальная структура сайта должна всегда соблюдаться;
> посетителю должно быть понятно, в какой секции (в каком разделе) сайта он найдет нужные ему материалы;
> родственные по тематике разделы и странички необходимо объединить более тесными связям;
> читателю должна быть предельно ясна тематика сайта.
Впрочем, говорить о целом сайте пока еще рановато. Намотаем сказанное на ус и вернемся к проблеме комфортности отдельной странички. Рассмотрим, как соблюдаются перечисленные правила, на примере нашей собственной ученической странички, для чего откроем вновь файл index.wpm. Столь удачный шаблон в полной мере соответствует высоким требованиям юзабилити. Здесь много свободного места, тексты и картинки не наляпаны друг на дружку, навигация предельно проста и понятна. Любой человек легко перейдет в нужный ему раздел сайта «Образованные котята». И в то же время глаз не натыкается на пустые, незаполненные пятна.
Эргономика (а именно так, если вы помните, называется наука об удобстве человека при работе с любой техникой) дает нам и другие подсказки касательно веб‑дизайна. Например, она показывает, что при быстром считывании процент ошибок зависит от расположения информации, достигая максимума при вертикальном (в столбик) размещении слов и особенно цифр. Чем выше процент, тем ниже понимание материалов сайта. Определенное значение имеет цветовая комбинация текста и фона. На первый взгляд, достаточно добиться контраста, но такое мнение ошибочно. Свет клином на контрасте не сходится. Белые значки на черном фоне контрастны, однако их удобно считывать с расстояния много большего, чем разделяющее глаза юзера и экран монитора. Для малых расстояний нужен другой контраст: темные значки на светлом фоне.
Покончив с разговорами об удобстве юзера, перейдем непосредственно к обсуждению красоты, привлекательности проекта. Страничка index.wpm, маячащая сейчас перед вашими глазами, выглядит милой еще и потому, что все в ней гармонично. Те непоседливые веб‑дизайнеры, которым удалось «поверить алгеброй гармонию», добиваются такого баланса цветов и объектов, действуя на строго научной основе. И наука, которая им помогает, называется сенсорной инженерией. Само по себе слово «сенсорика» означает чувственное восприятие. Первое и самое главное, что воспринимает человек, оказываясь в какой‑либо среде, – это пространство данной среды.
Адекватное сенсорное восприятие веб‑пространства формируется за счет четкого представления пользователя о структуре сайта. Посетитель должен с первых секунд пребывания на страничке получить «прозрачную» информацию о том, какой вид имеет веб‑узел и как по этому узлу путешествовать, чтобы было и быстро, и комфортно. При этом информация должна облегчать интуитивную ориентацию пользователя, когда он, без дополнительных подсказок, предвидит, интуитивно понимает, куда ему следует продвигаться, чтобы заполучить желаемые сведения. Компасом юзера является меню и прочие инструменты навигации. От дизайнера требуется структурировать навигацию таким образом, чтобы посетитель всегда:
> за минимальное количество кликов мог найти на сайте искомый документ;
> мог найти материалы по смежной тематике «не отходя от кассы»;
> знал о материалах неродственной тематики, но потенциально интересных, зовущих в большое путешествие по ресурсу.
Хоть простота – хуже воровства, однако дизайнер обязан предельно упростить серфинг по сайту, и это составляет зерно оформления интерфейса. (Напомню, что интерфейсом в дизайне называется «пульт управления» узлом и отдельными страничками, то есть весь антураж и инструментарий, который обеспечивает движение потока данных до юзера.) Ключевыми деталями интерфейса надлежит признать меню и форму поиска, а ведущим инструментом навигации – карту сайта. При этом целесообразно размещать:
> форму поиска – на каждой странице;
> главное меню – на страницах, открывающих какие‑либо разделы, после чего оно не повторяется;
> ссылки на главную и карту сайта присутствуют на всех страничках, причем ссылка на главную оформлена, как правило, в виде логотипа ресурса или компании, размещенного в левом верхнем углу странички.
Нетрудно догадаться, что добиться всего перечисленного выше возможно лишь в том простом случае, когда автором ресурса отлично продуманы логическая и физическая структуры сайта. Следует знать, что логическая и физическая структуры сайта чаще всего не совпадают, хотя могут быть сильно похожи, в том числе и тем, что обе являются древовидными. Логическая структура воплощает в себе логические связи между контентом разных страничек и влияет таким образом на конструирование навигации по ресурсу. Физическая структура несколько отходит от логической, а иногда и вовсе на нее не похожа. Связана она с видовой группировкой файлов, составляющих веб‑узел. Предельно оптимизированная физическая структура условного веб‑узла имеет следующий вид.
1. КОРНЕВАЯ ПАПКА (папка на хостинге, выделенная под ваш веб‑узел).
1.1. Главная страничка (часто называется index.html или default.html).
1.2. Контакты (страничка с контактными данными и, иногда, формами для осуществления обратной связи).
1.3. ГРАФИКА (папка, а точнее – субдиректория, обычно называемая images) – сюда сбрасываются графические элементы, общие для всех страничек сайта. Это преимущественно различные рисунки в формате GIF, в особенности общие детали интерфейса страничек и баннеры, а также иконки (в том числе favicon). Обо всем этом мы еще поговорим, когда конкретно остановимся на графике.
1.4. РАЗДЕЛ 1. Такие папки отведены под тематические разделы и повторяют логическую структуру сайта с богатым контентом. Сколько тематических блоков можно выделить в контенте вашего ресурса, столько и папок «Раздел» нужно создать. Внутри каждой папки такого рода целесообразно выделить следующие субдиректории второго порядка:
1.4.1. ТЕКСТОВЫЕ МАТЕРИАЛЫ. Субдиректория содержит только html‑странички, содержащие нужный контент.
1.4.2. ГРАФИКА. В субдиректорию загружаются рисунки *.gif и *.jpg, относимые только к отдельным или всем страничкам данной субдиректории. Это схемы, графики, диаграммы, фото, сканированные копии с репродукций и тому подобные материалы, предназначенные для иллюстрирования статей, выложенных на веб‑узле. Внутри этой папки бывает уместно выделить следующие субдиректории третьего порядка.
1.4.2.1. Превьюшки – рисунки предварительного просмотра (preview), очень небольшие, кликнув на которые можно получить крупное изображение. Мы непременно научимся делать такие.
1.4.2.2. Крупные фото, включая обои на рабочий стол, – используются, когда хочется порадовать посетителя (и он в принципе готов найти нечто подобное на вашем ресурсе).
1.4.2.3. Аватары и т. д.
В приведенном примере использовался явно принцип доминирования физической структуры над логической, то есть рисунки рассортированы по их свойствам, главным образом по «весу», как называется объем занимаемой памяти ПК (в байтах). Но можно и продолжить принятую раньше логическую структуру разделов и предложить, например (для сайта магазина семян), следующее тематическое деление.
1.4.2.1. Сорта роз (фото, демонстрирующие образцы цветов того или иного сорта).
1.4.2.2. Сорта гладиолусов (то же самое).
1.4.2.3. Сорта гортензий и т. д.
Посещая в следующий раз какой‑нибудь ресурс с обоями на рабочий стол, обратите свое внимание на размещение картинок. Вы убедитесь, что на многих сайтах такого рода превьюшки хранятся отдельно от больших картинок, но вместе с тем большие картинки рассортированы по субдиректориям в зависимости от тематики, например: девушки и авто, девушки у бассейна, девушки на берегу моря и т. д. А пока вернемся к нашему древу папок.
1.4.3. АУДИО/ВИДЕО. Не стоит даже пояснять подробно. Здесь хранятся файлы со звуковыми и видеозаписями, если такие нужны. Когда на сайте много аудио и видеоматериалов, то целесообразно разбить эту субдиректорию на две самостоятельные папочки.
1.4.4. КУРСОРЫ. Папка не обязательна. Она применяется в том случае, если для разных страниц сайта используются разные типы курсоров, что облегчает ориентировку в пространстве ресурса и делает его более живым и интересным. (Понятно, что при разработке солидных бизнес‑ресурсов такой подход неприемлем.).
1.4.5. DOWNLOAD(S) – загрузка. Папка обычно востребована на подавляющем большинстве ресурсов, поскольку здесь хранятся материалы, предназначенные для скачивания посетителями. Содержимое этой папки должно быть представлено преимущественно (если не сказать более категорично: исключительно!) заархивированными файлами. Дело в том, что скорость скачивания архива ниже, что несомненно оценит посетитель. Сюда сваливаются отчеты, прайсы, рекламные проспекты, электронные книги и прочие полезные для клиента материалы. Иногда сам факт, что все это имеется на сайте, уже настраивает посетителя на благодушный лад, пусть даже гость и не собирается ничего скачивать. Как говорится, дорог не подарок – дорого внимание!
1.5. РАЗДЕЛ 2 (папка, отведенная под материалы тематического раздела 1, обладает той же физической структурой, что и предыдущая папка).

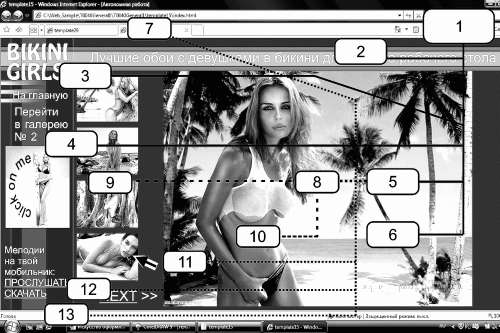
Рис. 4. Реализация физической структуры воображаемого ресурса:
1) корневая папка; 2) папка графики, создающей интерфейс; 3) главная страничка (указана ссылка на нее); 4) папка одного из разделов (галерея № 2), куда ведет картинка‑ссылка «Click on me»; 5) раздел № 1, материалы с которого отображены на экране; 6) страничка для контактов (не показана); 7) папка страниц из раздела № 1 (указана закладка открытой странички); 8) папка графики в разделе № 1; 9) субдиректория превьюшек в разделе № 1; 10) субдиректория обоев в разделе № 1; 11) папка с опознавательным курсором для раздела № 1; 12) папка с аудиофайлами для прослушивания в разделе № 1; 13) папка с файлами для скачивания в разделе № 1 (указаны ссылки для прослушивания и скачивания мелодий на мобильник).
Далее список продолжается по числу разделов. (Увидеть конкретное воплощение данной структуры можно на иллюстрации 5, где автор проследил физические взаимосвязи между компонентами странички с воображаемого сайта «Bikini Girls», предоставляющего юзерам обои на рабочий стол.). Должен сказать, что предложенная схема очень сложна, хотя для логически и физически сложного сайта, а тем более для сайта, созданного в коммерческих целях, она просто необходима, иначе ресурс не сможет полноценно выполнять свои функции. Малоемкие персональные сайты не требуют такой скрупулезности, вот почему их структура обычно сугубо физическая и весьма тривиальная.
1. КОРНЕВАЯ ПАПКА.
1.1. Html‑странички, не имеющие собственной субдиректории.
1.2. Images – субдиректория для рисунков (сюда же загружаются немногочисленные аудио– и видеоматериалы, если таковые имеются).
1.3. Downloads – субдиректория для скачиваемых архивов.
Добиться безупречной логической структуры (которая подскажет нам построение структуры физической) позволяет high quality content, высококачественный контент, который вдобавок ко всему хорошо изучен веб‑дизайнером. Контент, как вы помните, – это смысловое, текстовое содержимое ресурса. Обратим внимание на то, что податливое содержимое способно обеспечить эффективное управление всем ресурсом.
Важно запомнить, что богатый контент требует делать веб‑страницы как можно более простыми для визуального восприятия. Сказанное предполагает, в том числе, большое количество пустого (белого) пространства, в особенности «белизны» между отдельными элементами страницы.
На страницах, открывающих два – три раздела, следует поставить опознавательный знак, аналогичный электронной подписи в мейлах. Размещать его на всех страницах не следует, даже на всех главных в разделах он будет лишним. По контенту опознавательный знак представляет собой визитку, которую легко скачать или как‑то иначе скопировать, чтобы иметь под рукой координаты контактного лица.
Уж если мы заикнулись о «белизне», то следует подумать о таком немаловажном для сенсорики факторе ориентации в пространстве, как цветовая гамма. Цвет – король веб‑среды. Если мы полагаемся на зрение в 90 % случаев в реальном мире, то наша зависимость от глаз в мире виртуальном возрастает до 99,99 %. Совокупность цветов, оформляющих странички ресурса, носит название цветовой гаммы. От тщательности подбора цветовой гаммы зависит:
> восприятие сайта в целом (удобный, удачный, смелый, нелепый, неумелый, некрасивый);
> психологическое и физиологическое состояние гостя, включая его настроение;
> читабельность информации;
> форма объектов и видимость мелких деталей.
К цветовому решению предъявляются следующие дизайнерские требования. Во‑первых, требование передавать назначение сайта, соответствовать его целям и выражать его индивидуальность. А попутно и индивидуальность той компании, которую он представляет: предполагается, что цвета сайта и фирменные цвета с логотипа компании повторяют друг друга или, по меньшей мере, дополняют, существуя в одной палитре. В оптимуме логотип содержит все фирменные цвета компании, остается лишь реализовать их в пространстве сайта, не изобретая велосипед!
Во‑вторых, выбранная гамма должна не отвлекать от товара, темы и материалов, а привлекать к ним внимание, то есть нужен фон, а не визуальный шум. В оптимуме следует придерживаться трехсоставной цветовой схемы, то есть сочетания трех базовых цветов либо оттенков (полутоновых вариаций) и небольших акцентов в некоторых местах. Ограничение цветовой палитры в вебе дает меньший вес файла, более быструю загрузку, читабельность и привлекательность. Оптимум – сочетание красного, черного и белого цветов или их полутоновых вариаций. Подробнее посмотреть такие комбинации можно в табл. 1.
– Конец работы –
Эта тема принадлежит разделу:
Искусство оформления сайта. Практическое пособие
Искусство оформления сайта Практическое пособие...
Если Вам нужно дополнительный материал на эту тему, или Вы не нашли то, что искали, рекомендуем воспользоваться поиском по нашей базе работ: Веб‑дизайн как искусство
Что будем делать с полученным материалом:
Если этот материал оказался полезным ля Вас, Вы можете сохранить его на свою страничку в социальных сетях:
| Твитнуть |
Хотите получать на электронную почту самые свежие новости?







Новости и инфо для студентов