рефераты конспекты курсовые дипломные лекции шпоры
- Раздел Программирование
- /
- Достоинства фреймов
Реферат Курсовая Конспект
Достоинства фреймов
Достоинства фреймов - раздел Программирование, Фреймы Часто При Создании ...
Фреймы
Часто при создании сайта возникает необходимость открывать в одном окне браузера одновременно несколько HTML документов. Фреймы созданы для того чтобы определить рабочие области для каждого документа. Кроме того, фреймы - это хороший инструмент, с помощью которого можно заниматься версткой страницы, они служат достойной "альтернативой" табличному способу верстки страницы..
Фреймы используются для разделения экрана браузера на независимые части. Содержимое фрейма — это отдельная HTML-страница, которая может находиться как, на локальном сервере так и на удаленном узле. Фреймовая структура определяет только способ организации экрана и задаёт, где находится начальное содержимое каждого фрейма. Описание фреймовой структуры строится в отдельном файле. Поэтому для создания, например, документа, который отображается в двух фреймах, необходимо три файла. Наиболее частое применение фреймов - это отделение меню от основного информационного наполнения. Хотя фреймы достаточно удобная вещь, использование их не рекомендуется.
Достоинства фреймов
С помощью фреймов веб-страница разграничивается на две области, которые содержат навигацию по сайту и его контент. Механизм фреймов позволяет… Быстрота Для верстки без фреймов характерно размещение на одной странице и навигации и содержания. Это увеличивает объем каждой…Заголовок документа
</BODY>
</HTML>

|
ПРИМЕРЫ ИСПОЛЬЗОВАНИЯ ФРЕЙМОВ.
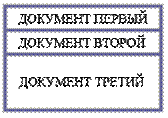
Необходимо в одном окне браузера открыть три HTML документа и расположить их вот таким способом:

Для начала необходимо создать три отдельных html документа, которые и будем открывать в одном окне..
Пусть первый документ будет нести в себе графическое изображение и будет выполнять роль логотипа. Назовём его logotype.html , вторым документом будет некое содержание.. назовём menu.html , ну и третьим документ с кучей текста - text.html.
Итак, есть три файла logotype.html, menu.html и text.html.. которые нам необходимо разместить под одной «крышей»..
Пишем "крышу", главный документ, к которому будем подключать наши файлы. Раз он будет главным, присваиваем ему имя index.html.
<html>
<head>
<title>фреймы</title>
</head>
<body>
</body>
</html>
Вот привычная для нас структура документа.
Структура фрейм документа имеет вот такой вид:
<html>
<head>
<title>фреймы </title>
</head>
<frameset>
</frameset>
</html>
Отсутствие тега <body> компенсирует новый тег <frameset> - установить фрейм или набор фреймов.
Тег <frameset> имеет атрибуты rows и cols - эти атрибуты указывают браузеру на то, как следует размещать фреймы в окне браузера
rows - горизонтально cols - вертикально

В нашем случае нам необходимо горизонтальное размещение фреймов.. значит пишем так:
<html>
<head>
<title>фреймы </title>
</head>
<frameset rows="15%,15%,70%">
</frameset>
</html>
Проценты после знака равенства - это не что иное, как размеры наших окошек- фреймов в одном большом окне браузера, у нас предполагается размещение трёх окон - следовательно и значений через запятую тоже три.
Вот несколько примеров написания:
<frameset rows="15%,15%,70%"> - такая запись говорит о том, что будет три горизонтальных окошка где последнее займет 70% площади окна браузера, а первые два по 15%.
<frameset cols ="200,240,200"> - здесь три окна расположены вертикально ширина которых указана в пикселях.
<frameset rows="100,*,180"> - такая запись значит, что первое и третье окно будут иметь ширину 100 и 180 пикселей соответственно, а второй фрейм займет всю оставшеюся площадь.
С размещением документов покончили, теперь собственно осталось их подключить.
Тег <frame> и его атрибут src укажет браузеру путь к html документу который следует открыть в отведенном для него месте. У нас имеется три отдельных документа logotype.html, menu.html и text.html. Предположим, что все четыре файла находятся в одной папке и пути к ним имеют самую простую запись по типу: <frame src="logotype.html">)
Пример: Файл index.html
<html>
<head>
<title>фреймы</title>
</head>
<frameset rows="15%,15%,70%">
<frame src="logotype.html">
<frame src="menu.html">
<frame src="text.html">
</frameset>
</html>
Файл logotype.html
<html>
<head>
<title>фреймы</title>
</head>
<body>
<img src="logotype.jpg" width="800" height="120" alt="Кулинария">
</body>
</html>
Файл menu.html
<html>
<head>
<title>фреймы</title>
</head>
<body bgcolor="#e8e8e8" background="fon1.jpg">
<font face="Monotype Corsiva" size="6"color="#ff0000">Меню:</font><br>
<font face="Comic Sans MS" size="3">
<a href="text.html">Суп из шампиньонов</a><br>
<a href="text1.html">Бобы в горшочке по-итальянски</a><br>
<a href="text2.html">Австралийский летний салат</a><br>
... ... ...
</font>
</body>
</html>
Файл text.html
<html>
<head>
<title>фреймы</title>
</head>
<body bgcolor="#f5f5f5">
<center><font face="Comic Sans MS" size="3">Суп из шампиньонов</font></center>
<br>
куча текста..
</body>
</html>
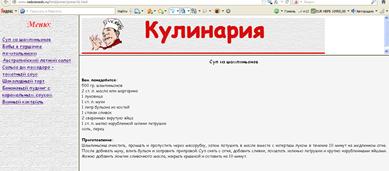
смотреть пример

В выше изложенном примере мы расположили все окна горизонтально, поменяв атрибут rows на cols можно расположить их в вертикальном порядке. А как быть, если требуется разместить наши окна
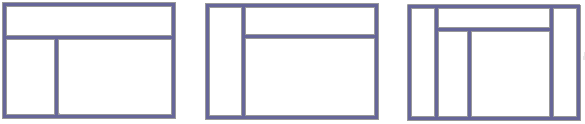
вот так?: или так?: или даже так?:

Разберём на примерах.
1.
<frameset rows="20%,80%"> - делим окно браузера на две строки
<frame src="logotype.html">- в первую строку загружаем наш логотип
<frameset cols="30%,70%">- а вторую строку делим на два столбца
<frame src="menu.html"> - в первом будет меню
<frame src="text.html">- а во втором куча текста
</frameset> - закрываем тег деления на столбцы
</frameset> - закрываем тег деления на строки
Вообще то говорить столбцы и строки неверно, так как фреймы никакого отношения к таблицам не имеют кроме как визуального подобия, правильно говорить горизонтальные и вертикальные фреймы.. Ну да ладно, смотрим пример:
| <html> <head> <title>фреймы</title> </head> <frameset rows="15%,85%"> <frame src="logotype.html"> <frameset cols="20%,80%"> <frame src="menu.html"> <frame src="text.html"> </frameset> </frameset> </html> | 
|
2.
<frameset cols="30%,70%"> - делим окно на два столбца
<frame src="menu.html"> - в первом будет содержание
<frameset rows="20%,80%"> - а второй делим на две строки
<frame src="logotype.html"> - логотип
<frame src="text.html"> - и основной текст
</frameset> - закрываем деление на строки
</frameset> - закрываем деление на столбцы
Пример:
| <html> <head> <title>фреймы</title> </head> <frameset cols="20%,80%"> <frame src="menu.html"> <frameset rows="15%,85%"> <frame src="logotype.html"> <frame src="text.html"> </frameset> </frameset> </html> | 
|
3.
<frameset cols="*,800,*"> - делим окно на три столбика (обратите внимание второй столбец занимает ровно 800 пикселей а два крайних точного размера не имеют и поделят пополам оставшееся место)
<frame src="dekor.html"> -в первый столбец загружаем html документ который будет выполнять сугубо декоративную функцию
<frameset rows="15%,85%"> -
<frame src="logotype.html"> -
<frameset cols="20%,80%"> - во второй столбец вставляем наш "первый случай"
<frame src="menu.html"> -
<frame src="text.html"> -
</frameset> -
</frameset> -
<frame src="dekor.html"> - в третий столбец загружаем всё тот же файл с декорациями
</frameset> - захлопываем
Пример:
| <html> <head> <title>фреймы</title> </head> <frameset cols="*,800,*"> <frame src="dekor.html"> <frameset rows="120,*"> <frame src="logotype.html"> <frameset cols="200,600"> <frame src="menu.html"> <frame src="text.html"> </frameset> </frameset> <frame src="dekor.html"> </frameset> </html> | 
|
смотреть пример
Так почему пять окон? На мониторах выставлены разные разрешения и соответственно на разных экранах наш сайт будет выглядеть по разному.. и если нет конкретных размеров все наши рисунки, тексты, таблицы что называется "поплывут" у тех пользователей, разрешения мониторов которых отлично от Вашего. Когда мы верстали сайт с помощью таблицы, вопрос с размерами страницы решался при помощи присуждения этой таблице конкретной ширины и высоты, к сожалению, с фреймами так поступить нельзя.. даже если указывать ширину фреймов не в процентах, а в пикселях, всё равно последний столбец растянется на оставшеюся ширину окна браузера и страница, что называется, потеряет "товарный вид".
Приводим фреймы в опрятный вид.
Поговорим немного о рамках вокруг наших фреймов. 2. атрибут border задаёт ширину в пикселях этих самых рамок между фреймами.. пишется он внутри тега <frameset>.…Фреймы и ссылки.
Настало время оживить наш сайт ссылками.
ссылка <a href="text1.html">Бобы в горшочке по-итальянски</a> откроет данный документ в том же фрейме где она и находится, в нашем случае непосредственно в фрейме с содержанием, а само содержание в момент перехода по этой ссылки уйдёт в небытие..
<a href="text1.html" target="osnovnoe">Бобы в горшочке по-итальянски</a>
прежде чем ссылаться на какие либо документы, их необходимо создать.. в моём случае файлы (рецепты) имеют имена text.html, text1.html, text2.html…
Так же как и раньше документ можно открыть в отдельном окне. Напомню, пишется так:
<a href="text1.html" target="_blank">Бобы в горшочке по-итальянски</a>
Или же присвоив атрибуту target значение _top открыть его в этом же окне браузера, но на весь экран.. "обнулив" при этом всё что бы там не находилось.. пишется так:
<a href="text1.html" target="_top">Бобы в горшочке по-итальянски</a>
Плавающий фрейм
Данный тег имеет ряд атрибутов: src - обязательный атрибут, указывающий путь к открываемой странице width -… scrolling - показ полосы прокрутки no - никогда не показывать полосу прокрутки, yes - всегда показывать, auto…– Конец работы –
Используемые теги: Достоинства, фреймов0.051
Если Вам нужно дополнительный материал на эту тему, или Вы не нашли то, что искали, рекомендуем воспользоваться поиском по нашей базе работ: Достоинства фреймов
Что будем делать с полученным материалом:
Если этот материал оказался полезным для Вас, Вы можете сохранить его на свою страничку в социальных сетях:
| Твитнуть |
Хотите получать на электронную почту самые свежие новости?







Новости и инфо для студентов